Bootstrap Layout Tutorial
Intro
In the last number of years the mobile devices came to be such critical part of our lives that the majority of us just can't really visualize how we got to get around without them and this is definitely being claimed not simply for phoning some people by speaking just as if you remember was really the initial role of the mobile phone but actually getting in touch with the whole world by having it right in your arms. That is actually why it likewise came to be very significant for the most common habitants of the Online world-- the web pages need to reveal as excellent on the small-sized mobile screens as on the normal desktops which in turn meanwhile got even bigger creating the dimension difference even bigger. It is presumed somewhere at the start of all this the responsive systems come to pop up delivering a helpful solution and a number of creative tools for having pages act despite the device viewing them.
However what's very likely vital and bears in the bases of so called responsive web design is the approach in itself-- it is actually entirely different from the one we used to have for the fixed width web pages from the last years which subsequently is much identical to the one in the world of print. In print we do have a canvass-- we set it up once first of the project to modify it up possibly a couple of times as the work proceeds yet near the bottom line we finish up with a media of size A and also art work having size B installed on it at the specified X, Y coordinates and that's it-- the moment the project is handled and the dimensions have been corrected it all ends.
In responsive web site design but there is certainly no such thing as canvas size-- the possible viewport dimensions are as practically unlimited so setting up a fixed value for an offset or a size can be terrific on one display screen however pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically the most prominent of them-- Bootstrap in its own newest fourth edition provide is some creative ways the website pages are being actually developed so they automatically resize and reorder their particular components adjusting to the space the viewing display screen grants them and not flowing away from its size-- this way the site visitor gets to scroll only up/down and gets the content in a practical size for reading free from needing to pinch zoom in or out to view this section or yet another. Why don't we see ways in which this basically works out. ( find out more)
The way to use the Bootstrap Layout Responsive:
Bootstrap consists of a number of components and options for arranging your project, featuring wrapping containers, a highly effective flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc system to handle the web page's content. If you are actually simply just beginning this the abbreviation keeps it less complicated to keep in mind since you are going to probably in certain cases question at first what component includes what. This come for Container-- Row-- Columns that is the structure Bootstrap framework incorporates intended for making the pages responsive. Each responsive website page includes containers keeping basically a single row with the needed number of columns inside it-- all of them together creating a useful content block on web page-- like an article's heading or body , list of product's components and so forth.
Why don't we have a glance at a single content block-- like some elements of anything being really provided out on a web page. Initially we are in need of covering the entire feature in a
.container.container-fluidAfter that inside of our
.container.rowThese are employed for taking care of the positioning of the material components we put within. Given that newest alpha 6 version of the Bootstrap 4 framework incorporates a designating approach termed flexbox with the row element now all sort of placements structure, distribution and sizing of the web content may possibly be achieved with simply just including a basic class however this is a entire new story-- for right now do understand this is the element it is actually performed with.
Finally-- in the row we should install some
.col-Standard layouts
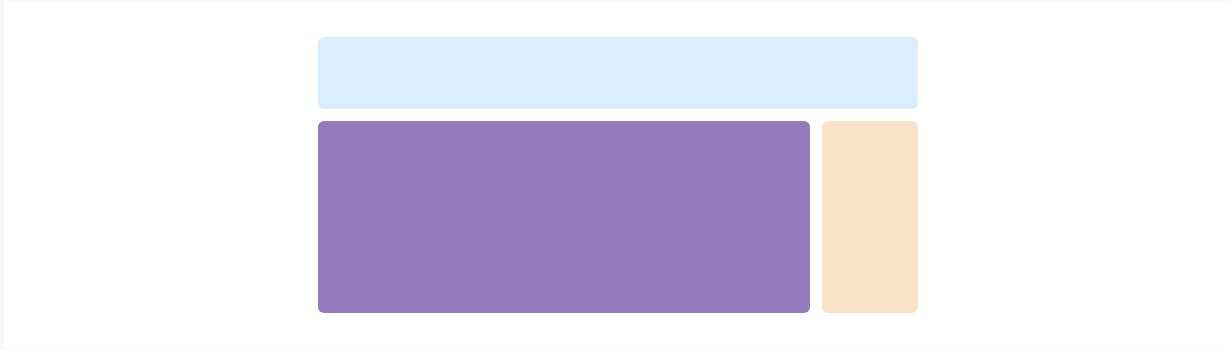
Containers are really one of the most fundamental format component inside Bootstrap and are needed if utilizing default grid system. Choose from a responsive, fixed-width container ( guaranteeing its
max-width100%Even though containers can be embedded, most Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
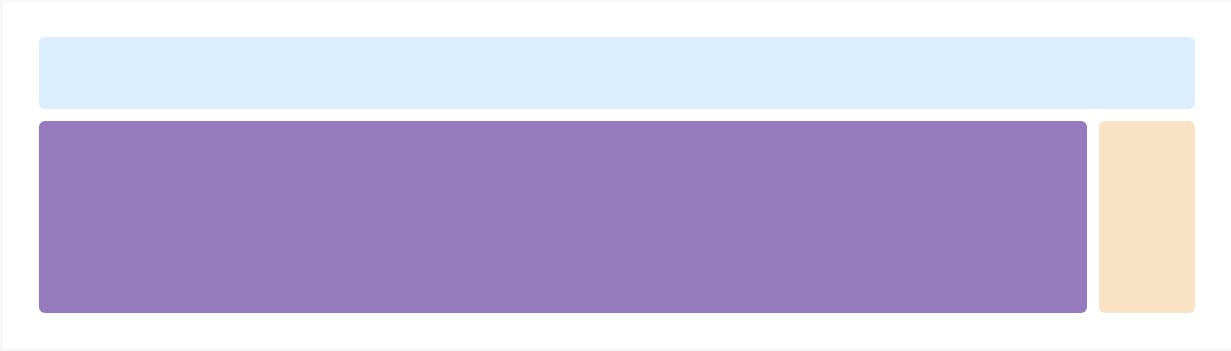
</div>Employ
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Due to the fact that Bootstrap is developed to be really mobile first, we employ a fistful of media queries to make sensible breakpoints for designs and interfaces . These types of breakpoints are mainly founded on minimum viewport widths and enable us to size up components as the viewport changes .
Bootstrap basically utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for style, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose source CSS in Sass, all of the Bootstrap media queries are simply provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that go in the various other path (the given display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a single part of display dimensions using the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps span a number of breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap elements use
z-indexWe really don't motivate modification of these types of values; you transform one, you most likely need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops that enable click-dismissing-- normally reside on a low
z-indexz-indexAnother recommendation
Through the Bootstrap 4 framework you have the ability to set up to five various column appearances according to the predefined in the framework breakpoints but ordinarily 2 to 3 are pretty enough for obtaining best appeal on all displays. ( learn more)
Conclusions
And so now hopefully you do possess a fundamental concept what responsive web site design and frameworks are and how one of the most prominent of them the Bootstrap 4 system handles the page web content in order to make it display best in any screen-- that is really just a fast glance however It's believed the awareness how the things work is the greatest base one must move on before searching in the details.
Check out a few on-line video tutorials regarding Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

A technique inside Bootstrap 4 to set up a wanted style

Layout models inside of Bootstrap 4