Bootstrap Toggle Dropdown
Introduction
Regardless the eye-catching images fantastic functionality and glorious effects at the bottom line the web-site pages we generate purpose narrows down to relaying several material to the site visitor and for that reason we may call the web the new sort of document container considering that a growing number of facts gets presented and accessed on the internet alternatively as documents on our local desktop computers or the classic method-- imprinted on a hard copy media. ( see post)
Everything decreases to material yet in the situation where the site visitor focus gets taken from nearly everywhere simply just publishing what we have to share is definitely not much sufficient-- it must be structured and offered this way that even a large numbers of completely dry interesting plain message find a method keeping the visitor's attention and be uncomplicated for checking out and identifying just the wanted part quickly and swiftly-- if not the visitor might get irritated and even frustrated and search away nevertheless elsewhere out there in the text's body get concealed some valuable gems.
In this way we need an element that takes less space feasible-- long plain text places force the visitor away-- and gradually several motion as well as interactivity would undoubtedly be likewise highly appreciated due to the fact that the target audience got very used to hitting buttons all around.
Well the Bootstrap 4 system has exactly that-- useful collapsible control panels with the ability of holding huge quantity of data displaying simply just a heading line to guide us more effective navigate and expanding to indicate what is really wanted upon clicking on the header. These are actually the accordion and toggle panels which perform practically the same having a one exception-- while the name indicates in the accordion control panel extending a specific collapsible material collapses all of the rest at the same time inside of the toggle component you are able to have as many expanded areas as you need to-- everything accordings to the certain content of the large text concealed inside the collapsible panels and the way you're visualizing the site visitor will at some point utilize it. (read this)
Effective ways to employ the Bootstrap Toggle Class:
The real implementation of a toggle block is really easy in recent edition of the Bootstrap framework-- it uses the freshly suggested
.cardid = " ~element's unique name ~ "The actual usage of a Bootstrap Toggle Button group block is pretty simple in recent version of the Bootstrap system-- it uses the freshly recommended
.cardid = " ~element's unique name ~ "After that it is certainly moment for developing the particular toggle feature-- we'll utilize the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely designed it's moment for creating the collapsing component-- to start make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we must put a container for our material possessing the
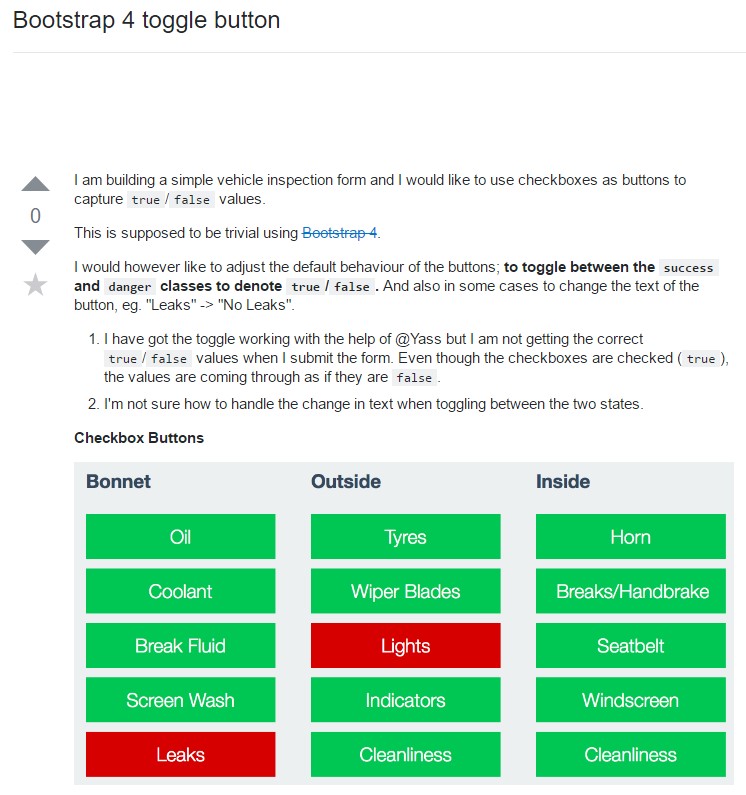
.card-blockExample of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that's the way a single collapsible element becomes established in Bootstrap 4. If you want to create the whole panel you must repeat the moves directly from above establishing as many
.cardReview a couple of youtube video guide relating to Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative records

Bootstrap toogle problem

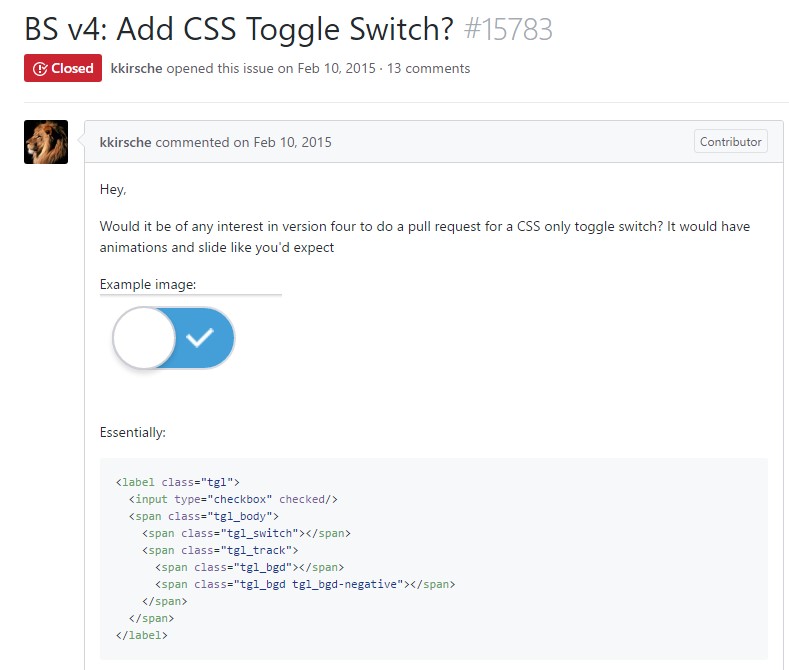
How to bring in CSS toggle switch?