Bootstrap Textarea Placeholder
Intro
Inside the web pages we develop we use the form components in order to receive several relevant information from the website visitors and send it back to the internet site founder serving several purposes. To complete it effectively-- meaning obtaining the right replies, the appropriate questions should be asked so we architect out forms construction cautiously, thinking of all the possible cases and forms of info required and possibly provided.
However, it doesn't matter how accurate we have this, there constantly are some instances when the relevant information we want from the visitor is quite blurry before it becomes in fact offered and requires to spread over a lot more than simply just the normal a single or else a number of words usually filled in the input fields. That is certainly where the # element arrives in-- it is actually the irreplaceable and only element in which the website visitors are able to easily write back several lines providing a feedback, sharing a purpose for their actions or just a few ideas to eventually aid us producing the services or product the page is about even much better. (see page)
Exactly how to employ the Bootstrap textarea:
In the most recent edition of the absolute most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal feature is fully assisted immediately adapting to the width of the display webpage becomes shown on.
Producing it is pretty uncomplicated - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is certainly a responsive component by default it spreads out the entire width of its parent component.
A bit more advices
On the opposite-- there are actually some instances you might need to limit the feedback provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
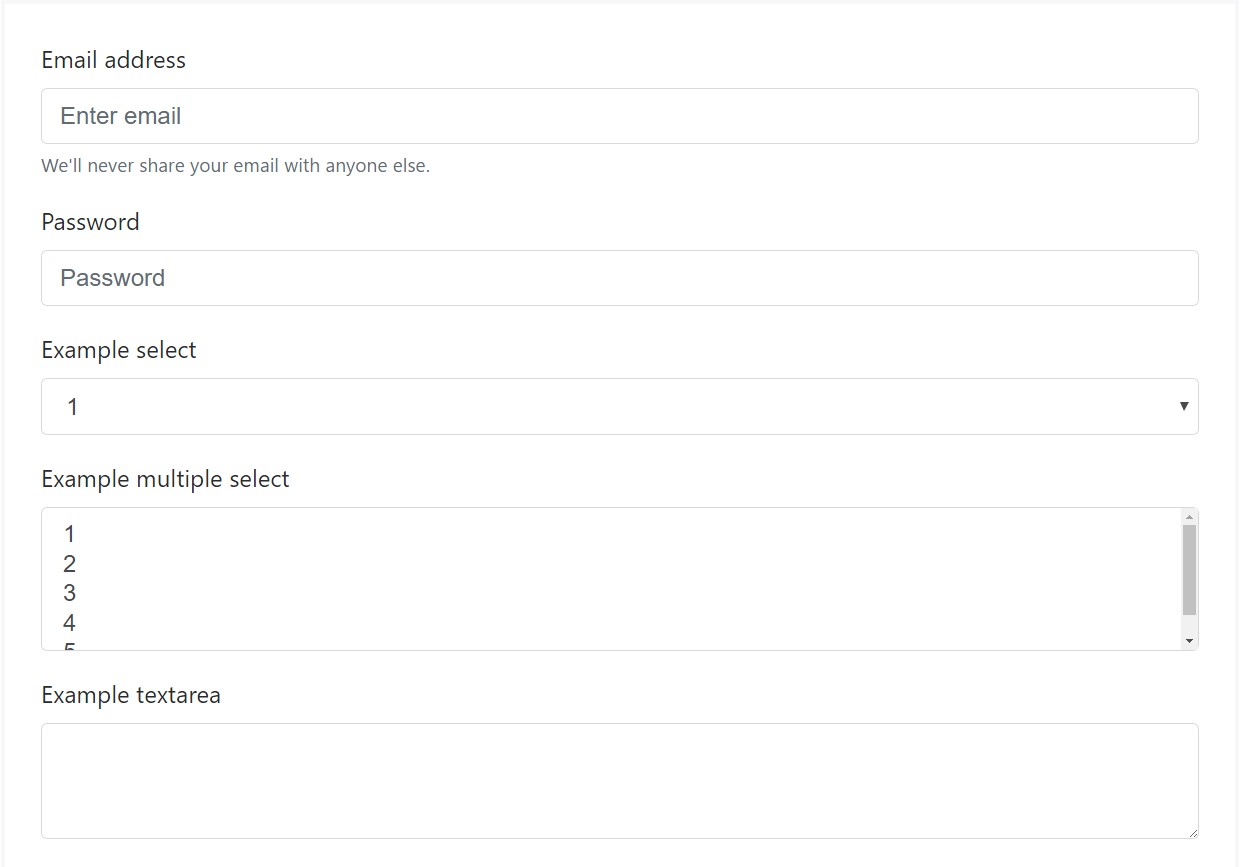
Bootstrap's form regulations expand on Rebooted form styles using classes. Apply these classes to opt into their customized displays for a extra consistent rendering across devices and browsers . The example form here indicates basic HTML form elements that gain updated looks from Bootstrap with supplementary classes.
Always remember, due to the fact that Bootstrap incorporates the HTML5 doctype, all of inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
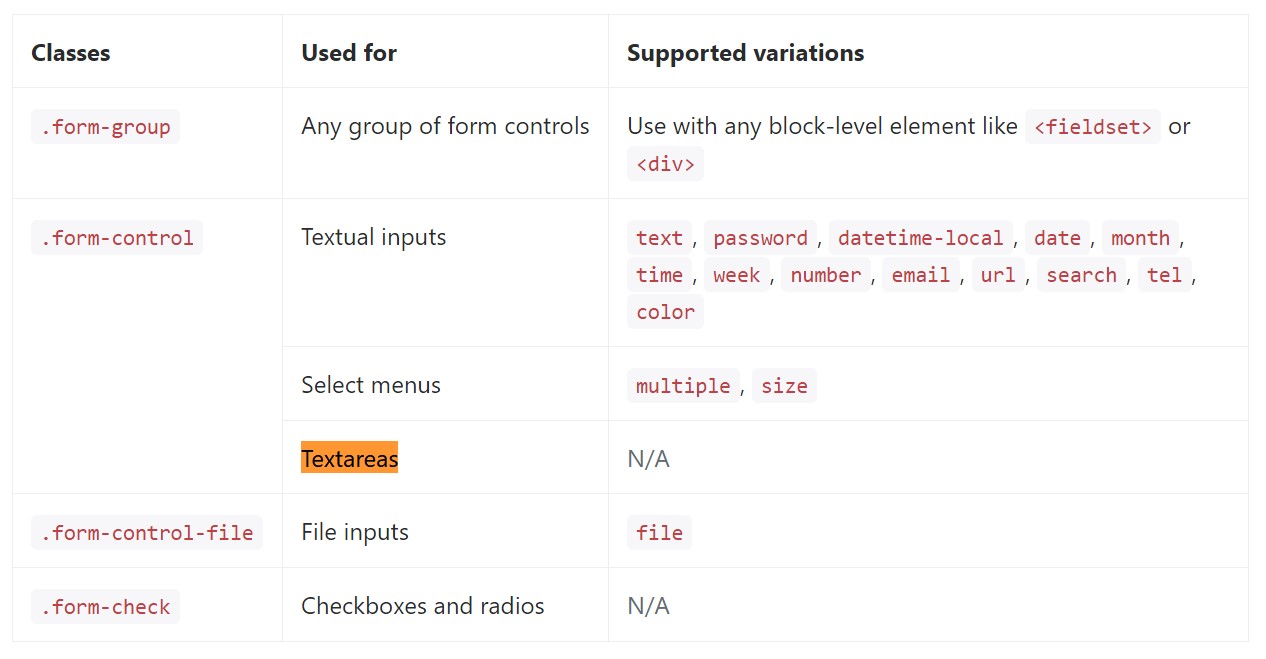
</form>Here is generally a complete listing of the certain form regulations maintained via Bootstrap and the classes that modify them. Additional documentation is readily available for each and every group.

