Bootstrap Slider Using
Overview
Movement is some of the most outstanding thing-- it receives our attention and always keeps us evolved at least for some time. For how much time-- well it all accordings to what's really moving-- if it is certainly something great and attractive we look at it more time, in the case that it is actually boring and dull-- well, currently there typically is the close tab button. So whenever you believe you have some good content available and desire it featured in your webpages the picture slider is usually the one you initially think of. This particular element turned certainly so favored in the last couple of years so the net simply go flooded with sliders-- simply browse around and you'll find out practically every second webpage begins with one. That is certainly why newest website design orientations inquiries show more and more designers are actually aiming to change out the sliders with various other expression means in order to bring in a bit more charm to their pages.
Perhaps the golden true exists somewhere between-- just like applying the slider component but not actually with the good old filling up the whole entire component area images but perhaps some with opaque locations to make them it as if a individual components and not the whole background of the slider moves-- the decision is completely right up to you and of course is varied for every project.
In any event-- the slider component continues to be the simple and very most useful option if it comes down to putting in some moving images guided along with strong text message and invite to action tabs to your pages. ( additional resources)
Efficient ways to use Bootstrap Slider Bar:
The image slider is a part of the major Bootstrap 4 framework and is completely supported by both the style sheet and the JavaScript files of the most recent version of currently the absolute most favored responsive framework around. Every time we speaking about picture sliders in Bootstrap we really deal with the component being Carousel-- that is specifically the exact same stuff just with a diverse name.
