Bootstrap Carousel Example
Introduction
Exactly who does not appreciate slipping images including amazing interesting subtitles and text message describing just what they show, much better carrying the information or why not actually much more useful-- also providing a few buttons along asking the visitor to take some action at the very beginning of the page considering that these types of are commonly localized in the start. This stuff has been truly cared for in the Bootstrap system through the installed carousel element which is fully supported and really convenient to obtain along with a plain and clean structure.
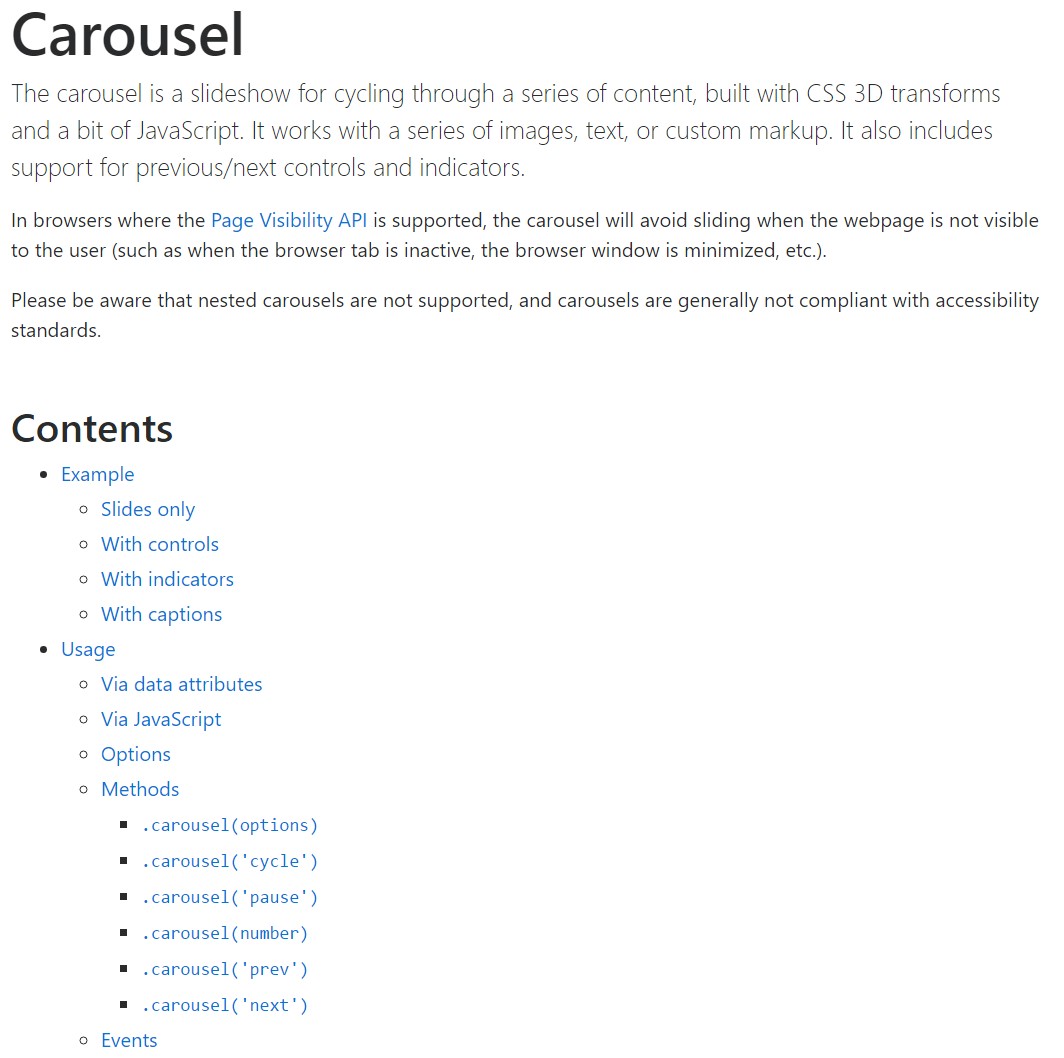
The Bootstrap Carousel Mobile is a slide show for cycling over a set of web content, developed with CSS 3D transforms and a piece of JavaScript. It coordinates with a series of pictures, text, as well as custom made markup. It usually incorporates help for previous/next regulations and signs.
The best ways to employ the Bootstrap Carousel Example:
All you really need is a wrapper component along with an ID to contain the whole carousel element holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels really don't systematically change slide sizes. Because of this, you may have to put into action added tools or possibly custom-made looks to appropriately scale content. Although slide carousels support previous/next directions and signs, they're not explicitly involved. Add in and customize considering that you see fit.
