Best Free Web Builder Software
Lately I had the chance spending a long time checking out a Third celebration Best Web Builder theme which extolled having lots of blocks-- I counted almost one hundred really-- and also today returning to the good gold native Best Web Builder atmosphere I obtained advised of something which took place to me a few years earlier. For a factor I had to go to and also drive around in a city I barely knew with another person's vehicle much more recent and also fantasized than mine at the time which choked as well as went off every single time I raised my foot off the gas. Returning from this remarkable trip and seeing my old automobile parked in front of the block I virtually wept embraced and kissed the point as a dearest friend. Well that's exactly the method I really felt going back to the indigenous Best Web Builder 2 theme after exploring Unicore as well as I'll inform you why.
Best Web Builder is reputable as well as constant - if a component acts in a method in one block-- it acts similarly all over the area every single time. There is no such thing as unexpected actions distracting as well as confusing you in the chase of the most effective appearance.
Best Web Builder is functional-- one block could be established in countless means ending up being something totally different at the end. Combined with the Custom Code Editor Extension the possibilities come to be virtually endless. The only limits get to be your vision and also imagination.
Best Web Builder evolves-- with every substantial upgrade revealed through the pop up window of the application we, the customers get even more and also more priceless as well as well thought devices suitable the expanding individual requirements. Merely a few months previously you had to compose your very own multilevel menus as well as the idea of producing an on the internet shop with Best Web Builder was just unimaginable and currently just a couple of variations later we currently have the possibility not simply to market points through our Best Web Builder websites but additionally to totally personalize the look and also feeling of the procedure without composing a simple line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program requires to close" message or lost the outcomes of my job. It might be done in my imagination, yet it appears the program reaches run a little bit quicker with every next upgrade.
So generally these except for one are the factors in the recent months the magnificent Best Web Builder became my actually major and preferred website design device.
The last but possibly essential reason is the refined and also outstanding HTML and CSS discovering contour the software application offers. I'm not rather sure it was deliberately created in this manner however it in fact works every time:
Hearing or googling from a close friend you start with Best Web Builder and with almost no time invested finding out how to utilize it you've currently got something up as well as running. Soon after you require to alter the appearance just a bit additional and also attempt to damage a block parameter opening the custom HTML area to change a personality or two ... This is how it starts. And also soon after one day you inadvertently take an appearance at a snippet of code and obtain amazed you know just what it indicates-- wow when did this occur?! Maybe that's the component about Best Web Builder I enjoy most-- the liberty to develop with no stress at all.
In this short article we're visiting take a much deeper look at the new features introduced in variation 2 and discover the multiple methods they can benefit you in the production of your following wonderful looking entirely receptive web site. I'll likewise discuss some brand-new tips as well as techniques I recently found to aid you broaden the Best Web Builder abilities also additionally and also possibly also take the initial step on the discovering curve we discussed.
Hi Amazing Symbols!
For the past couple of years famous typefaces took a great place in the web content. They are basic meaningful, scale well on all screen sizes considering that they are entirely vector aspects and take almost no data transfer and also time for packing. These simple yet meaningful pictograms can efficiently help you communicate the message you require in a laconic and stylish way-- still a photo is worth a thousand words. I think for Best Web Builder Development team producing a module enabling you to easily place web font symbols into felt kind of organic thing to do. Internet symbols module has been around for a while and also offered us well.
Now with Best Web Builder 2 we currently have 2 added icon font to take full benefit of in our styles-- Linecons and Font Awesome. Linecons gives us the subtle and also expressive appearance of thorough graphics with a number of line widths as well as thoroughly crafted contours and Font Awesome offers huge (and I mean huge) collection of symbols and considering that it gets packed all around our Best Web Builder tasks gives us the freedom achieving some cool styling results.
Where you could make use of the symbols from the Best Web Builder Icons extension-- practically all over in your task depending of the method you take.
Just what you can utilize it for-- nearly everything from adding additional clarity and expression to your content and also enhancing your buttons as well as food selection things to styling your bulleted lists, consisting of expressive images inline and in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging another created in Best Web Builder functionality-- we'll speak about this later on.
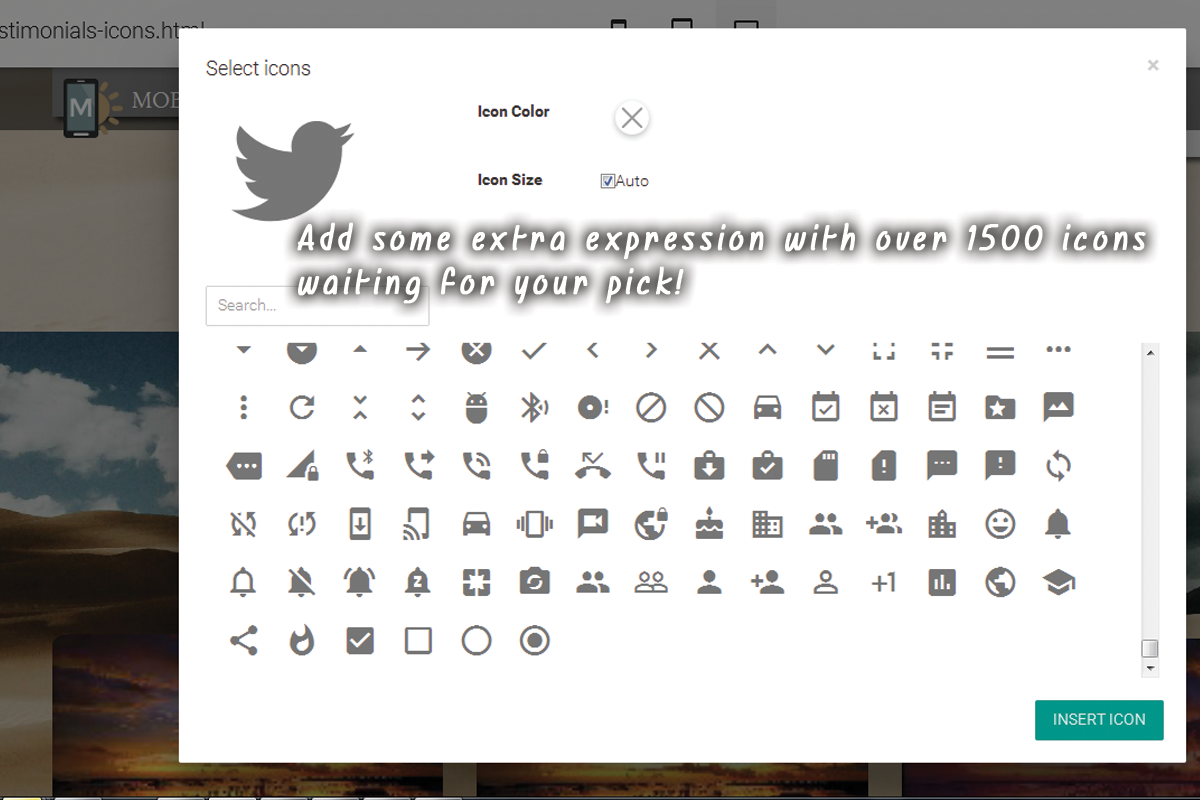
Adding icons through the integrated in graphic user interface-- simple and also clean.
