Bootstrap Progress bar Animation
Introduction
We know quite well this clear horizontal element being really displayed empty in the beginning and becoming full of a dynamic colour drop by drop as an procedure, a download of a information or typically any sort of activity is being finished little by little-- we notice it every day on our devices therefore the notification it gives became really instinctive to acquire-- something gets done and by now it's finished at this particular amount of percent or if you would prefer examining the unfilled part of the glass-- there is this much left before ending up . One more plus is that the message it gives doesn't run into any sort of language barrier since it pure visuals and so the moment comes time for display the level of our different abilities, or the progress or various components of a project or generally whatever having a full and not so much parts it is really great we have the ability to have such graphic component put right into our pages in a quickly and convenient way.
What's added?
Inside the current fourth version of probably the most favored mobile friendly framework this grows even faster and easier with simply a single tag element and there are actually a number of customizations readily available which are handled with simply just designating the appropriate classes. What is definitely brand new here is since the Bootstrap 4 parts with the IE9 support we can surely in a moment get whole advantage of the capabilities of HTML5 and as an alternative to generating the outer so called empty container with a
<div><div><progress>Fundamental functions
To set up simply just make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now when we realize just how it functions let us observe how to make it look more desirable specifying several colors and effects . Initially-- we can surely apply the contextual classes merged with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And at last in the case that you have to obtain older web browser compatibility you have the ability to utilize pair of
