Bootstrap Modal Popup Header
Overview
Commonly, when ever we make our pages there is this sort of content we don't want to occur on them up until it is certainly really required by the site visitors and whenever that moment takes place they should have the capacity to simply take a basic and natural activity and get the required info in a matter of moments-- quick, practical and on any kind of display size. When this is the scenario the HTML5 has just the appropriate feature-- the modal. ( discover more here)
Essential things to think about:
Before starting having Bootstrap's modal component, make sure to check out the following as long as Bootstrap menu decisions have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They are really located above anything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just holds one modal pane at a time. Embedded modals usually are not supported as we think them to remain weak user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue checking out for demos and application tips.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Position. To accomplish the identical result, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to employ the Bootstrap Modal Popup Design:
Modals are perfectly sustained in the current 4th edition of some of the most popular responsive framework-- Bootstrap and can surely in addition be styled to exhibit in different dimensions according to developer's desires and visual sense but we'll go to this in just a minute. Primary let's check out effective ways to produce one-- bit by bit.
To begin we require a container to easily wrap our concealed material-- to create one set up a
<div>.modal.fadeYou demand to bring in some attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the concrete modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after adjusting the header it is really time for creating a wrapper for the modal content -- it ought to take place together with the header component and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it is really moment for creating the element or elements which we are wanting to apply to fire it up or to puts it simply-- create the modal appear ahead of the viewers once they choose that they need the information brought within it. This typically gets performed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Activates your information as a modal. Receives an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Come back to the user before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller right before the modal has actually been covered (i.e. right before the
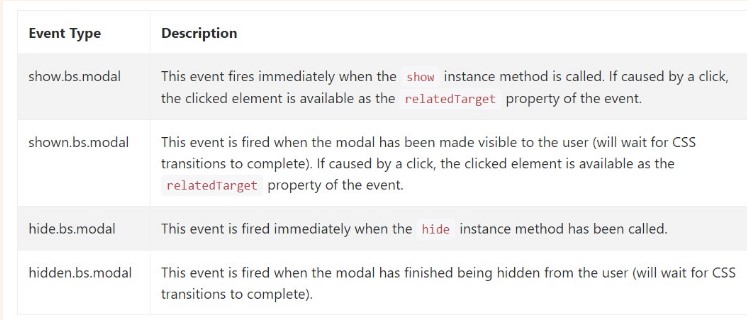
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a handful of events for trapping inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all the important factors you ought to take care about when designing your pop-up modal component with current fourth version of the Bootstrap responsive framework-- now go search for an element to cover up inside it.
Check out a number of video tutorials regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative documentation

Bootstrap Modal Popup: tutorial article

An additional valuable post regarding to Bootstrap Modal Popup