Bootstrap Switch Usage
Introduction
Each day| Every day} we spend pretty much equivalent time applying the Internet on our computers and mobile phones. We became so used to all of them so even several common questions from the daily conversations get relocated to the phone and gain their solutions since we go on speaking to a different real world man-- just like it is planning to rain today or else what time the movie begins. So the mobile devices with the comfort of having a number of information in your pocket inevitably got a part of our life and with this-- their system for providing easy touch navigating throughout the internet and adjusting various setups on the device itself with similar to the real life things graphic user interface just like the hardware switches designated switch controls.
These particular are simply just common checkboxes under the hood however look somehow closer to a real world hardware makes it so much more direct and pleasant to employ given that there really could perhaps probably be a expert unknowning just what the thick in a box signifies yet there is certainly basically none which have never changed the light flipping up the Bootstrap Switch Button. ( click this link)
Tips on how to utilize the Bootstrap Switch Toggle:
Because when something becomes validated to be working in a sphere it frequently gets in addition moved to a similar one, it is actually sort of common from a while the need of implementing such Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML webpages also-- undoubtedly inside more or less limited cases whenever the total form line goes along through this certain component.
Whenever it comes down to the absolute most well-known framework for making mobile friendly web pages-- its fourth version that is currently located in alpha release will probably incorporate some native classes and scripts for carrying out this job still, as far as knowned this is still in the to do checklist. On the other hand there are actually some handy third party plugins which can help you understand this appeal easily. In addition plenty of developers have provided their solutions like markup and styling examples around the internet.
Over here we'll have a glance at a 3rd party plugin containing helpful style sheet and also a script file that is really adjustable, easy to use and most significantly-- extremely correctly recorded and its webpage-- packed with clear example snippets you can certainly apply as a starting spot for being familiar with the plugin much better and later on-- accomplishing just precisely what you desired for designating your form controls primarily. But as always-- it's a take and give game-- like the Bootstrap 4 framework in itself you'll need to spend time learning about the thing, exploring its opportunities before you ultimately choose of it is undoubtedly the one for you and just how exactly to apply the things you really need with its support.
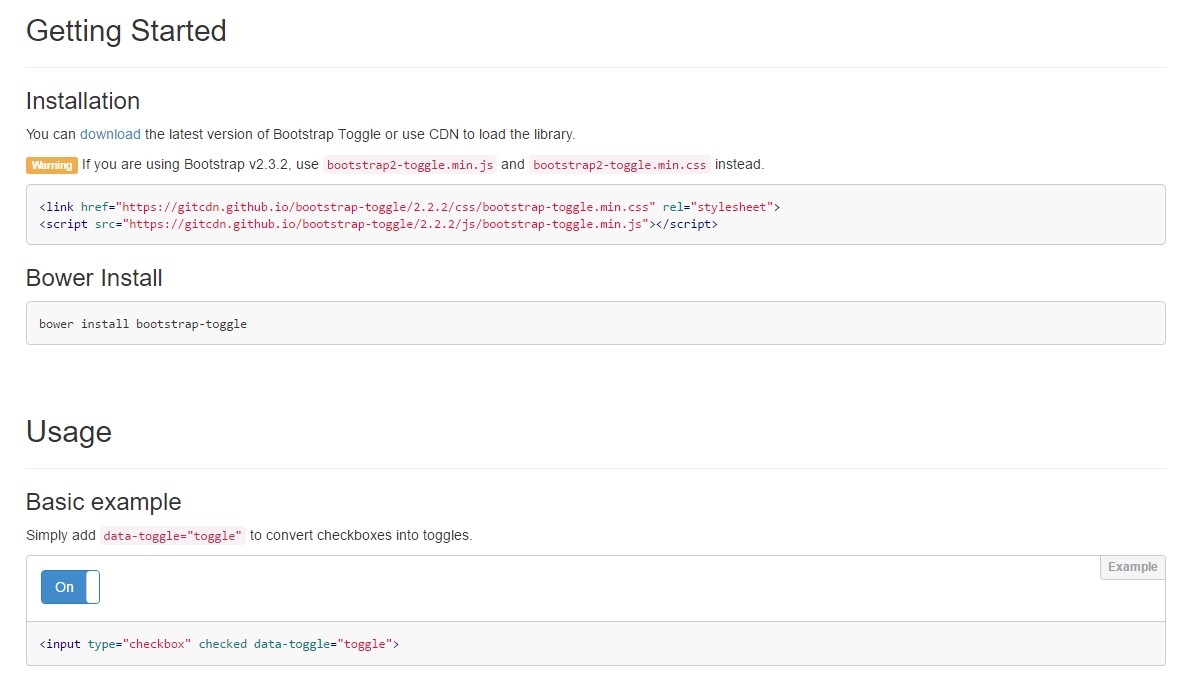
The plugin is titled Bootstrap Toggle and dates back form the very first versions of the Bootstrap system increasing together with them so in the major web page http://www.bootstraptoggle.com you are going to as well find some the past Bootstrap versions guidelines in addition to a download url to the styles heet and the script file required for providing the plugin in your projects. These files are as well presented on GitHub's CDN so in case you select you are able to also utilize the CDN links that are actually likewise delivered. ( additional info)
Toggle states supplied from Bootstrap switches
Include
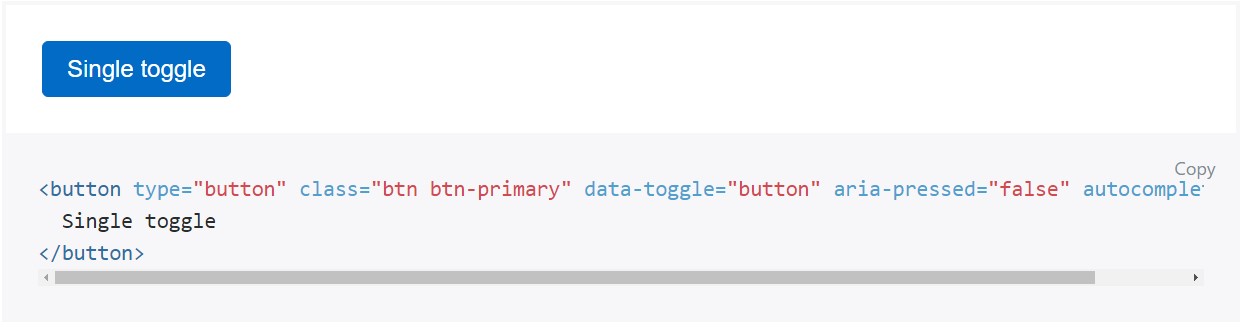
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is simply a smart idea incorporating the style sheet link in your pages # tag and the # - at the end of page's # to ensure them load exactly when the whole page has been read and revealed.
