Bootstrap Clearfix Usage
Introduction
Strength in our look means and much better flexibleness-- that is definitely what's never enough whenever we are actually developing the very next design for our brand-new project given that there always is a stunning appearance plan and even couple of them we abandon to attempt utilizing next time.But the feeling something isn't really complete still keeps until we try to find a way actually utilizing this excellent thought we had even though the project was still being designed on a piece of note pad.That is certainly how several clever workarounds like the Bootstrap Clearfix Class get to life so as to provide possibly not the greatest in all times yet still functioning approaches and really help us perform what we initially were desired. ( more info)
The best way to employ the Bootstrap Clearfix Css:
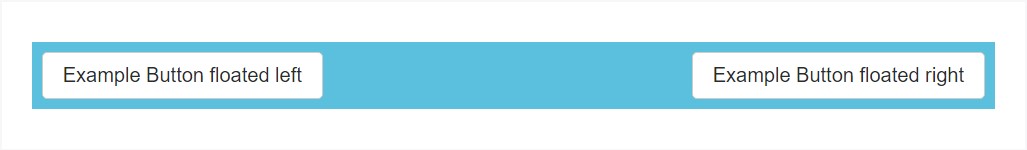
Usually just what Clearfix handles is struggling the zero height container difficulty whenever it goes to containing floated components-- for example-- if you possess only two elements inside a container one floated left and the other one - right and you wish to format the component containing them with a specific background colour free from the help of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color going on over the floated components nonetheless the background colored element is really the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin featured therefore to reach the desired final result from the earlier example all you need to have is simply just adding the class
.clearfixSituations
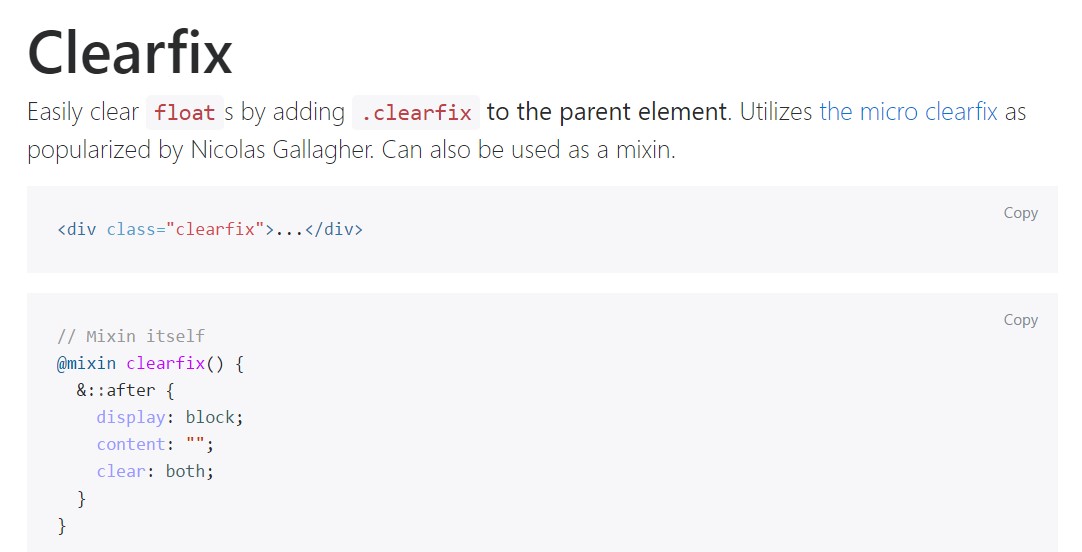
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation demonstrates the way the clearfix can be applied. With no the clearfix the wrapping div would not span around the tabs which in turn would cause a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In current version of among the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted though sooner or later will most likely acquire less and much less utilized and quite possibly -- even lost because the dev team has made a decision making use of the flexbox layout for much of the usual webpage items-- it's a so much more strong and current strategy for sizing, applying and allocating a particular element's children without the need of floats and for that reason-- the
.clearfixThis solution is bright new for the most recent alpha 6 of Bootstrap 4 and could be thought about rather a strong procedure due to the fact that it also implies dropping the IE9 help for and best visual aspect of the web pages designed on present day internet browsers only yet as the innovation development goes this doesn't seem like a hidden concern in any way. Naturally there still be certain circumstances when we are going to currently need the excellent classic float solutions so the moment we complete that-- we also have the
.clearfixFinal thoughts
So currently you know just what the # within Bootstrap 4 means-- do have it in your thoughts every time you encounter unexpected presence of some wrappers having floated elements but the most ideal thing to accomplish is actually paying com time checking out at the way the new star in town-- flexbox creates the things done given that it gives a selection of pretty neat and simple design sollutions to obtain our webpages to the very next level.
Take a look at several youtube video training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official documents

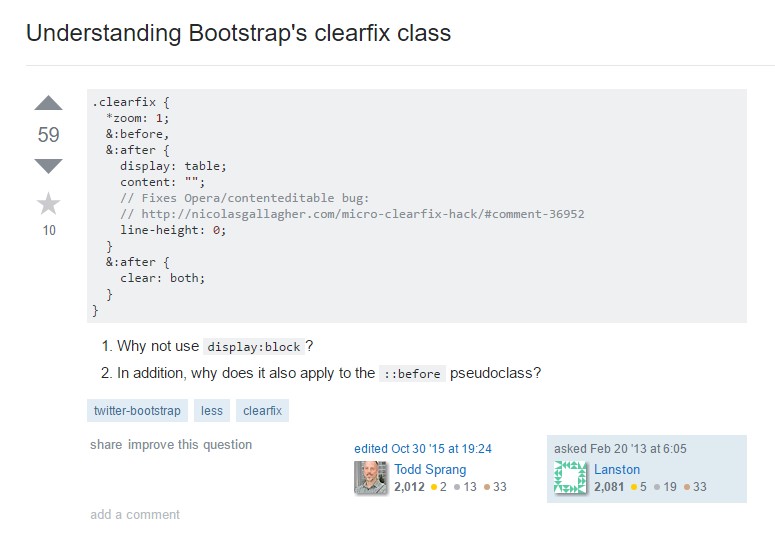
Learning about Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes