Bootstrap Jumbotron Header
Intro
In some cases we require display a description loud and unmistakable from the very start of the web page-- just like a promo related information, upcoming celebration notice or just about anything. To create this kind of description certain and loud it is certainly likewise probably a smart idea situating them even above the navbar as kind of a general subtitle and announcement.
Involving these types of components in an appealing and most significantly-- responsive method has been certainly discovered in Bootstrap 4. What the current version of the absolute most popular responsive framework in its own latest fourth edition should encounter the need of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Style component. It becomes designated with large size text and some heavy paddings to obtain pleasing and well-maintained appearance. ( read here)
The way to make use of the Bootstrap Jumbotron Design:
To incorporate this sort of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have actually generated your Jumbotron element-- still empty yet. By default it becomes designated with a little rounded corners for friendlier appeal and a light-toned grey background colour - now all you have to do is covering certain web content like an attractive
<h1><p>Examples
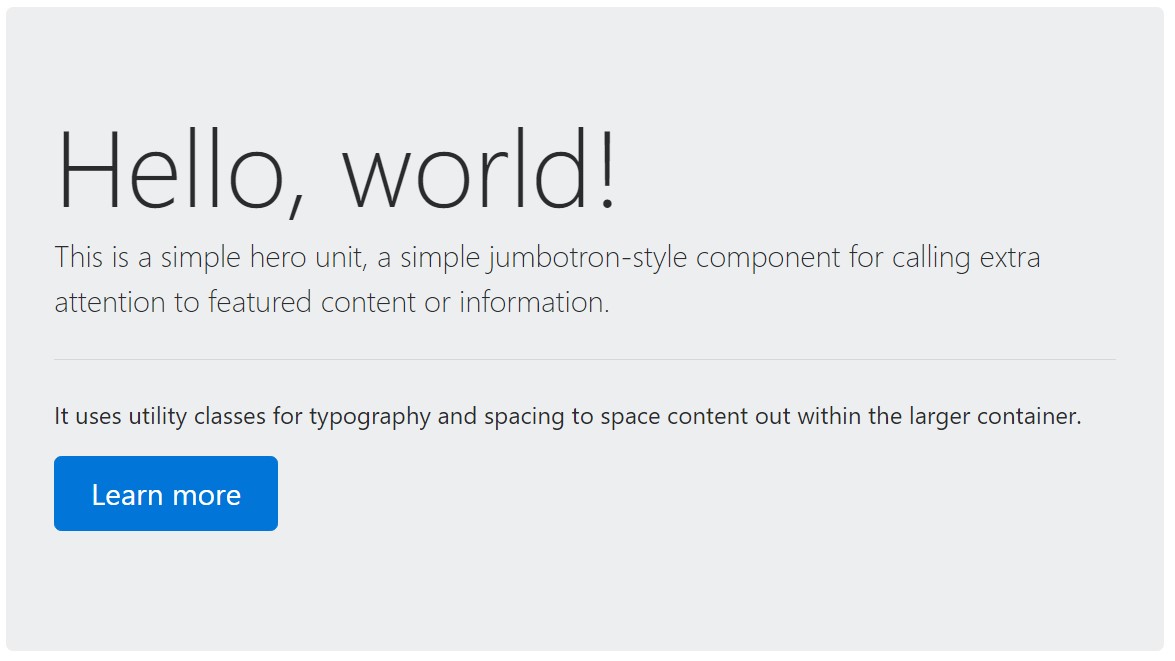
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
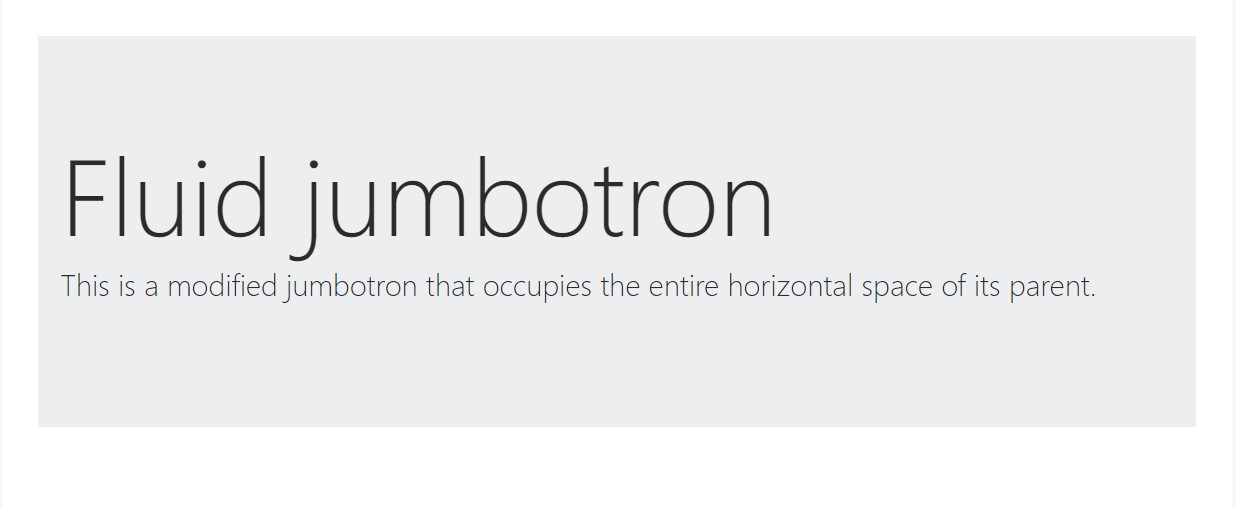