Generating a carousel element by using Bootstrap is quite easy-- all you require to do is use a practical structure-- to start cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the tiny elements revealing you the placement each images takes in the Bootstrap Slider Carousel -- you have the ability to also click on them to jump to a particular appearance. To add in indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You can easily as well add the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component required
The
.activeImages container-- this one is a standard
<div>.carousel-inner<div>.carousel item.item.activeExplanations
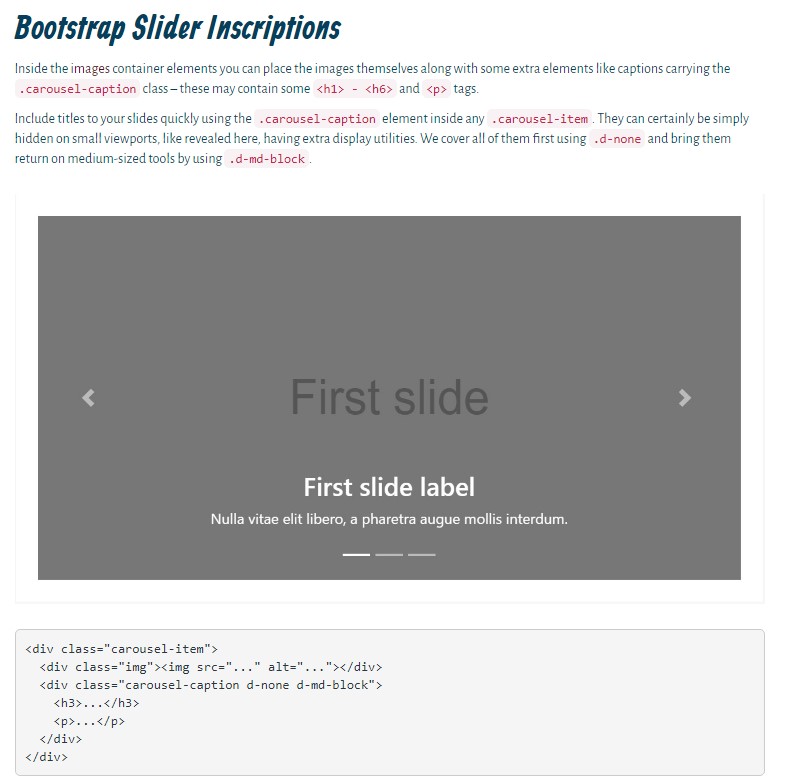
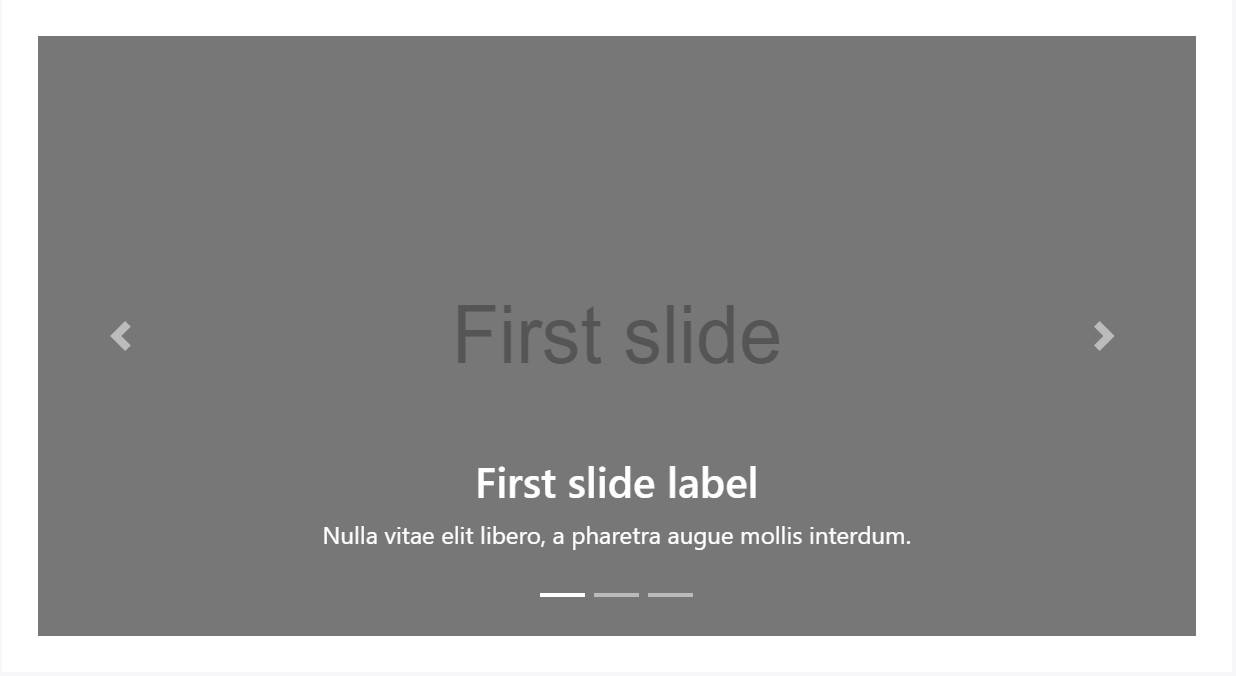
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add underlines to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the basic
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
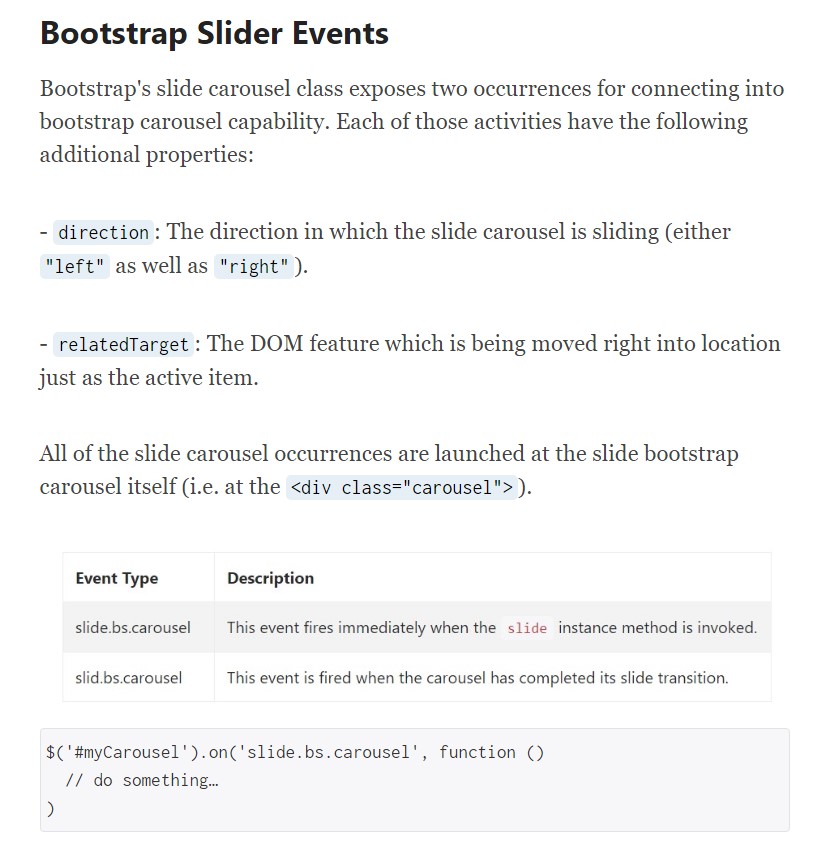
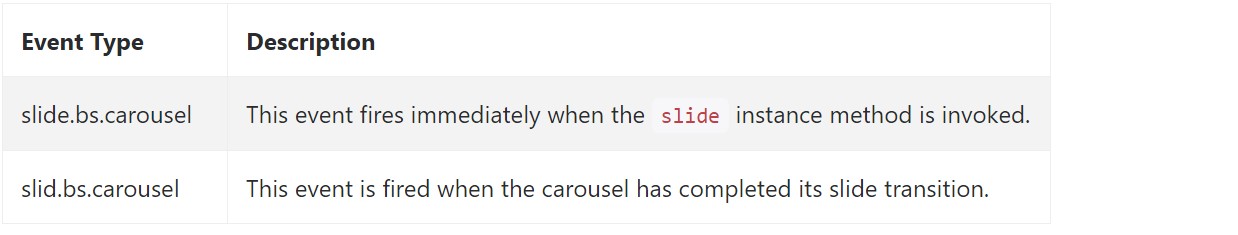
Bootstrap's slide carousel class presents two events for hooking in to carousel useful functionality. Each of the events have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel occurrences are launched at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that's the system an illustration slider (or carousel) should have by using the Bootstrap 4 framework. Now everything you really need to do is think of some appealing pictures and message to set within it.
Check out a couple of online video guide regarding Bootstrap slider:
Related topics:
Bootstrap slider official records

Bootstrap slider short training

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Swipe
Responsive Bootstrap 4 Slider Carousel
Bootstrap Slider with Thumbnails
Bootstrap Image Slider with Autoplay