Bootstrap Menu Styles
Introduction
Even the simplest, not talking about the extra difficult pages do require some sort of an index for the website visitors to easily get around and find what they are looking out for in the first handful of seconds avter their arrival over the webpage. We should regularly have in your mind a site visitor might be in a rush, looking multiple pages briefly scrolling over them trying to find an item or else choose. In these kinds of situations the obvious and effectively presented navigational list might create the variation among one latest website visitor and the web page being clicked away. So the construction and activity of the web page navigation are important in fact. On top of that our websites get increasingly more seen from mobiles in this way not possessing a webpage and a site navigation in special behaving on smaller sreens practically comes up to not possessing a webpage at all or even much worse.
Fortunately the new fourth version of the Bootstrap system provides us with a effective tool to handle the case-- the so called navbar component or the menu bar people got used viewing on the peak of many pages. It is certainly a quick yet impressive instrument for wrapping our brand's status data, the webpages building and also a search form or else a few call to action buttons. Let's see just how this whole thing gets completed within Bootstrap 4.
Tips on how to put into action the Bootstrap Menu Themes:
First we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise use one of the contextual classes like
.bg-primary.bg-warningAnother bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should additionally appoint the breakpoint at which the navbar will collapse in order to get shown as soon as the menu button gets pressed. To do this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Next we have to establish the so called Menu switch that will appear in the location of the collapsed Bootstrap Menu jQuery and the site visitors will definitely use to carry it back on. To work on this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported information
Navbars come up using embedded assistance for a fistful of sub-components. Pick from the following as required :
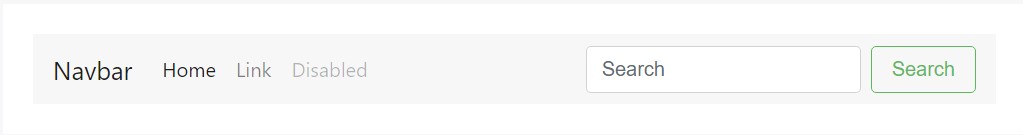
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an example of each of the sub-components provided in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
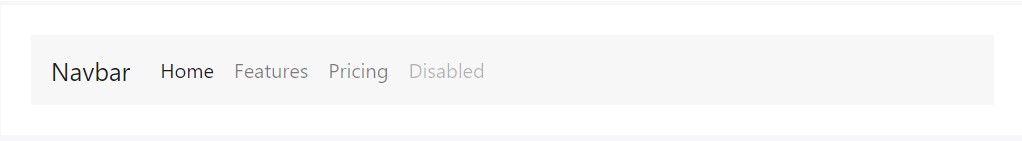
</nav>Nav
Navbar site navigation hyperlinks founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate several form regulations and elements inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can contain bits of text message using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more function
One more brilliant brand-new element-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to create the container for our menu-- it is going to develop it to a bar along with inline items over the determined breakpoint and collapse it in a mobile phone view below it. To execute this generate an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseEnd part
At last it is actually time for the actual site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally speaking this is the construct a navigating Bootstrap Menu Responsive in Bootstrap 4 should come with -- it is really user-friendly and quite simple -- now everything that's left for you is considering the appropriate system and interesting subtitles for your web content.
Review a couple of video guide relating to Bootstrap Menu
Connected topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

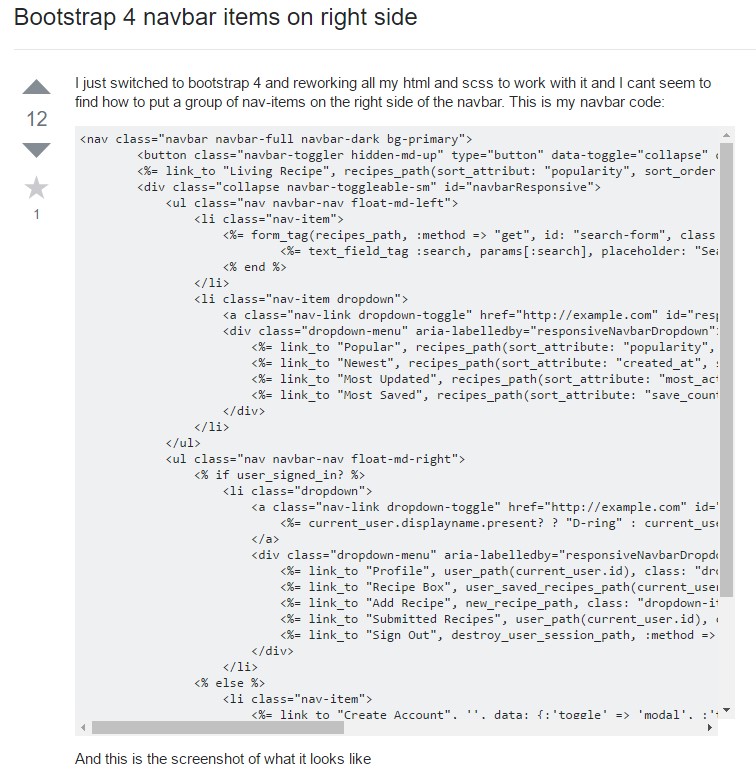
Bootstrap Menu on the right side