Bootstrap Label Group
Overview
Being explored before, inside the pages which we are generating, we often need including simple or more difficult forms to question the site visitor for a position, comments, certain private data or even preferences. We execute that including the correct commands inside our forms cautiously taking into account the form construction and also the precise commands which really should be used concerning the info we want and the certain case included-- just like we can not have an order for a single colored phone case that is both white and blue , a person cannot be both male and female in gender or else a product need to be accompanied with multiple attachments which do not omit one another so clicking each should include it not omitting the others presently picked. In certain cases, of course, we do need a correct e mail presented or else a contact number that in turn requires the input which needs to comply with specific format in order to be correct and certainly at specific circumstances we simply just need to have site visitor's ideas on a topic the way they experience it-- in their own words.
For all of these kinds of cases we employ the suitable controls-- such as radio buttons, checkboxes, input sectors, message area elements and so forth yet there is definitely an necessary element bound each of these kinds of fields which develops our forms simply legible and comfortable for the website visitor to browse through knowing in all times what is actually needed and easily taking care of even the small-sized commands like radio tabs and checkboxes. Most especially in these days when the web turns much more mobile having web pages featured on numerous small sized displays this element is essential in delivering efficiency and swiftness in submitting our form.This element is a Bootstrap Label Group. ( additional resources)
How to make use of the Bootstrap Label Example:
What already has been stated concerns the
<label><label>The system is very uncomplicated-- simply put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form commands within labels is quite complicating the code and it is definitely more desirable to omit it-- in addition with the
for =""Additionally usual content inside the
<label>Example of form with no label
Should you obtain no message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative detail to consider
Entertaining factor to keep in mind relating to labels inside Bootstrap 4 if that in the current edition of the framework this type of element's designing has been actually modified a little. The
<label>inline-blockConclusions
And so currently you realise precisely what the # elements are for and precisely how they behave in Bootstrap 4-- the only thing that's left is thinking of the appropriate form fields you need to attach them to.
Inspect a number of youtube video short training about Bootstrap label
Connected topics:
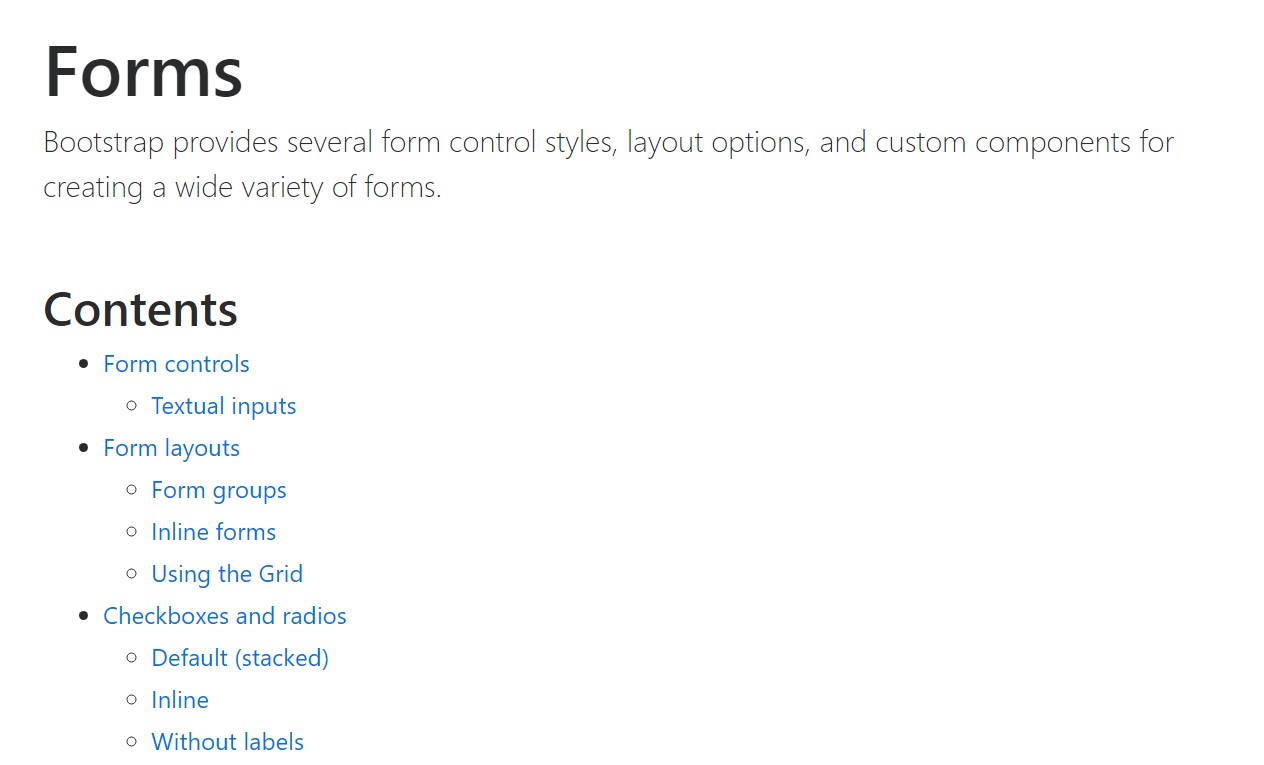
Handling of the label inside in Bootstrap Forms: official documentation

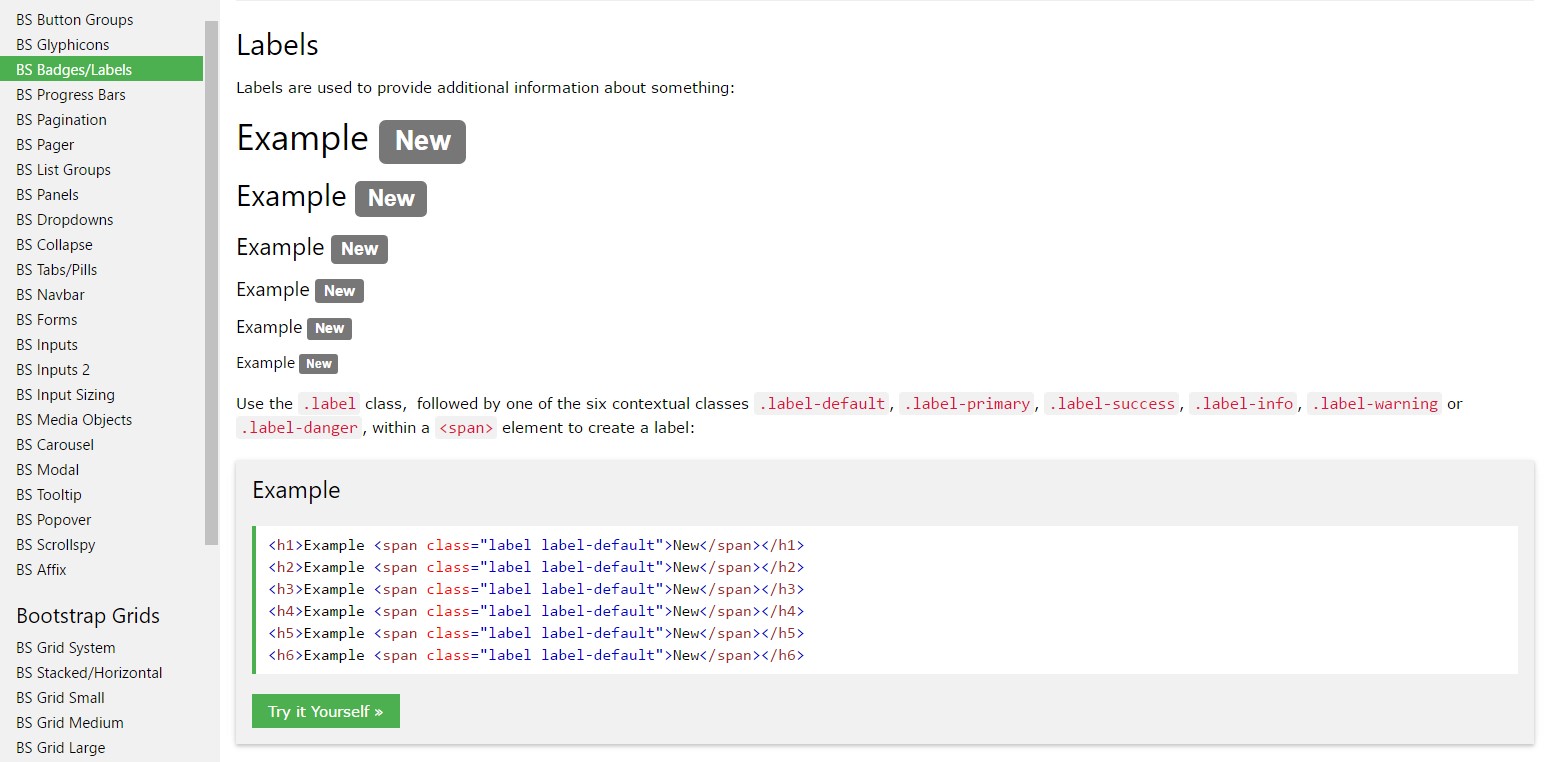
Bootstrap label guide

Taking away label in Bootstrap 4