Bootstrap Login forms Modal
Overview
Sometimes we require to protect our precious web content to provide access to only several people to it or dynamically customize a part of our internet sites depending on the specific customer that has been observing it. However how could we actually know each particular site visitor's identity since there are so many of them-- we must get an convenient and efficient solution knowing who is whom.
This is where the user accessibility monitoring comes along primary engaging with the website visitor with the so familiar login form component. Within the most recent fourth edition of probably the most prominent mobile friendly web-site page creation framework-- the Bootstrap 4 we have a lots of elements for producing this kind of forms so what we are simply intending to do here is taking a look at a detailed example exactly how can a basic login form be produced employing the convenient instruments the current version arrives with. ( learn more here)
Effective ways to work with the Bootstrap Login forms Css:
For beginners we require a
<form>Inside of it several
.form-groupUsually it's easier to utilize visitor's mail instead of making them identify a username to confirm to you since normally anyone realises his mail and you can always question your site visitors eventually to specifically give you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we need a
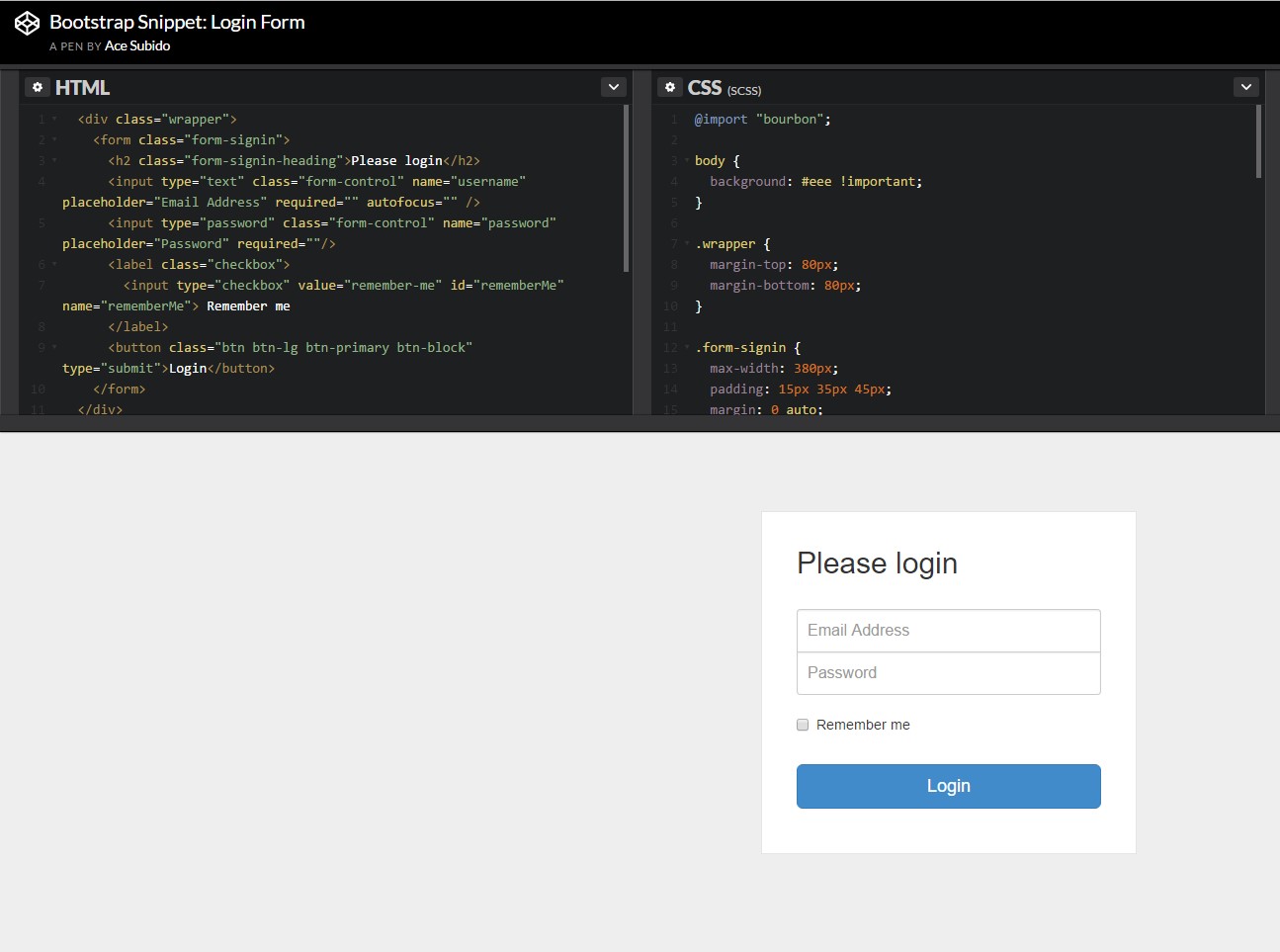
<button>type="submit"Some example of login form
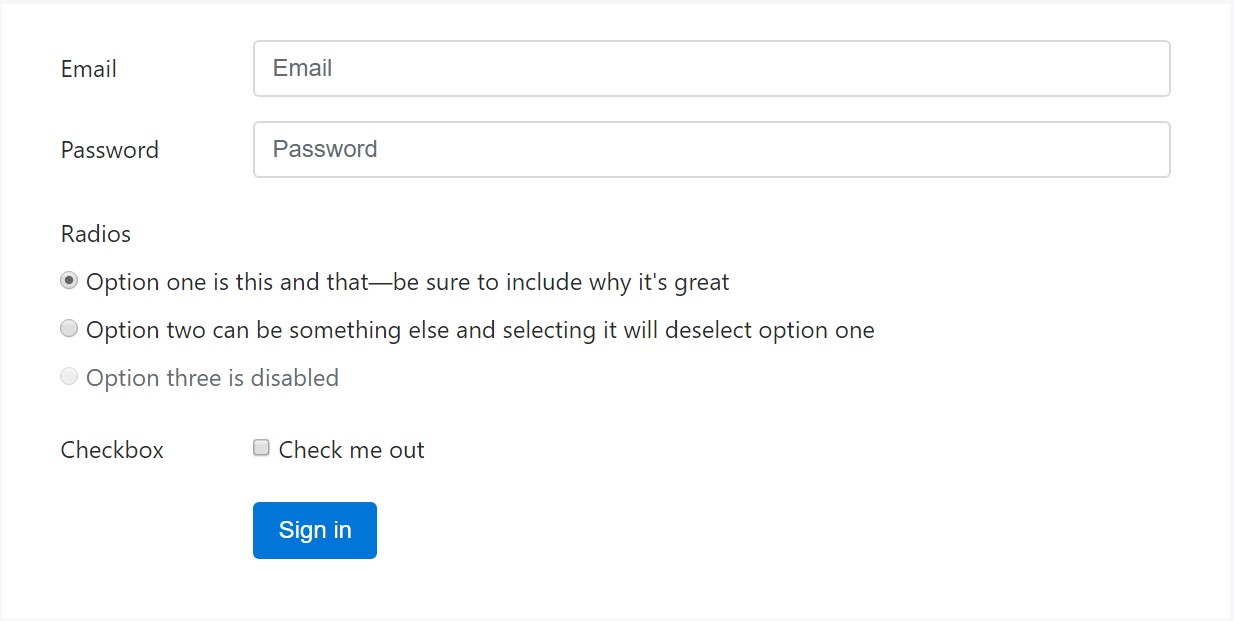
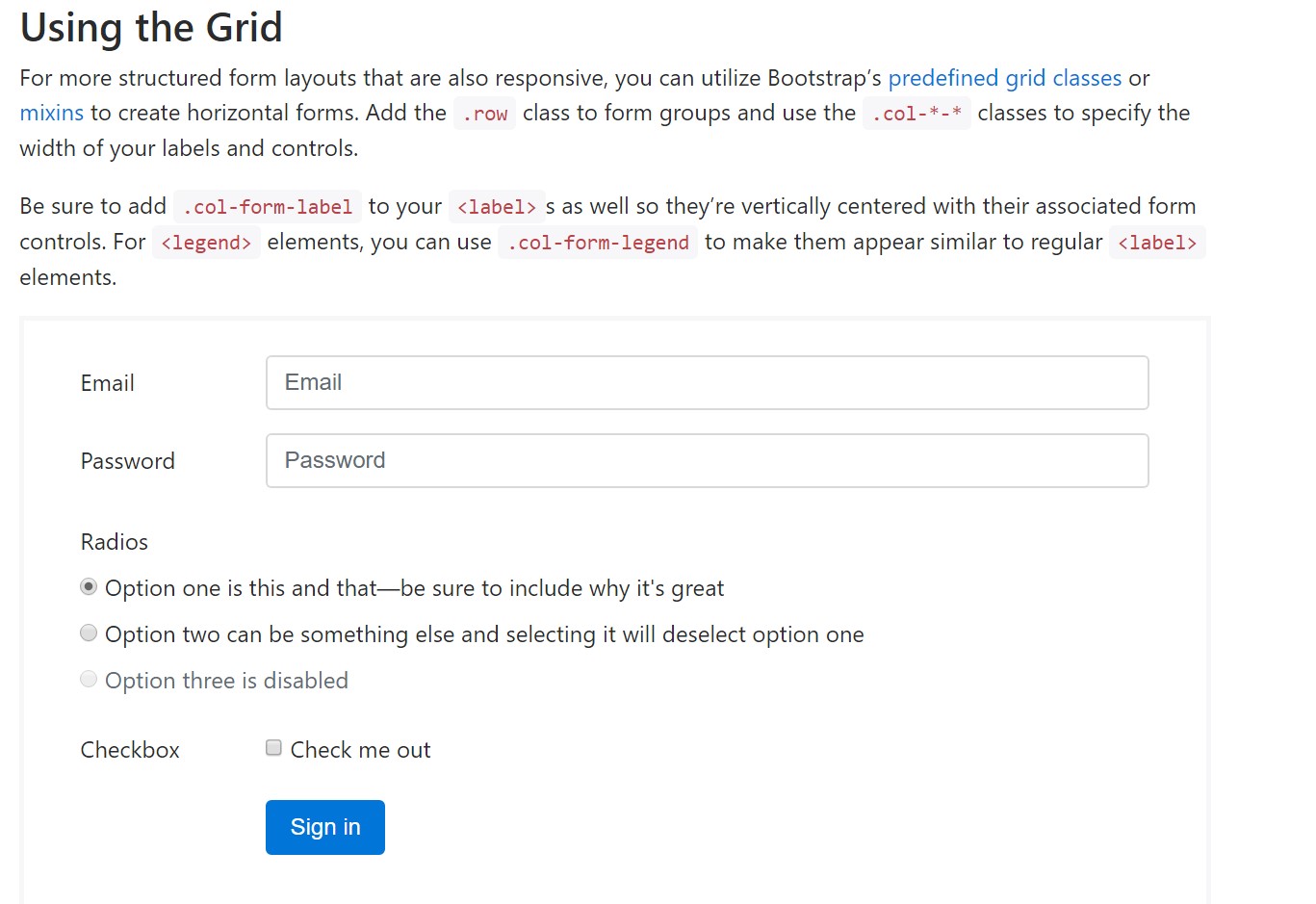
For extra organised form layouts which are as well responsive, you are able to use Bootstrap's predefined grid classes or mixins to create horizontal forms. Bring in the
. row.col-*-*Ensure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Generally these are the basic elements you'll need in order to generate a basic Bootstrap Login forms Modal through the Bootstrap 4 framework. If you want some extra challenging presences you are simply free to take a full advantage of the framework's grid system organizing the components just about any way you would believe they should occur.
Examine a couple of youtube video guide relating to Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form authoritative records

Guide:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form