Bootstrap Offset Mobile
Introduction
It is actually fantastic whenever the information of our webpages simply just fluently expands over the whole width offered and conveniently modify dimension plus ordination when the width of the screen changes though occasionally we require giving the features some field around to breath with no supplemental elements around them due to the fact that the balance is the basic of receiving light and responsive visual appeal easily relaying our information to the ones checking the page. This free living space coupled with the responsive activity of our webpages is truly an important feature of the design of our web pages .
In the most recent edition of the absolute most popular mobile friendly framework-- Bootstrap 4 there is simply a special set of solutions assigned to positioning our features exactly where we need to have them and modifying this positioning and appeal depending on the width of the display page gets presented.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-Steps to work with the Bootstrap Offset Class:
The general syntax of these is really easy-- you have the action you ought to be brought-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire thing produced results
.offset-md-3.offsetFor example
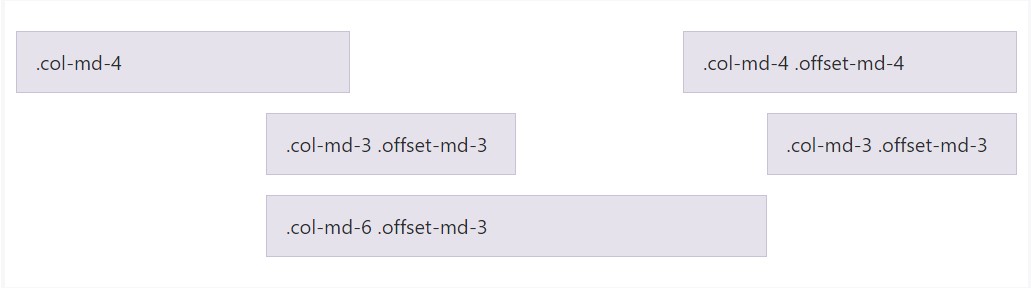
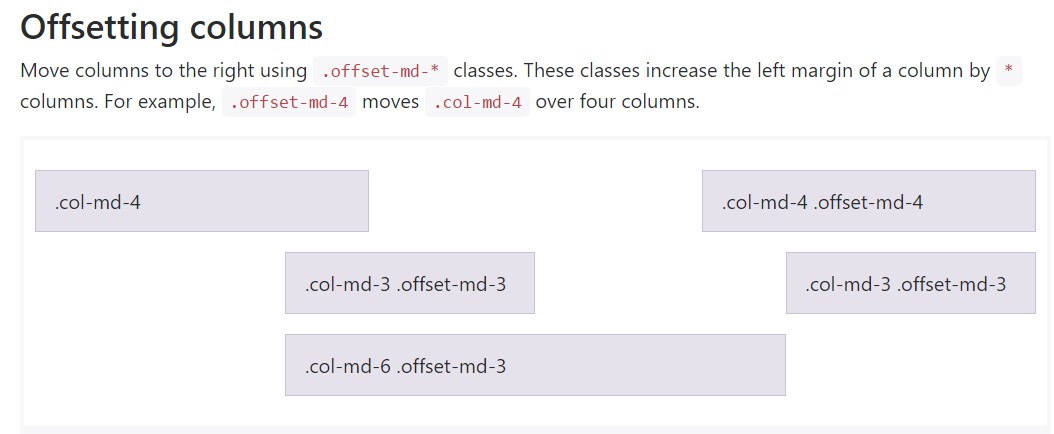
Position columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary fact
Important thing to consider here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique does the trick in scenario when you need to format a single feature. If you however for some kind of reason intend to remove en element baseding upon the ones surrounding it you can surely utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- due to the fact that Bootstrap 4 alpha 6 presents the flexbox utilities for placing content you can likewise employ these for reordering your content utilizing classes like
.flex-first.flex-lastConclusions
So ordinarily that's the method ultimate essential components of the Bootstrap 4's grid structure-- the columns become assigned the desired Bootstrap Offset Example and ordered exactly as you need them regardless the way they take place in code. Nevertheless the reordering utilities are quite highly effective, what really should be featured first off should at the same time be defined first-- this will certainly likewise make things a much less complicated for the guys going through your code to get around. But of course all of it relies on the particular circumstances and the objectives you're planning to get.
Examine some on-line video guide about Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documents

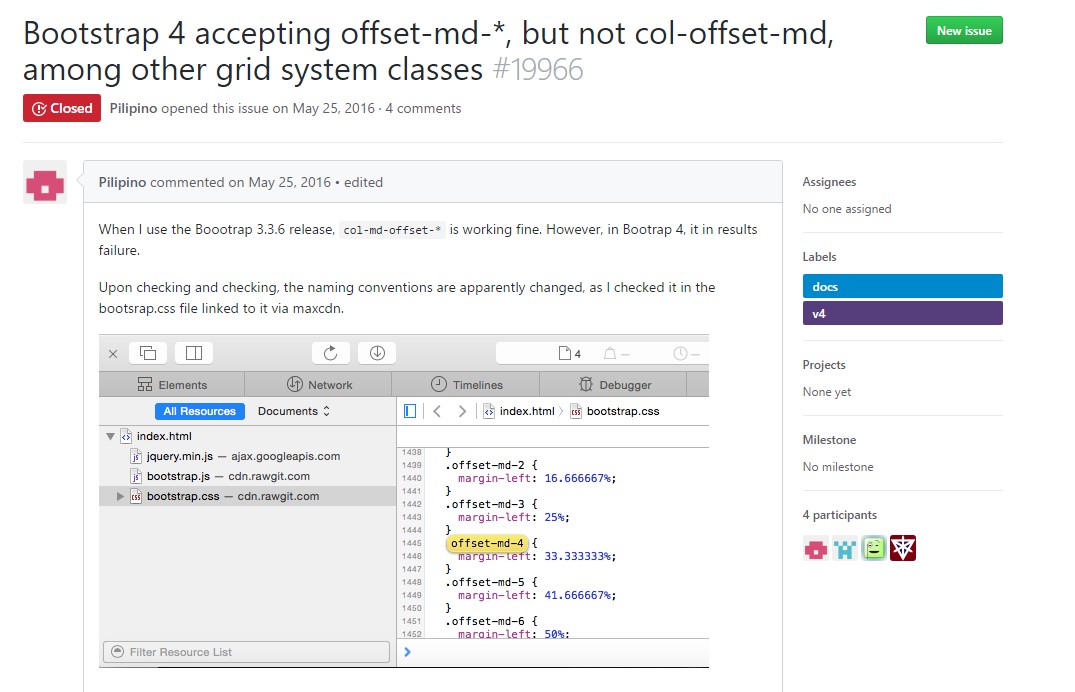
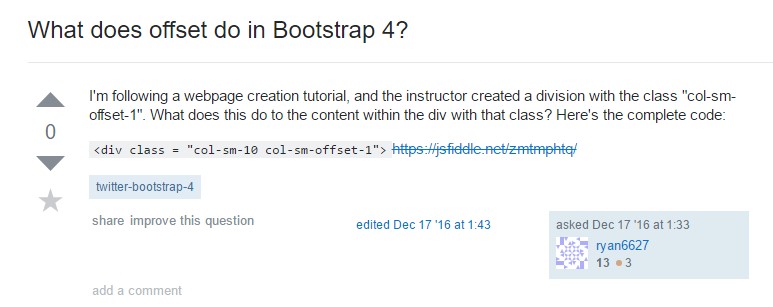
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub