Bootstrap Popover Container
Overview
The versions
Bootstrap is among the most totally free and effective open-source systems to start sites. The most recent version of the Bootstrap operating system is named the Bootstrap 4. The platform is already in the alpha-testing stage but is easily accessible to internet developers all over the world. You may actually make and show changes to the Bootstrap 4 just before its final version is introduced.
Application of the Bootstrap 4
Along with Bootstrap 4 you have the ability to get your internet site now much faster than ever before. It is comparatively incredibly simpler to apply Bootstrap to develop your site than various other programs. By having the integration of HTML, CSS, and JS framework it is among the absolute most favored platforms for website development.
A couple of elements and methods in Bootstrap 4
A number of the most effective components of the Bootstrap 4 provide:
• An improved grid system which helps the user to make mobile device welcoming sites with a fair level of easiness.
• Various utility direction sets have been included in the Bootstrap 4 to help with uncomplicated studying for new users in the business of online design.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been entirely removed. The designers have guaranteed that the Bootstrap 3 does get periodic updates and bug resolve in addition to enhancements. It will be done even after the final launch of the Bootstrap 4. Bootstrap 3 have not been fully cut off. The developers have certainly made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for various browsers along with managing systems has been featured in the Bootstrap 4
• The overall scale of the font style is increased for convenient viewing and web-site development experience
• The renaming of several elements has been performed to guarantee a much faster and even more trusted website development activity
• Along with new modifications, it is attainable to develop a more interactive website with minor efforts
Bootstrap Popover Placement
And right now let all of us access the essential material.
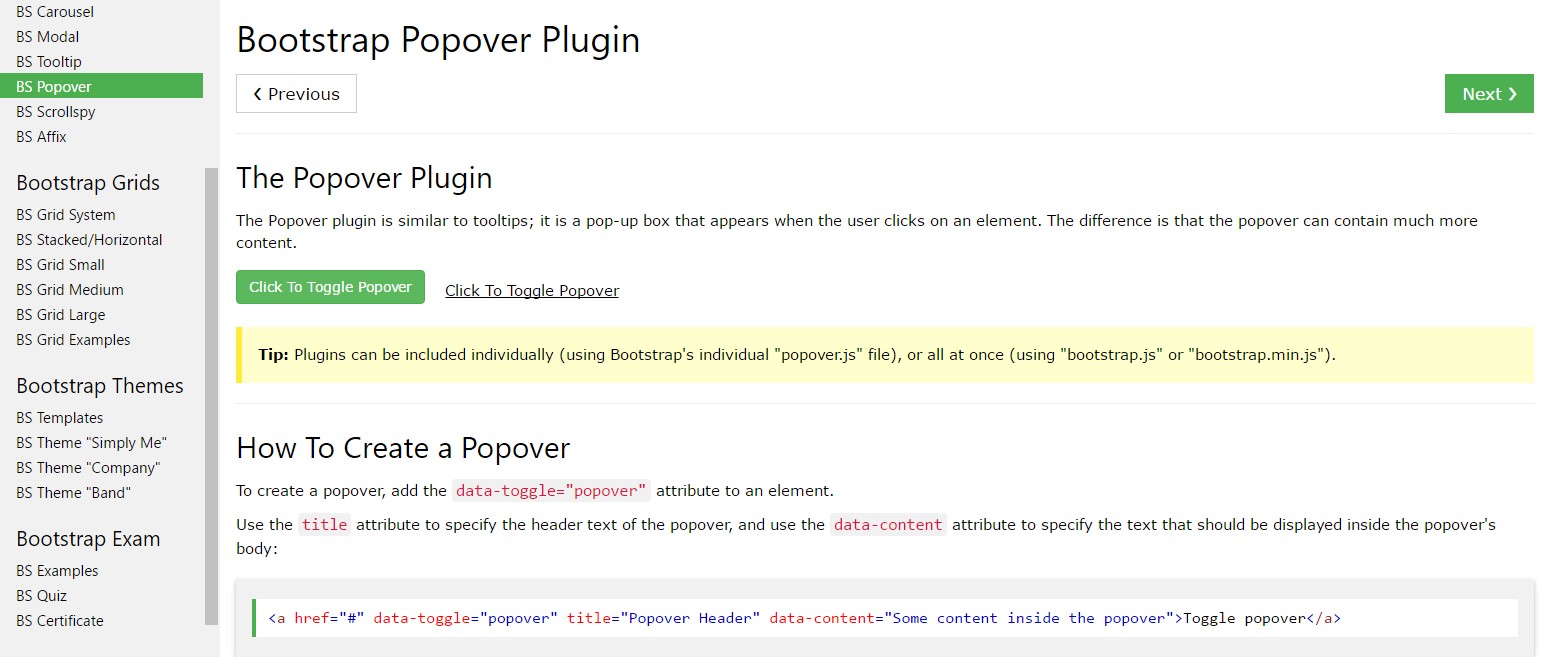
If you wish to provide some backup information on your site you can surely employ popovers - simply add little overlay content.
