Bootstrap Breakpoints Table
Introduction
Accepting in idea all the attainable display screen widths in which our internet pages could ultimately present it is essential to compose them in a way offering undisputed sharp and powerful appeal-- generally working with the aid of a effective responsive framework such as one of the most famous one-- the Bootstrap framework in which latest edition is right now 4 alpha 6. But what it really handles to help the webpages pop in fantastic on any type of display screen-- why don't we have a glance and notice.
The major principle in Bootstrap ordinarily is putting certain system in the countless practical gadget display sizes (or viewports) setting them into a few variations and styling/rearranging the material properly. These particular are in addition called grid tiers or display screen scales and have advanced quite a bit through the numerous variations of the most favored lately responsive framework around-- Bootstrap 4. ( get more info)
Effective ways to use the Bootstrap Breakpoints Grid:
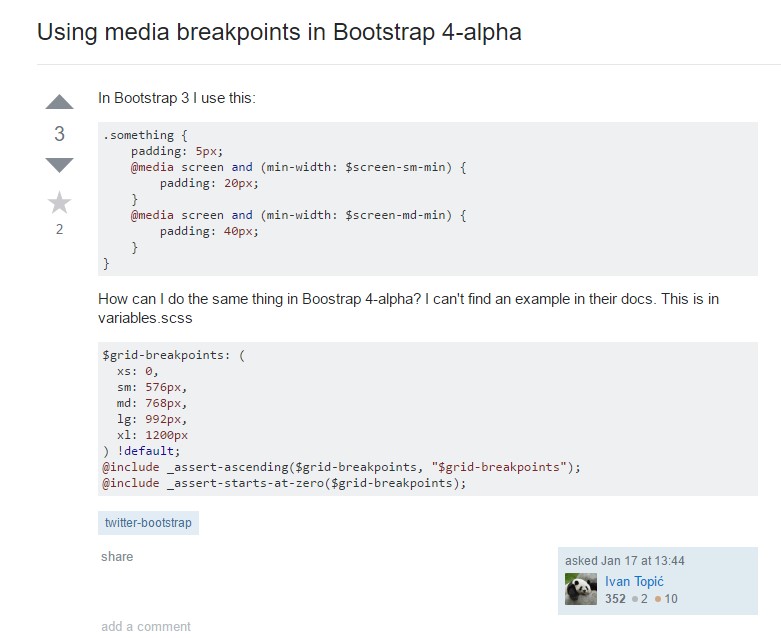
Typically the media queries become specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
In Bootstrap 4 compared to its forerunner there are 5 display screen sizes but considering that the latest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. As you very likely realize a
.row.col -Display screen sizings
The screen dimensions in Bootstrap generally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display certainly doesn't feature a media query but the designing for it rather gets added as a usual regulations getting overwritten by the queries for the widths just above. What is actually as well fresh inside Bootstrap 4 alpha 6 is it actually does not make use of any type of size infix-- and so the column layout classes for this kind of display scale get defined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly built to become mobile first, we make use of a handful of media queries to develop sensible breakpoints for designs and programs . These particular Bootstrap Breakpoints Css are mainly built upon minimum viewport widths and also make it possible for us to graduate up factors as the viewport changes. ( useful reference)
Bootstrap mostly makes use of the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose resource CSS in Sass, all media queries are generally readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries that perform in the other path (the delivered display screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a one sector of screen sizes using the minimum and maximum Bootstrap Breakpoints Grid widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar display screen scale selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with specifying the size of the web page's elements the media queries arrive throughout the Bootstrap framework ordinarily having identified by it
- ~screen size ~Review several online video short training regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative documentation

Bootstrap Breakpoints complication

Alter media query breakpoint systems from 'em' to 'px'