This is undoubtedly the simplest as well as fastest way which is among the factors we like Best Web Builder-- we always get a very easy way.
With the icons plugin you obtain the freedom placing icons in the brand block, all the buttons as well as some of the media placeholders. Keep in mind that alongside with maintaining the default dimension as well as color settings the Select Icons Panel lets you select your worths for these properties. It likewise has a beneficial search control helping you to discover faster the visual content you need as opposed to constantly scrolling down and often missing out on the right pick.
Another advantage of the recently included Font Awesome is it includes the brand marks of virtually 200 preferred brands as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- prepared and also waiting if you need them.
So generally every important interactive aspect in the websites you are building with Best Web Builder can being broadened further with adding some gorgeous, light weight and also completely scalable symbol graphics. Through this you are lining out your concept and also since shapes and signs are much faster identifiable and also comprehended-- making the material much more legible as well as instinctive.
This is merely a part of all you could achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us a great benefit-- it globally consists of the Icon font styles in our Best Web Builder tasks. This habits combined with the way Font Awesome classes are being made gives us the freedom achieving some quite amazing stuff with just a few lines of custom CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also giving it some life.
Have you ever been a bit annoyed by the limited alternatives of bullets for your checklists? With the newly contributed to Best Web Builder Font Awesome nowadays are over. It is really takes merely a few basic steps:
- initially we undoubtedly should pick the sign for the bullet we'll be utilizing. To do so we'll make use of Font Awesome's Cheat Sheet which is situated below:
it includes all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the worth you do not select them-- it's a bit complicated the very first couple of times.
Scroll down and also take your time getting aware of your brand-new collection of symbols and at the exact same time picking up the one you would certainly find most ideal for a bullet for the listing we're concerning to design. When you find the one-- simply replicate the & Unicode worth without the brackets.
Currently we have to transform this worth to in such a way the CSS will certainly understand. We'll do this with the help of one more online device situated right here:
paste the value you've merely copied and also hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be needing in a min.
If you occur to discover difficulties specifying the different colors you require for your bullets simply close the Code editor, examine the text color HEX code with the Best Web Builder's integrated in different colors picker pick/ specify the shade you need, duplicate the worth as well as leave declining changes. Currently all you should do is putting this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some even more!
An additional trendy thing you could achieve with just a few lines of customized CSS and without yet unlocking the personalized HTML as well as losing all the block Properties visual changes is adding some motion to all the symbols you are capable of inserting with the Icons Plugin. Use this electrical power with caution-- it's so easy you can quickly get addicted and a swamped with impacts website often gets hard to check out-- so use this with procedure a having the overall appearance and also feel I mind.
Let's say you wish to add a symbol to a button which must only be visible when the reminder gets over this button. And also considering that it's motion we're speaking around, allow's make it move when it's visible. The custom code you would wish to make use of is:
If you require some additional tweaks in the look simply fallow the comments pointers to readjust the numbers. If needed, and also of course-- change the computer animation type. If you need this result constantly-- remove the ": hover" part and also uncomment "unlimited" making computer animation loop permanently not merely once when the site loads ant the control you've simply styled could be out of sight
This strategy can quickly be broadened to deal with all the inserted Font Awesome icons in your Best Web Builder job. For instance in order to apply to all the icons inserted in a block, just change
. btn: float >. fa with. fa: hover or with.fa making it irreversible.
Keep in mind to set animation loophole permanently if needed.
Include some character to the gallery.
Another easy as well as cool styling intervention you obtain efficient in attaining after the Best Web Builder 2 upgrade and the inclusion of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome icon you find ideal. The procedure is rather comparable to the one setup of the customized icon bullets. You need to choose the appropriate symbol as well as transform its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block as well as change the worth-- just like in the previous example.
The course defining which icon is being placed is the red one and also could be acquired for all the FA icons from the Cheat sheet we chatted around. Heaven courses are purely optional.fa-fw repairs the size of the symbol and also fa-spin makes it (certainly) spin. There is one more indigenous activity course-- fa-pulse, additionally obvious.
All the symbols inserted in this manner into your content could be openly stiled by the ways of the previous two instances, so all that's left for you is consider the most effective use for this amazing recently introduced in Best Web Builder feature as well as have some enjoyable explore it!