Bootstrap Pagination Table
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap provides a variety of functions:
● Reset CSS
● Base graphical style for the majority of the tags
● Icons.
● Grids ready for use.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a course to start the project shortly with a simple style and functions without losing design time in the beginning.
Important pagination concepts.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of listings, such as showing goods in online stores or search results in systems, the wish is not to display all items at once, but rather to organise them properly, helping to make them a lot easier to get access to, much faster and more standard webpages.
Listed below are some effective methods in the use of Bootstrap Pagination, no matter the technology chosen ( learn more)
Pagination: an excessive title.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Example to apply, there is some thing wrong: look into redesigning it!
Better exposure and position.
Paging is a completing navigation and should certainly provide effective placement and really good presence. Use fonts with sizings and colours that follow the style of page usage, delivering good visibility and locating it properly after the object listing ends.
Be practical.
Several paging instruments use advanced navigating elements just like going right to a specific web page or even developing a certain number of web pages at one time. Despite the fact they are additional capabilities, users are more familiar with easy forms and perform much better using traditional styles.
Provide categorizing possibilities.
A great and recommended capability is to deliver grouping solutions to optimize their use.
Do not work with subscript designs on hyperlinks.
In paging devices, these elements are unneeded, due to the fact that the hyperlinks are clear and the subscript format will simply just leave the visual loaded. ( get more information)
Grant proper place for clickable fields.
The larger the clickable space the more available the tabs get and due to this fact simpler to work with.
Give spaces between hyperlinks
Field coming from one button to some other will develop paging a lot more comfortable and user-friendly , avoiding undesirable connection.
Determine the present web page and bring the standard navigation web links.
The paging purpose is to assist in user navigation, so the device should really keeping it clear precisely where the user is, where he has been and the place he has the ability to go.
Provide standard site navigation web links like "Previous Page" together with "Next Page", regularly setting up them at the start and finish.
Provide useful shortcuts and supplementary help and advice
Links to the "first page" and "last page" are frequently handy, think about them supposing that it is necessary!
Take advantage of a wrapping
<nav>Additionally, as web pages probably have over one such navigation area, it's a good option to provide a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
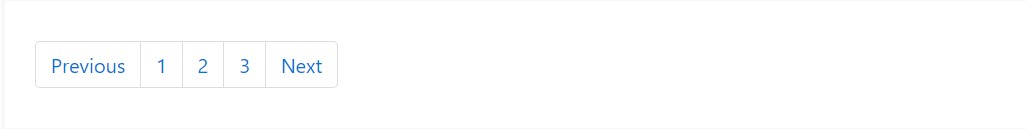
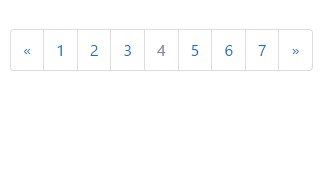
Classic Bootstrap Pagination Example
You may want to add some kind of pagination to each page if you have a site with many pages.
To produce a basic pagination, add the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only involves the
.paginationBootstrap 4, in addition to the
.pagination.page-item<li>.page-link<a>Working with icons
Planning to employ an icon or symbol instead of text message for several pagination hyperlinks? Don't forget to give correct screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
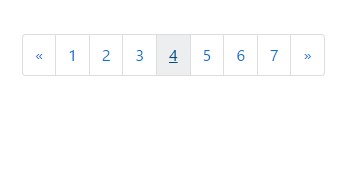
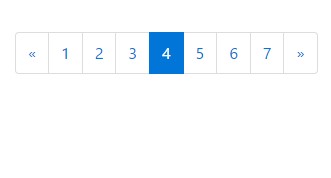
</nav>Active status
The active state displays precisely what the present web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Status
A disabled link can not be clicked:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
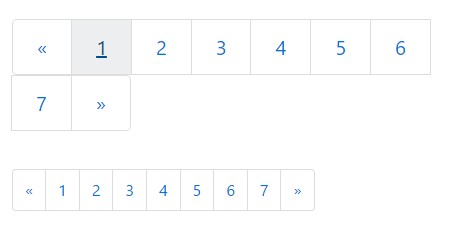
</nav>Pagination Size
Paging blocks can as well be sized to a larger or much smaller proportions.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
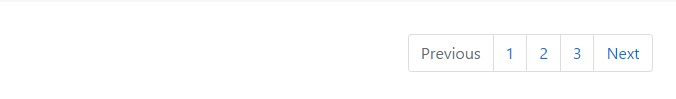
</nav>Change the alignment of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Look at several online video tutorials about Bootstrap Pagination
Connected topics:
Bootstrap pagination official documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap