Bootstrap List Example
Overview
List group is a effective and convenient component that is discovered in Bootstrap 4. The element is operated for displaying a variety or 'list' material. The list group items are able to be transformed and enhanced to support pretty much any sort of information inside with a number of options readily available for customization inside of the list in itself. These types of list groups can possibly additionally be utilized for site navigation along with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List View is a element which forms the unordered lists in a certain method since it paves the way for generating custom made information in system lists free from having to concerned about the presentation concern (since the language takes care of that by itself). ( additional resources)
Solutions of Bootstrap List Class:
Displayed lower are the features which are obtainable inside the list group element within Bootstrap 4:
• Unordered list: Probably the most essential kind of list group that you can absolutely develop in Bootstrap 4 is an unordered list that has a series of objects using the effective classes. You can certainly built upon it with the other possibilities that are provided in the element.
• Active materials: You are able to focus on the present active pick via just adding in the
.active.list-group-item• Disabled materials: You have the ability to additionally de-highlight a list material to make it appear as despite the fact that it has been actually disabled. You simply need to add in the
.disabled.list-group-item• Links and Buttons: With the buttons tag, you have the ability to effortlessly create an actionable thing within the Bootstrap List Item which in turn means that you are going to have the capacity to bring in hover, active, and disabled states to these items via installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other awesome capability that is part of the list group element that makes it possible for you to design each and every list element together with a descriptive color and background. These are mainly effective for spotlight specific materials or classifying them according to color-'s code.
• Badges: You are able to in addition put in badges to a list item to show the unread counts, activity on the object, and allow additional active functions through making use of additional utilities. ( discover more)
Lets see some examples
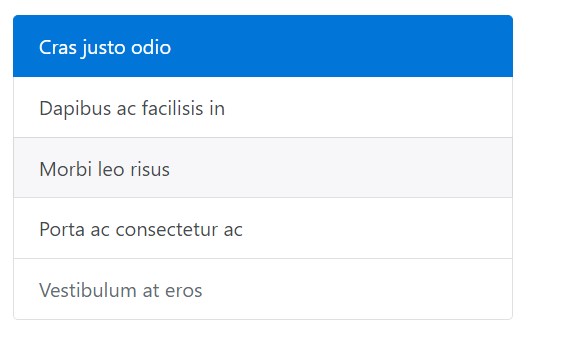
Primary example
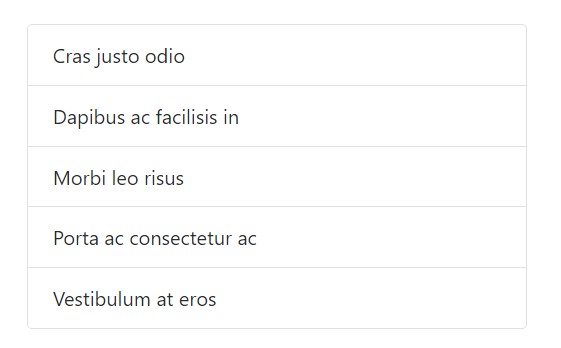
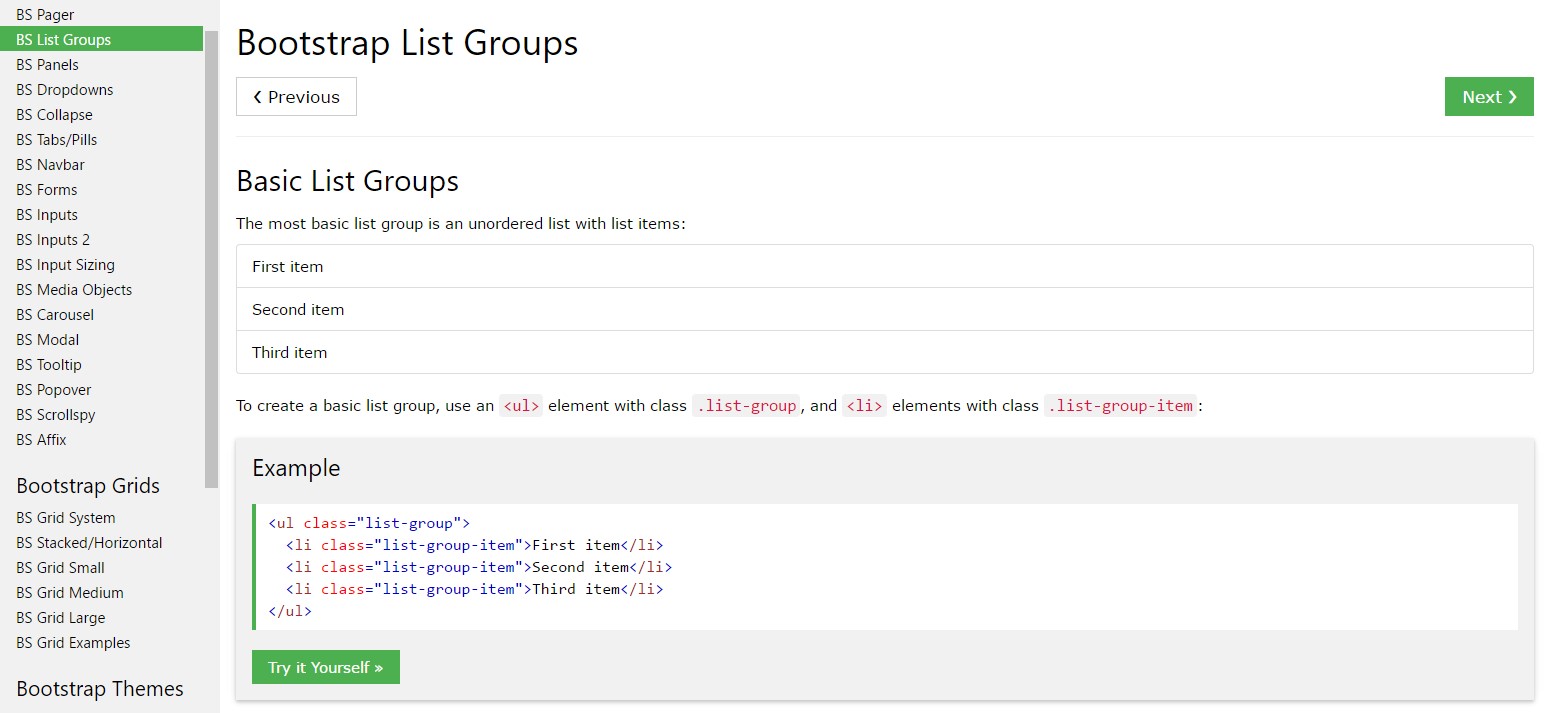
The most standard list group is an unordered list together with list elements and the suitable classes. Build on it using the selections that come next, or else utilizing your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
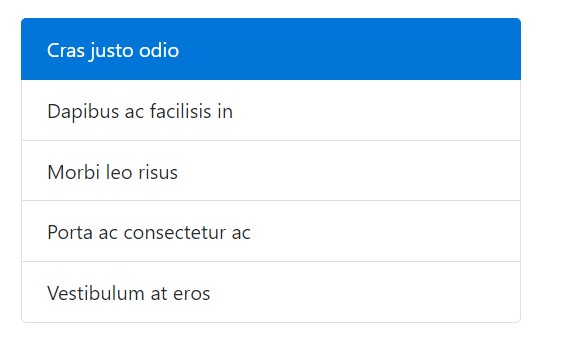
</ul>Active objects
Enhance a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
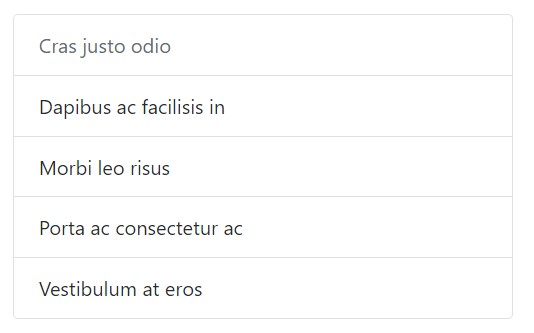
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
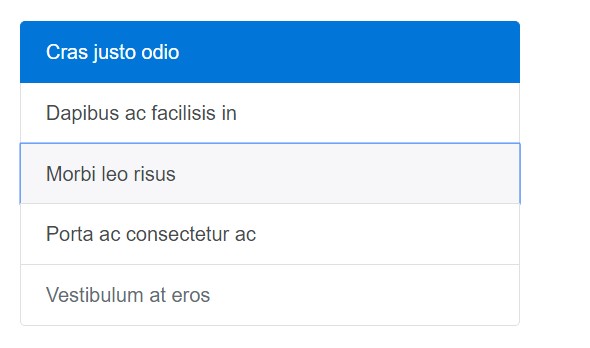
</ul>Links and buttons
Employ
<a><button>.list-group-item-action<li><div>Ensure to not utilize the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