Look at some online video short training regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

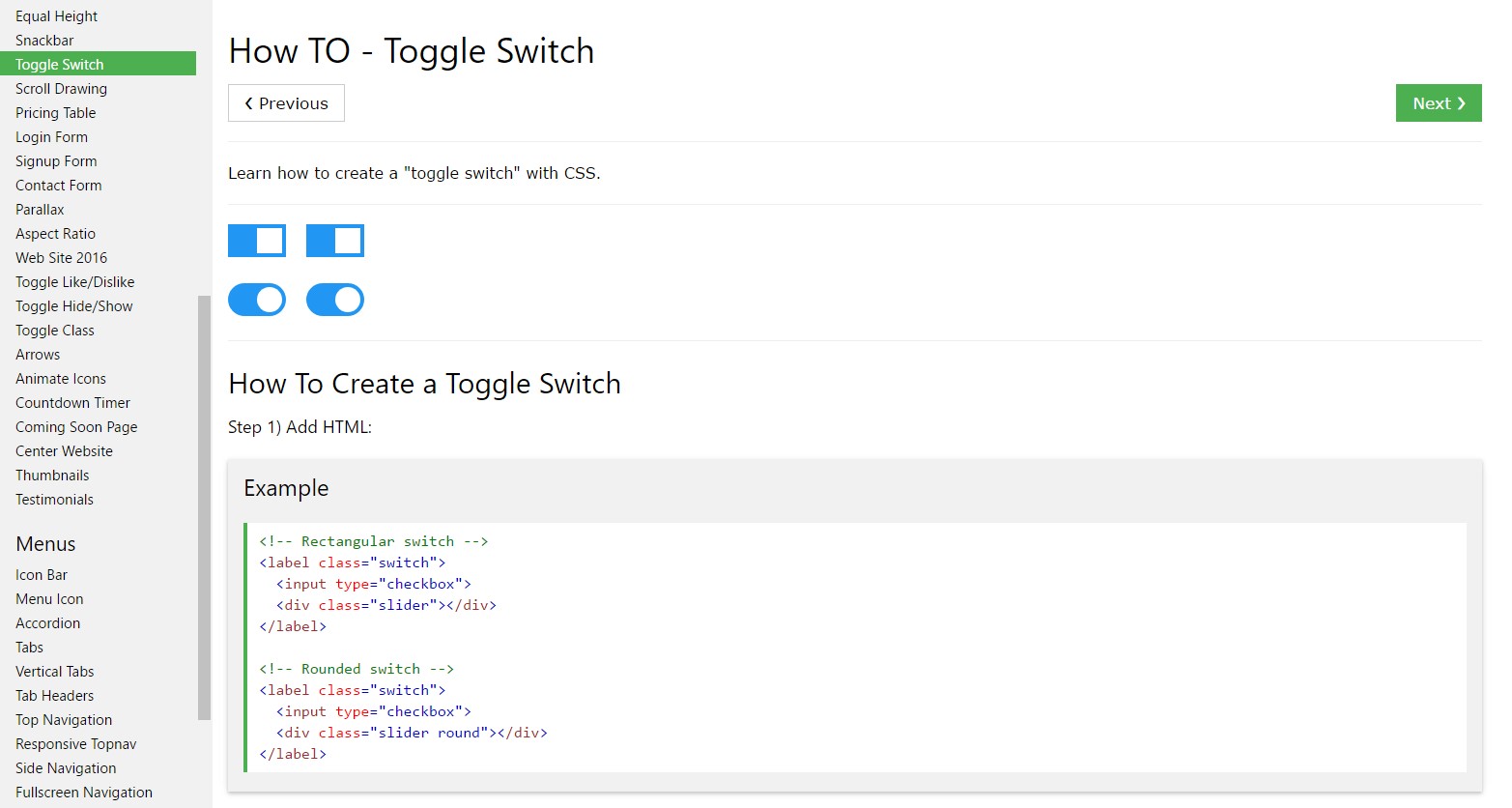
The best ways to provide Toggle Switch

Incorporating CSS toggle switch within Bootstrap 4