Effective ways to apply the popover plugin:
- Bootstrap Popover Position depend at the Third party library Tether for positioning. You must provide tether.min.js prior to bootstrap.js needed for popovers to operate!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functioning factors, in this way you will need to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Generating popovers on hidden features will not work.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Fantastic, let's discover ways in which they work using some examples. ( discover more here)
You must feature tether.min.js prior to bootstrap.js in order for popovers to perform!
Some example: Enable popovers everywhere
One method to initialize all popovers on a web page would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container opportunity
Whenever you contain certain designs on a parent component that meddle with a popover, you'll wish to define a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
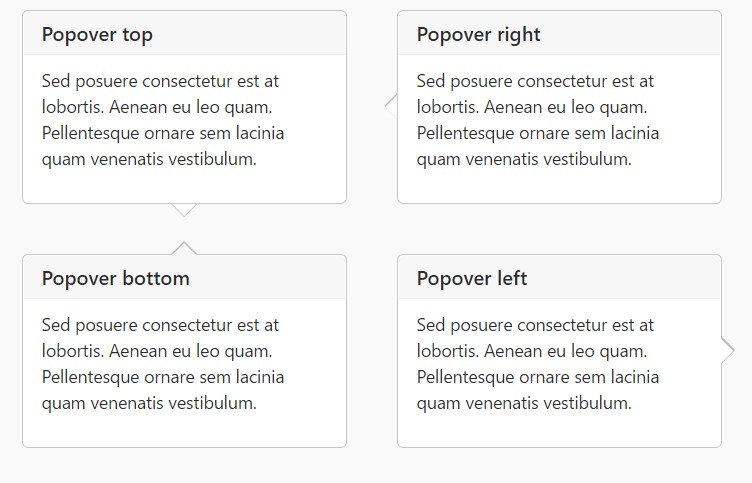
)Static popover
Four choices are available: top, right-handed, lowest part, and left aligned.
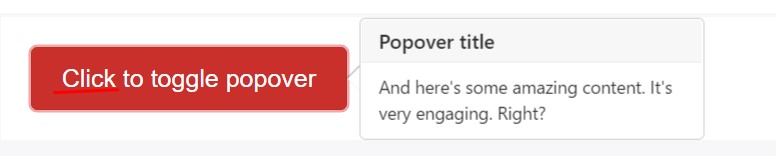
Live demonstration

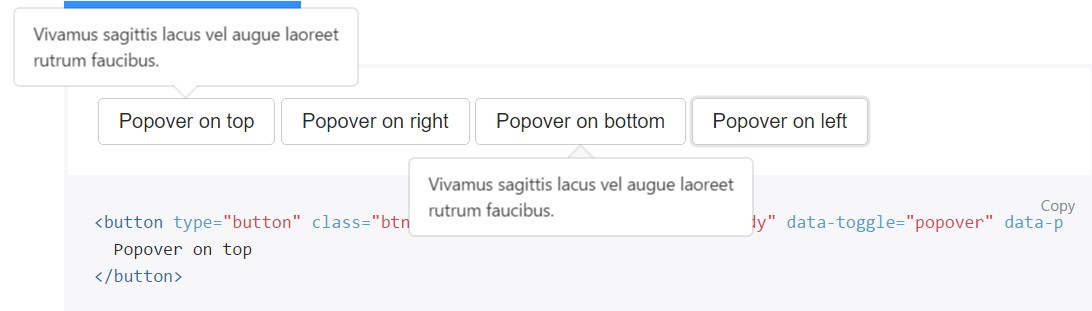
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon coming mouse click
Make use of the
focusSpecial markup needed for dismiss-on-next-click
For proper cross-browser and cross-platform behaviour, you must operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers with JavaScript
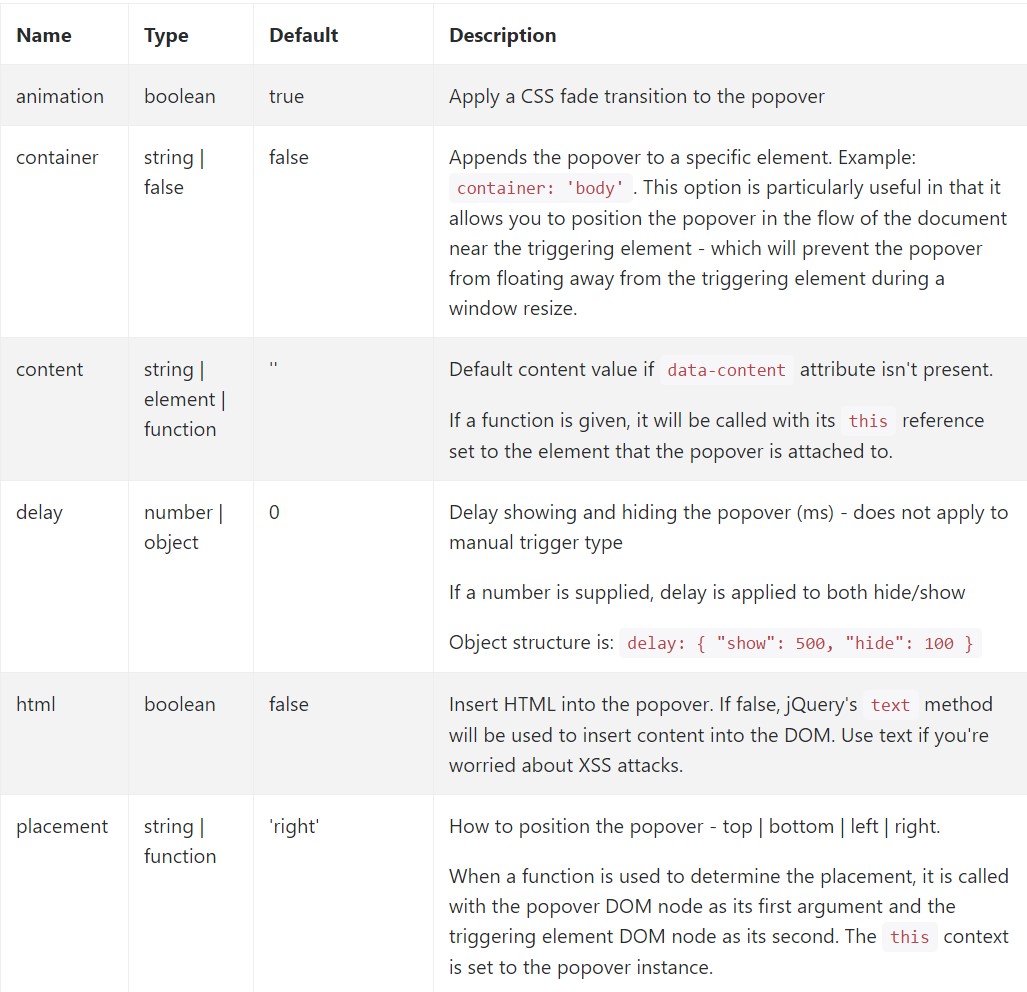
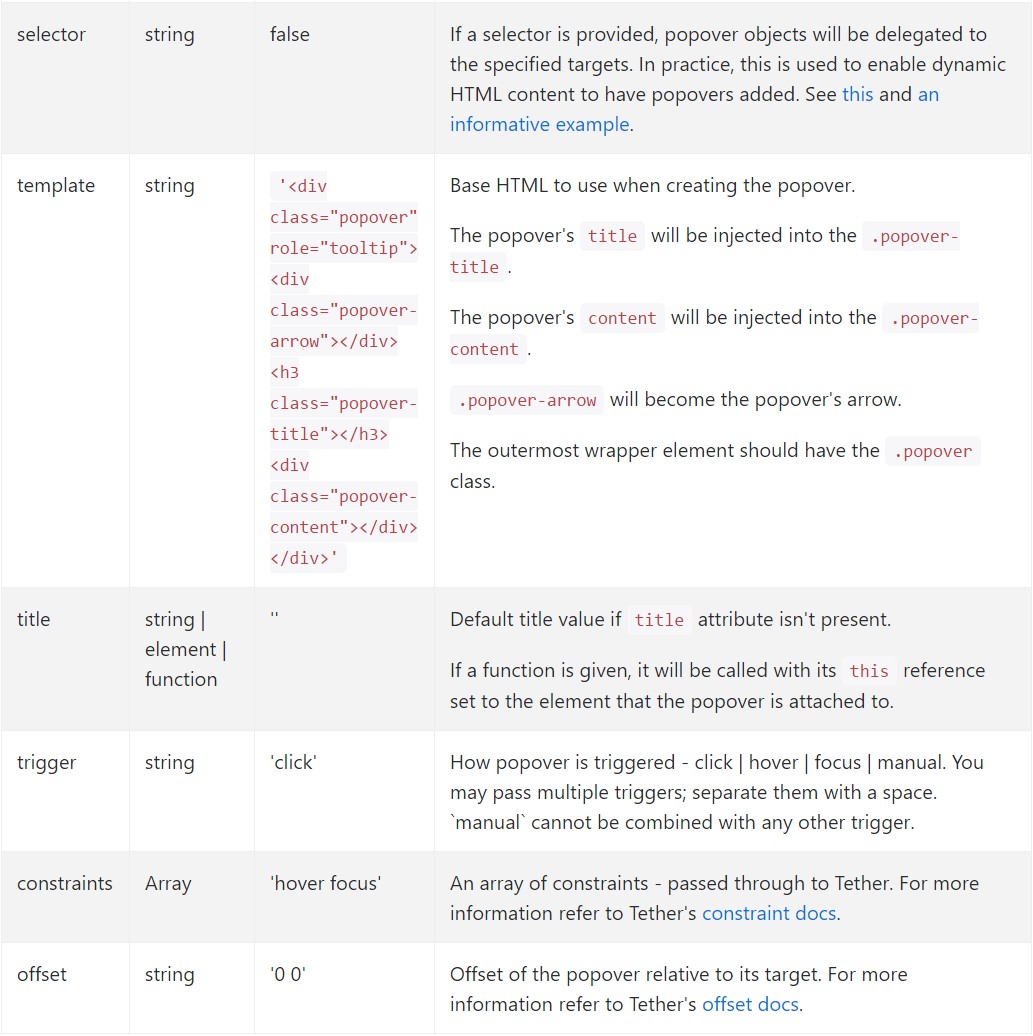
$('#example').popover(options)Possibilities
Selections can possibly be completed via data attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for various popovers
Selections for separate popovers are able to additionally be indicated via the usage of data attributes, as illustrated above.