Conclusions
And so currently you know how to establish a
<textarea>Check out several on-line video guide regarding Bootstrap Textarea Table:
Linked topics:
Essentials of the textarea

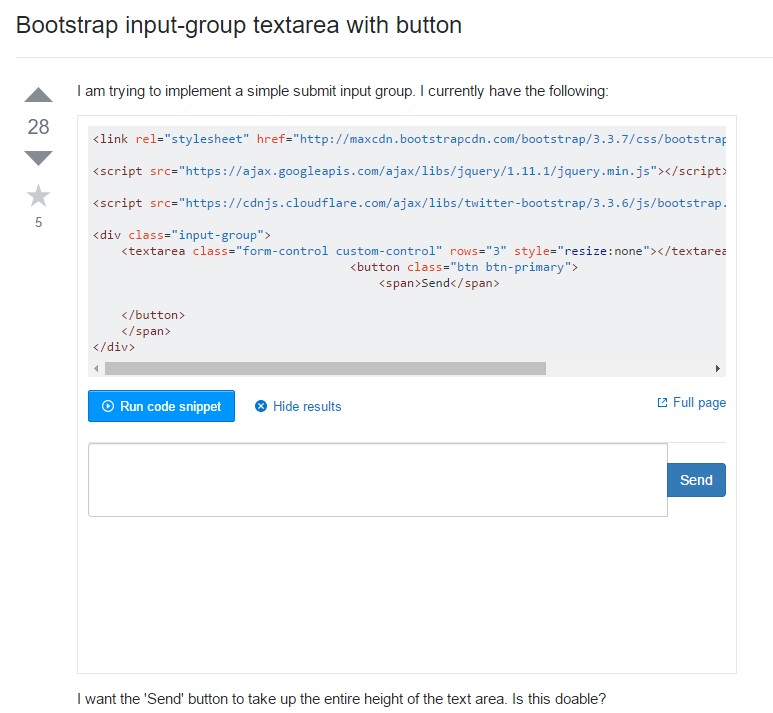
Bootstrap input-group Textarea button utilizing

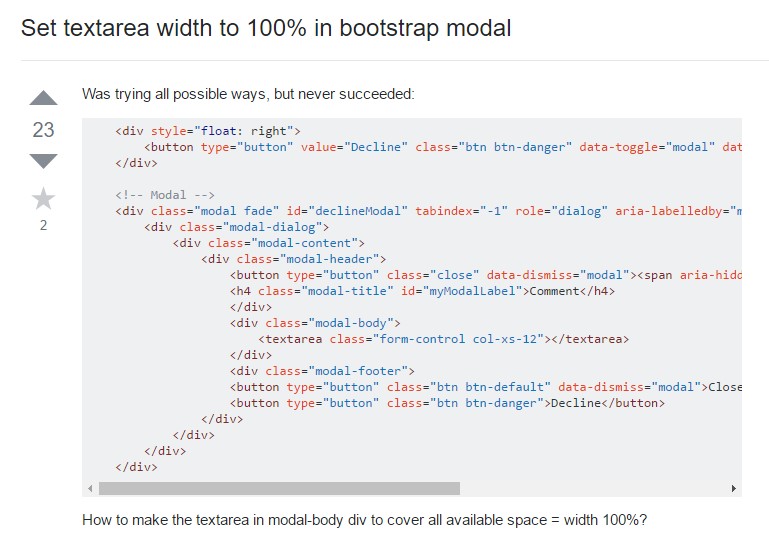
Set Textarea size to 100% in Bootstrap modal