Bootstrap Collapse Form
Intro
While you wihtout a doubt identify, Bootstrap automatically develops your website responsive, utilizing its features like a reference for disposing, proportions, etc.
Finding out this, in case we are to make a menu putting to use Bootstrap for front-end, we will need to note a number of the standards and standards set up by Bootstrap to get it immediately form the elements of the page to make responsive the right way.
Among one of the most interesting possibilities of employing this particular framework is the setting up of menus presented on demand, according to the acts of the users .
{ A perfect treatment for applying menus on small displays is to connect the options in a variety of dropdown which only starts every time it is triggered. That is , set up a button to turn on the menu as needed. It is really pretty easy to perform this having Bootstrap, the capability is all ready.
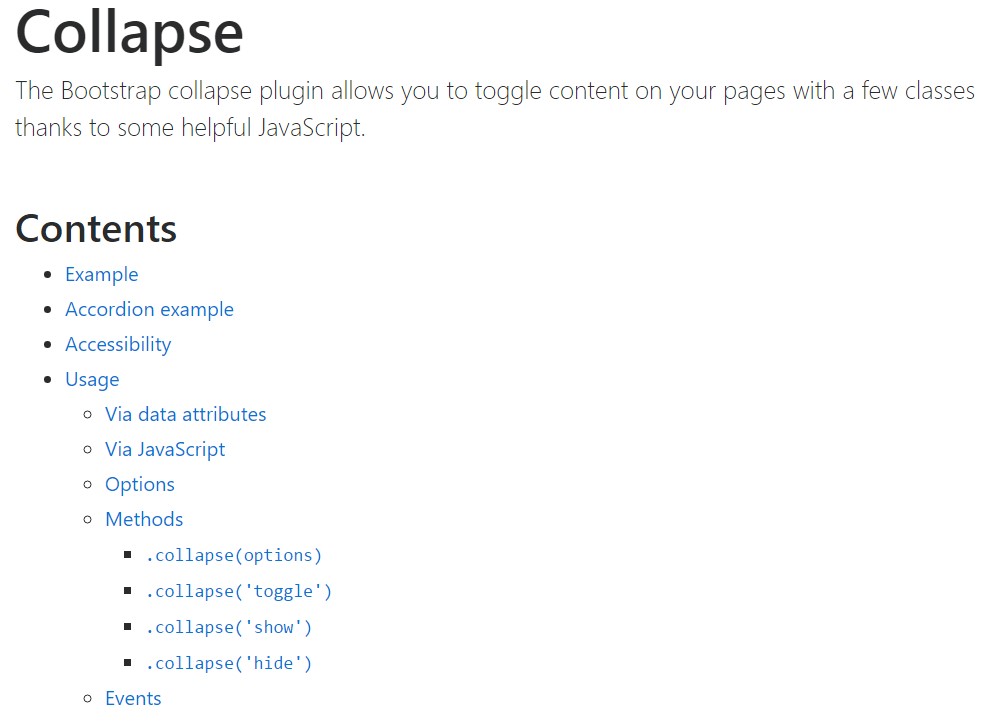
Bootstrap Collapse Class plugin enables you to toggle content within your pages together with a number of classes thanks to certain helpful JavaScript. ( find out more)
The best way to employ the Bootstrap Collapse Mobile:
To create the Bootstrap Collapse Group into small-scale display screens, simply bring in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can surely get the menu be lost upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this element are going to be rendered within the framework of the menu. By reducing the personal computer display, it compacts the inner features and cover, showing up only through clicking the
<button class = "navbar-toggle">Through this the menu will certainly appear although will definitely not do work if moused click. It is actually because this features in Bootstrap is incorporated with JavaScript. The good information is that we do not really must prepare a JS code line anyway, but also for the whole thing to run we must include Bootstrap JavaScript.
