Bootstrap Tabs Form
Introduction
In some cases it's pretty effective if we can certainly just made a few sections of data providing the same place on page so the site visitor simply could surf through them with no really leaving behind the screen. This becomes conveniently realized in the brand new fourth edition of the Bootstrap framework with help from the
.nav.tab- *Steps to apply the Bootstrap Tabs Panel:
To start with for our tabbed control panel we'll desire some tabs. To get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Plugin structure has been actually prepared it's time for building the sections holding the certain web content to be featured. First off we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to additionally set up tabbed sections employing a button-- like appearance for the tabs themselves. These are likewise named as pills. To accomplish it simply ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
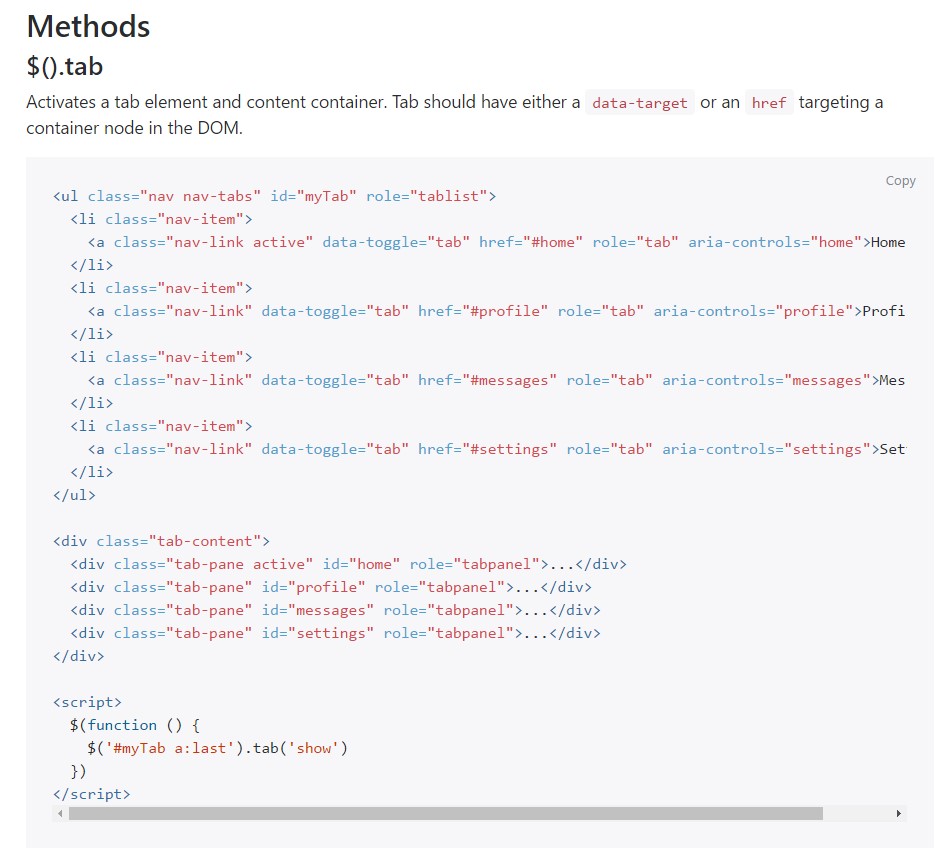
$().tab
$().tabTurns on a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and shows its own attached pane. Some other tab that was recently selected comes to be unselected and its related pane is covered. Returns to the caller just before the tab pane has certainly been demonstrated (i.e. just before the
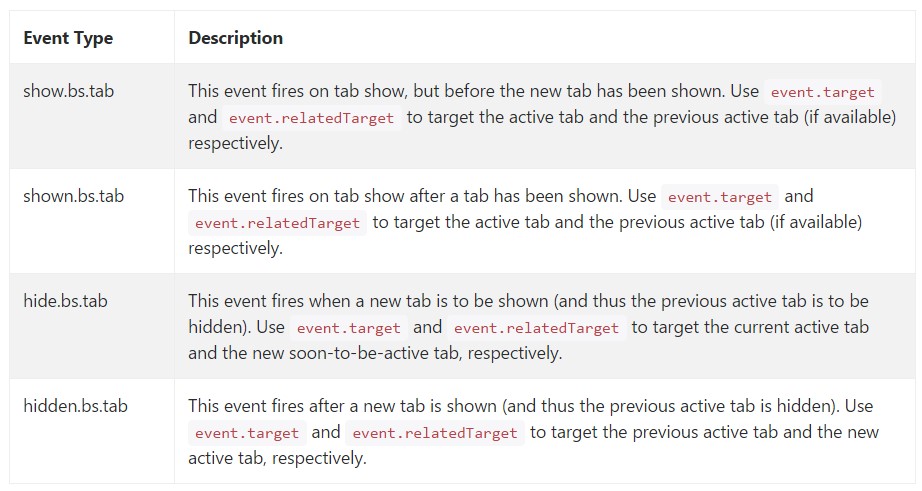
shown.bs.tab$('#someTab').tab('show')Activities
When demonstrating a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well actually that is simply the method the tabbed sections get generated through the latest Bootstrap 4 version. A point to pay attention for when creating them is that the different contents wrapped inside each and every tab section need to be more or less the same size. This will really help you keep away from some "jumpy" activity of your page when it has been actually scrolled to a targeted setting, the visitor has started browsing through the tabs and at a specific place comes to launch a tab together with significantly more material then the one being viewed right before it.