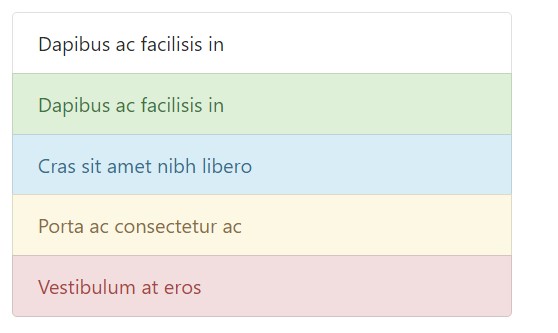
</div>Contextual classes
Use contextual classes to style list items by having a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
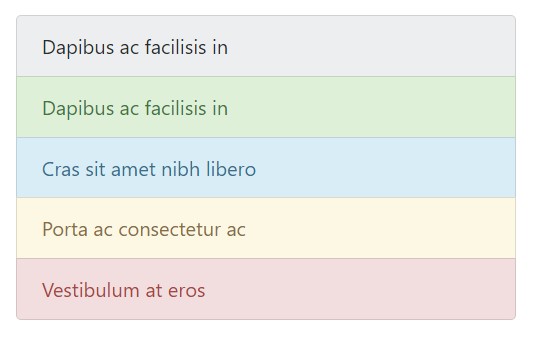
</ul>Contextual classes in addition operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning to assistive technological innovations.
Putting into action coloration to bring in signifying simply presents a visional signal, that will not be revealed to users of assistive technologies -- just like display screen readers. Be sure that data denoted through the color tone is either obvious from the content in itself (e.g. the viewable message), or else is incorporated via other means, just like supplementary text covered having the
.sr-onlyHaving badges
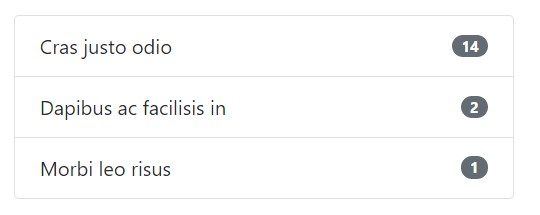
Include badges to any type of list group thing to demonstrate unread matters, activity, and even more using a number of utilities. Consider the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
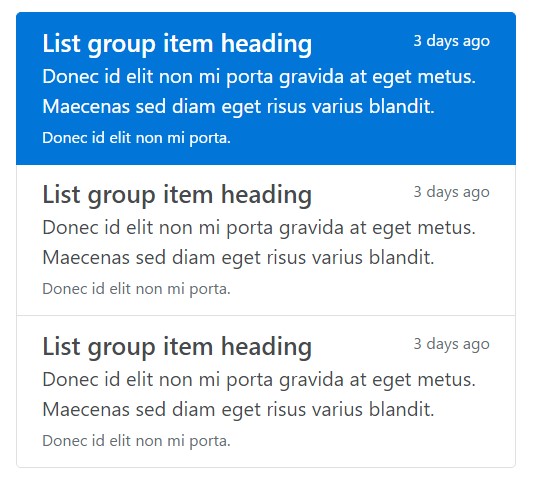
</ul>Custom-made material
Put in almost any kind of HTML in, even for related list groups such as the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful element in Bootstrap 4 which allows you to produce an unordered list more prepared, interactive, and responsive free from compromising on the visual appeal as well as layout of the list pieces themselves.
Inspect some online video information relating to Bootstrap list:
Related topics:
Bootstrap list formal records

Bootstrap list guide

Bootstrap list problem