Techniques
$().popover(options)
Initializes popovers to the component selection.
.popover('show')
Shows an element's popover. Come back to the user right before the popover has really been shown (i.e. prior to the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the caller just before the popover has actually been hidden (i.e. prior to the hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has actually been displayed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
event occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation ( that are developed working with the selector possibility) can not actually be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
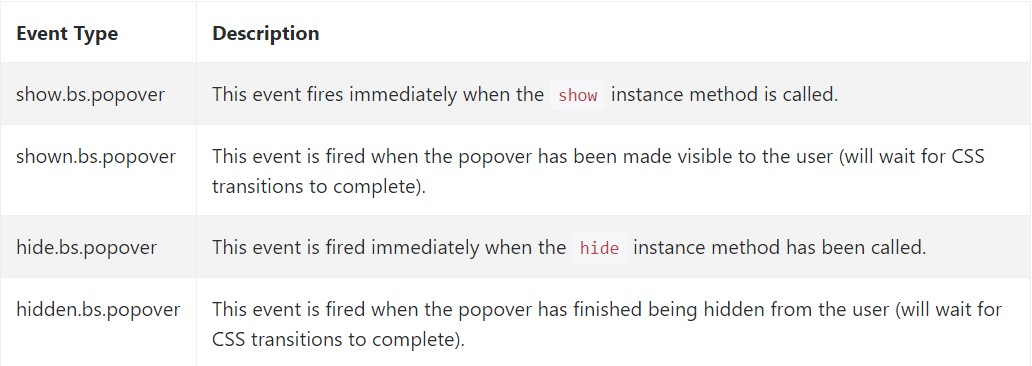
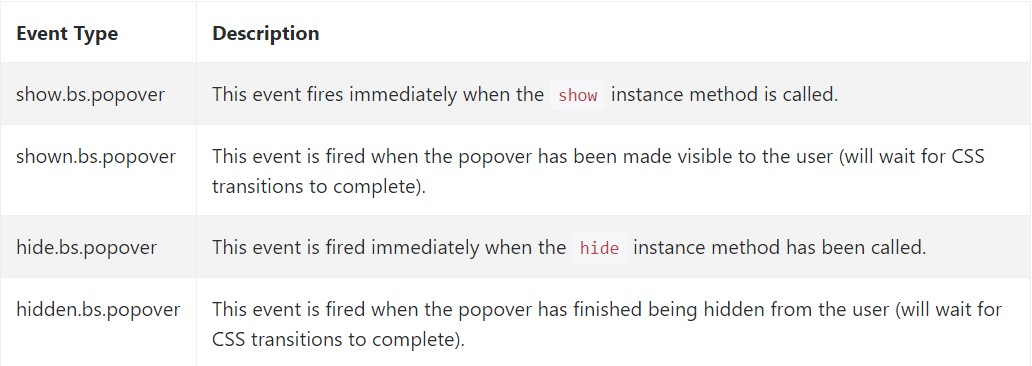
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect some youtube video information about Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers training

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the component selection.
$().popover(options).popover('show')
Shows an element's popover. Come back to the user right before the popover has really been shown (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the caller just before the popover has actually been hidden (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user prior to the popover has actually been displayed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation ( that are developed working with the selector possibility) can not actually be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect some youtube video information about Bootstrap popovers
Linked topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers training

Bootstrap Popover problem