<div>.progressstyle = " width:23%; "Examples and strategies
Efficient ways to put into action the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value elements are built with two HTML components, certain CSS to set the width, as well as a handful of attributes.
We apply the
.progressWe utilize the inner
.progress-barThe
.progress-barThe
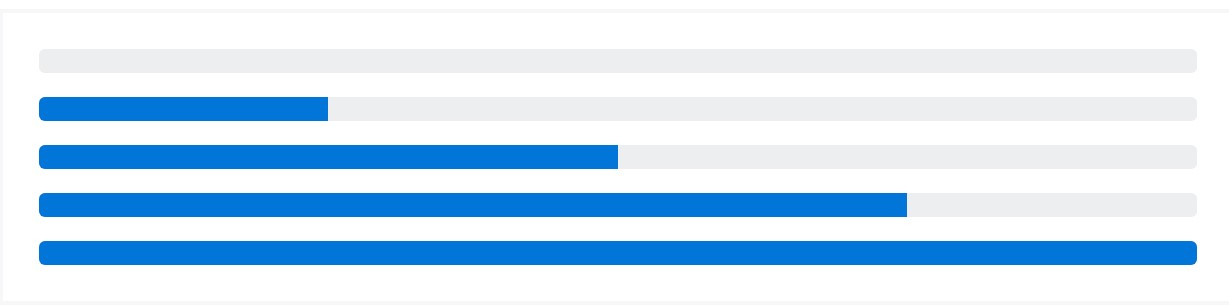
.progress-barroleariaAdd that all together, and you possess the following cases.
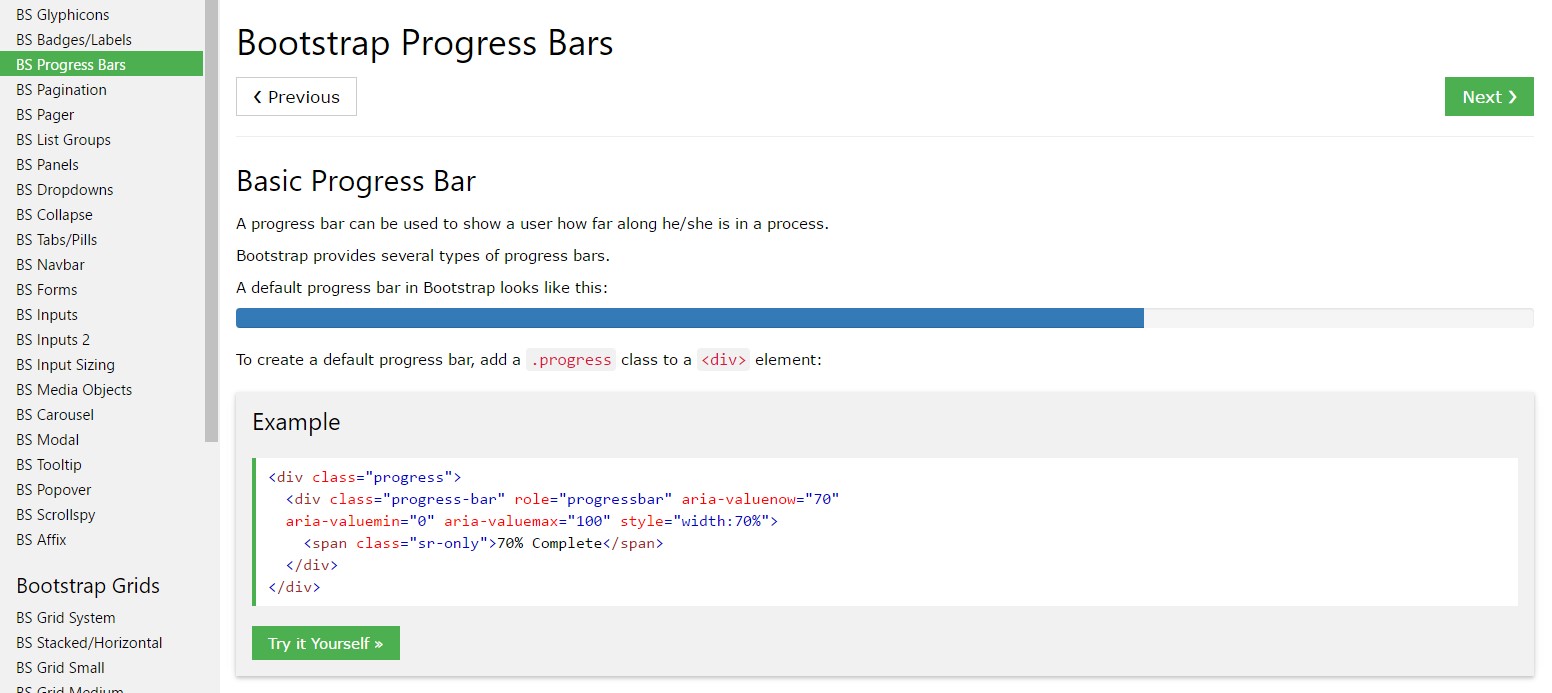
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
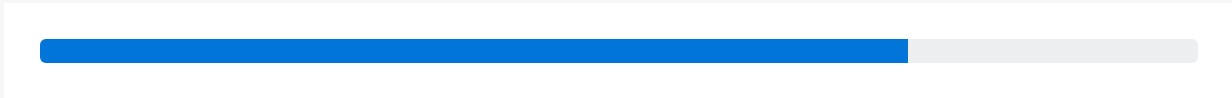
</div>Bootstrap grants a fistful of utilities for preparing width. According to your desires, these may possibly help with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customise the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
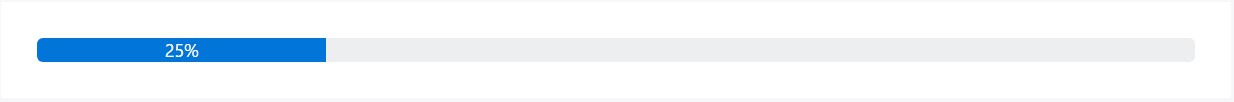
Labels
Add labels to your progress bars with setting content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to evolve the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Involve multiple progress bars in a progress component when you want.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
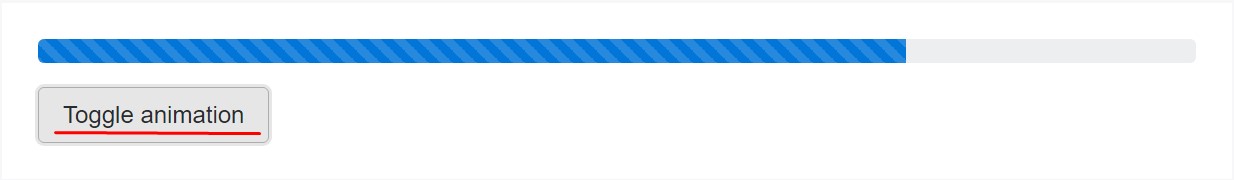
</div>Animated stripes
The striped gradient can also be animated. Incorporate
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the manner you can easily demonstrate your status in bright and essentially fast progress bar elements with Bootstrap 4-- now all you need is some works in progress in order to get them display.
Check out a couple of video short training relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar main information

Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?