Bootstrap Header Form
Intro
As in published files the header is one of the highly important components of the webpages we obtain and build to utilize regularly. It safely keeps the most necessary related information about the identification of the organisation or else people behind the page in itself and the importance of the entire website-- its navigating system which in turn in addition to the Bootstrap Header Design itself really should be thought and made in this kind of technique that a website visitor rushing or not really actually knowing what way to see merely take a peek at as well as locate the wanted information. This is the suitable situation-- in the real world obtaining as near as feasible to this appeal and behavior additionally proceeds due to the fact that we nearly each moment have some project special limits to keep in mind. In addition compared with the written documentations on the planet of internet we should really always remember the diversity of possible devices on which our web pages could actually get displayed-- we should guarantee their responsive behavior or to puts it simply-- make certain they will demonstrate ideal at any monitor size achievable.
In this way why don't we have a glance and see how a navbar gets built in Bootstrap 4. ( more hints)
How you can work with the Bootstrap Header Design:
First in order to create a web page header or considering that it gets knowned as in the framework-- a navbar-- we have to wrap the entire thing in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we need to begin by putting a tab element that shall certainly be applied to show the collapsed web content on a smaller sized display screen scales-- to perform that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary element-- setting up the collapsible container for the primary web site navigating-- to perform it make an element through the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
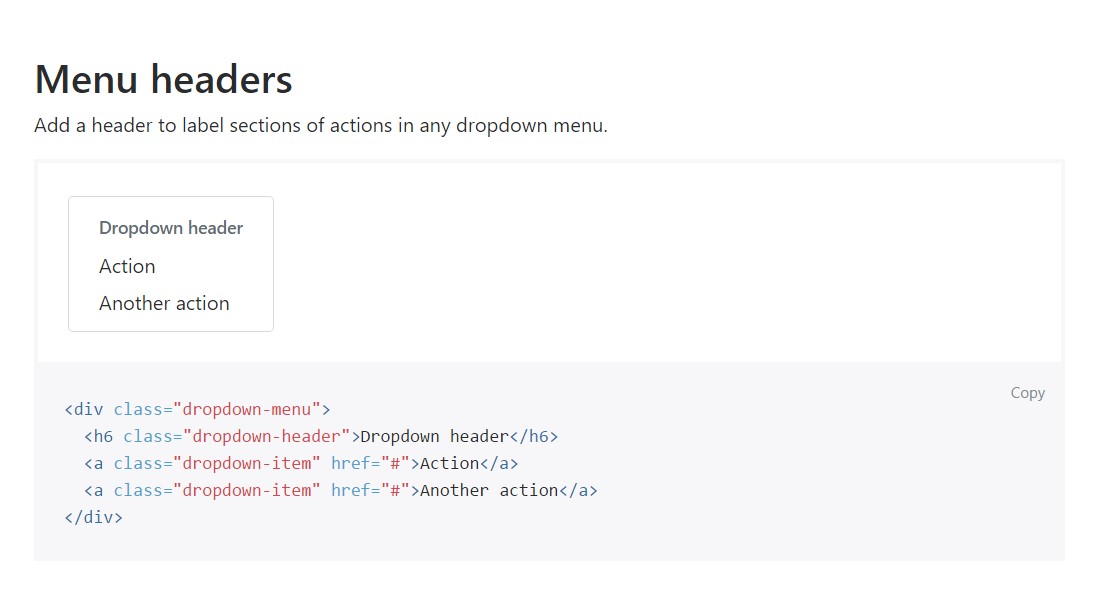
Add in a header to label segments of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>extra solutions
One other brand new factor for this particular version is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
As soon as it comes to the header components in the most recent Bootstrap 4 edition this is being really cared for with the built in Collapse plugin and a few navigation specific information classes-- a number of them designed specifically for keeping your label's identification and various other-- to create sure the actual web page navigational system will reveal best collapsing in a mobile phone style menu when a indicated viewport width is reached.
Check out a few video clip information about Bootstrap Header
Related topics:
Bootstrap Header: main documentation

Bootstrap Header guide

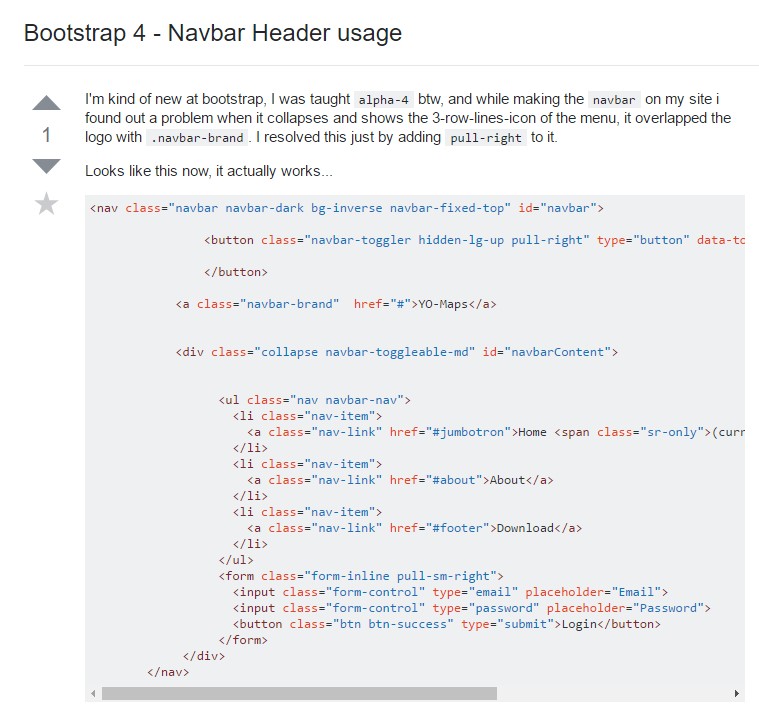
Bootstrap 4 - Navbar Header utilization