</div>To make the jumbotron full size, and without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another point to mention
This is really the simplest way sending out your website visitor a sharp and loud message making use of Bootstrap 4's Jumbotron element. It needs to be carefully employed once more thinking about each of the available widths the web page might just appear on and primarily-- the smallest ones. Here is exactly why-- like we examined above generally some
<h1><p>This merged with the a little bit wider paddings and a several more lined of text content might possibly trigger the components filling in a mobile phone's whole entire screen height and eve stretch below it which in turn might just eventually puzzle or even irritate the site visitor-- specifically in a hurry one. So once again we get returned to the unwritten demand - the Jumbotron information must be short and clear so they capture the visitors instead of forcing them elsewhere by being too shouting and aggressive.
Final thoughts
And so currently you realize precisely how to generate a Jumbotron with Bootstrap 4 plus all the possible ways it can surely disturb your audience -- currently the only thing that's left for you is thoroughly considering its own material.
Take a look at a few video tutorials about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved records

Bootstrap Jumbotron information

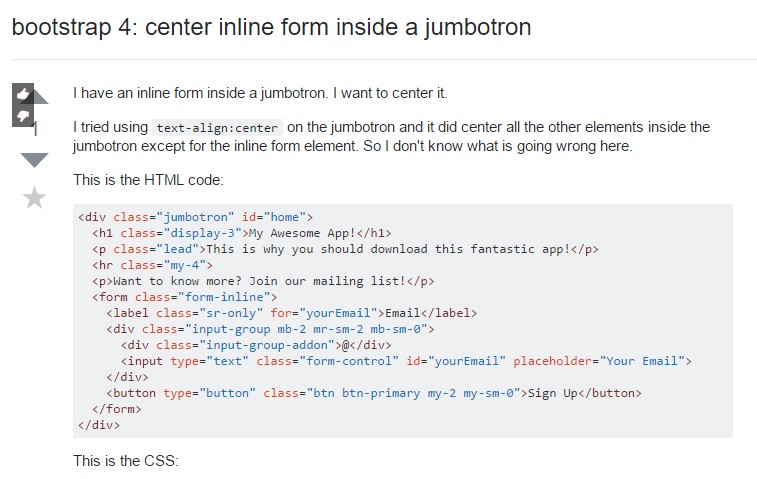
Bootstrap 4: center inline form in a jumbotron