Check some on-line video short training about Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative records

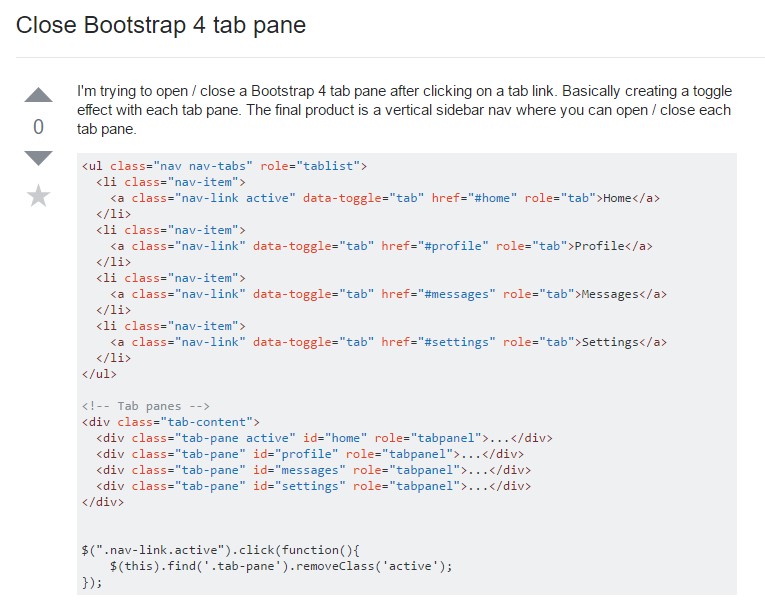
How you can turn off Bootstrap 4 tab pane

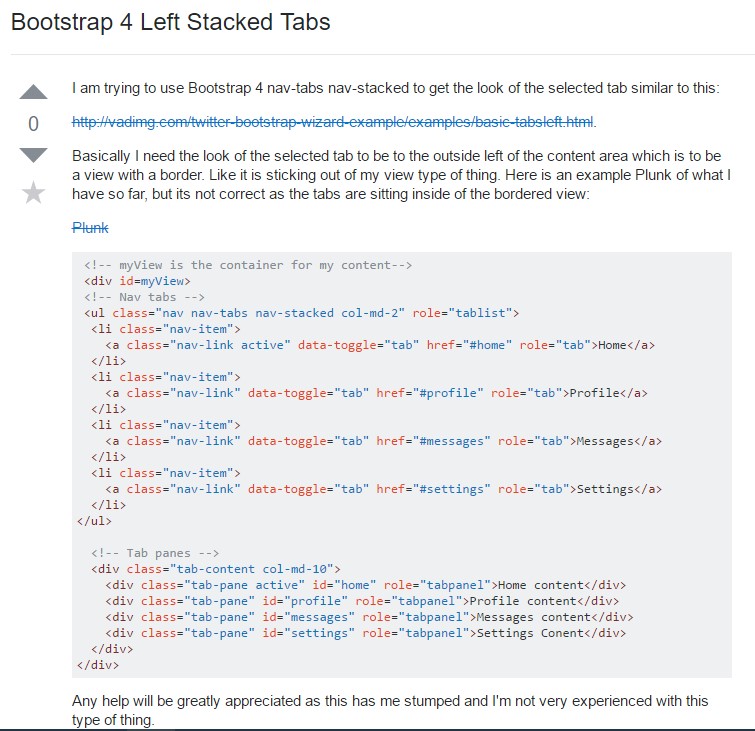
Bootstrap 4 Left Stacked Tabs