At the bottom of the page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
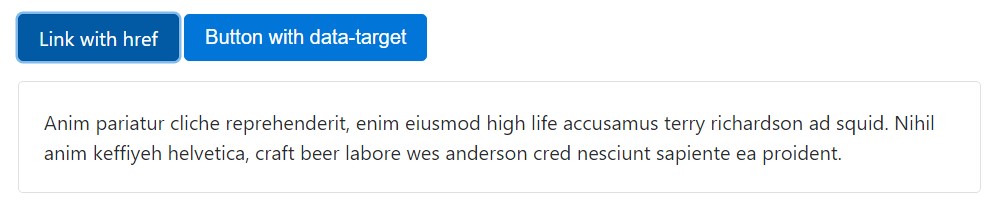
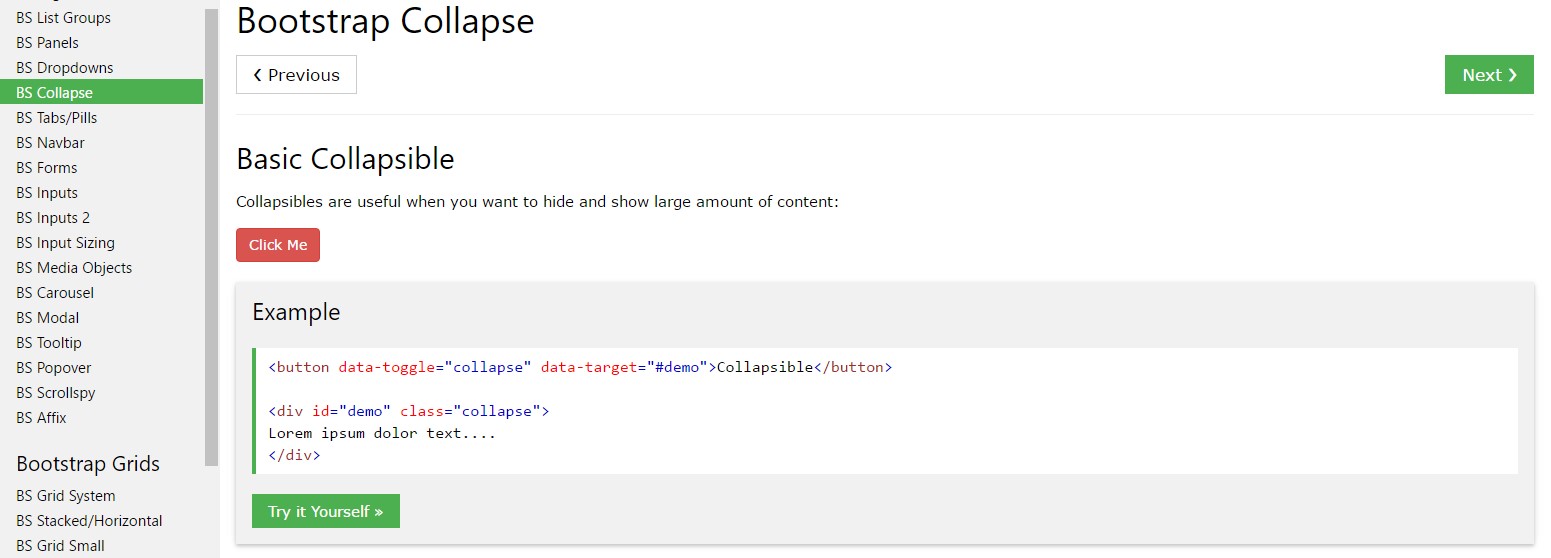
Select the switches below to reveal and cover up some other element using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou are able to put to use a hyperlink together with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
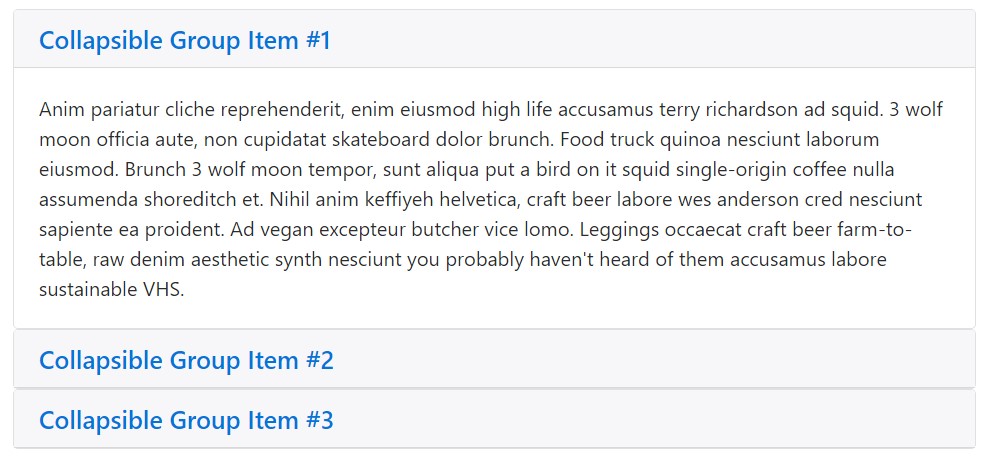
Extend the default collapse behaviour in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Ensure to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control element is targeting a one collapsible feature-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a several classes to handle the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes may be found in
_transitions.scssBy using information attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Make possible by hand by using:
$('.collapse').collapse()Opportunities
Options can certainly be passed by using data attributes or else JavaScript. For data attributes, attach the selection title to
data-data-parent=""Methods
.collapse(options)
.collapse(options)Switches on your material as a collapsible element. Takes an alternative features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to revealed or else concealed.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Events
Bootstrap's collapse class exposes a several activities for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We apply Bootstrap JavaScript implicitly, for a useful and quick effects, without excellent programming effort we will definitely have a excellent outcome.
Though, it is not actually only helpful for designing menus, but at the same time any other functions for featuring or hiding on-screen elements, depending on the actions and needs of users.
As a whole these kinds of functions are also useful for disguising or else presenting large quantities of information, empowering more dynamism to the internet site as well as keeping the layout cleaner.
Inspect some video information relating to Bootstrap collapse
Connected topics:
Bootstrap collapse main documentation

Bootstrap collapse guide

Bootstrap collapse complication