Don't forget to set a special id on the
.carouselNothing but slides
Here is a Bootstrap Carousel Responsive along with slides solely . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You are able to in addition set up the time each and every slide becomes featured on webpage with adding a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with manipulations
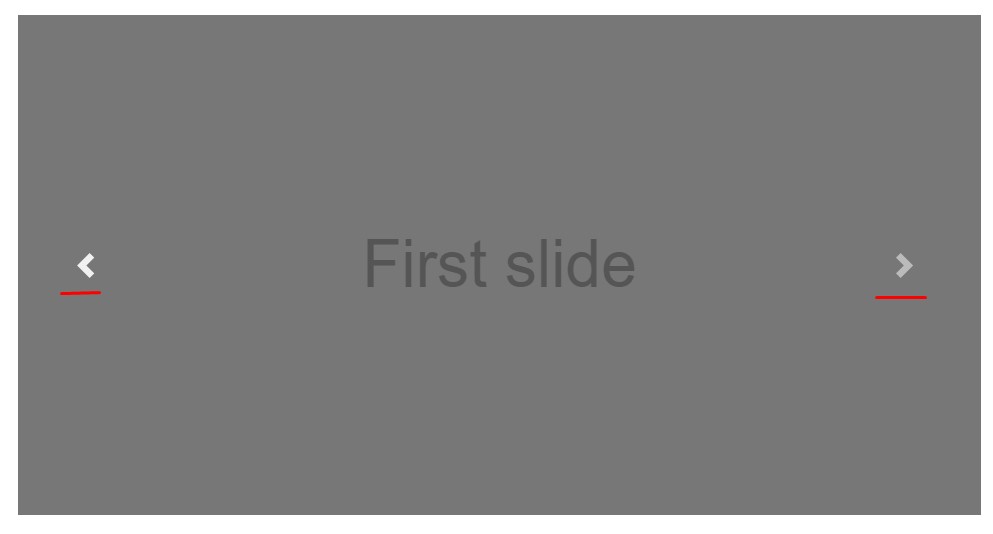
The navigation around the slides becomes handled through determining two url features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to guarantee the controls will get the job done effectively but to also confirm the website visitor knows these are certainly there and realizes just what they are doing. It also is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the important factor-- positioning the certain images which should go on inside the slider. Each and every pic component must be wrapped in a
.carousel-item.item classIncorporating in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
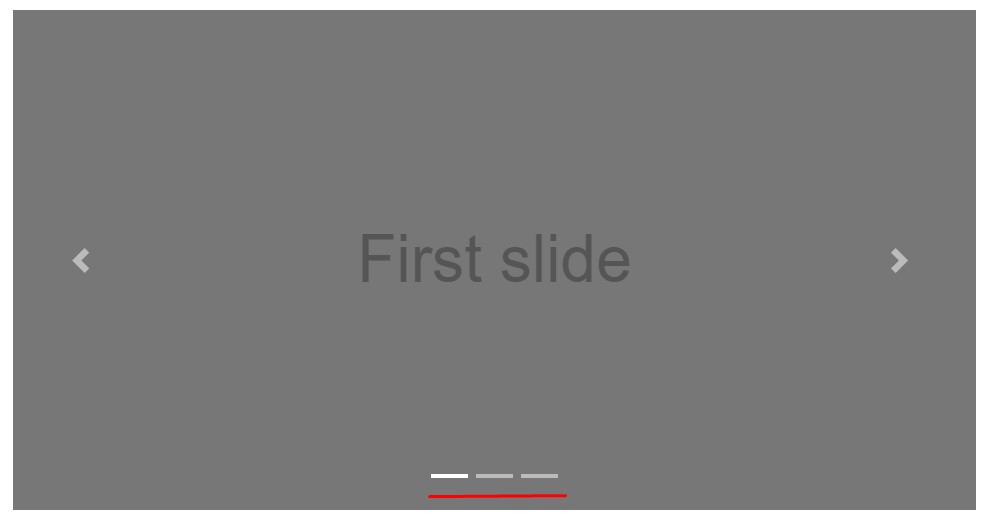
</div>Putting into action signs
You may as well put in the indicators to the carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
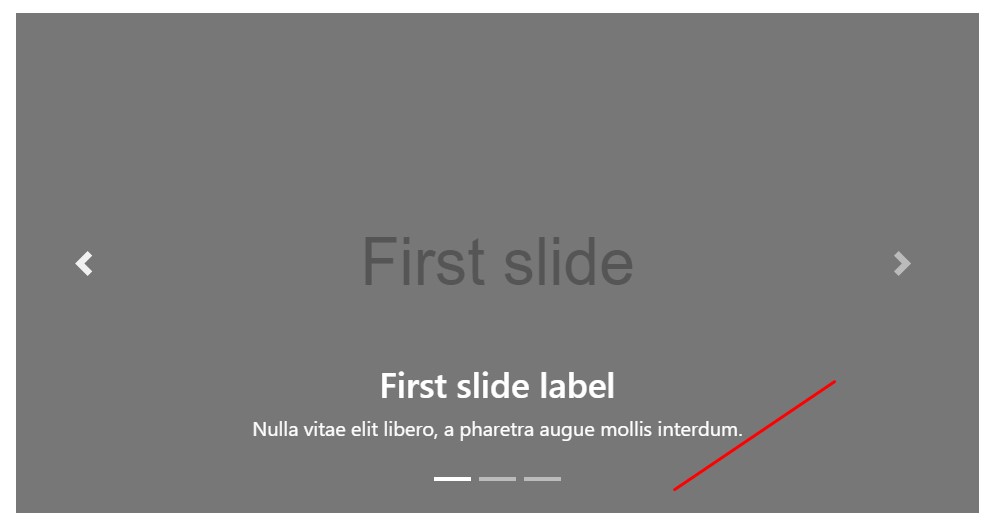
</div>Add in several underlines as well.
Bring in underlines to your slides effectively by using the .carousel-caption feature in any .carousel-item.
In order to put in several explanations, information and keys to the slide bring in an additional
.carousel-captionThey have the ability to be effectively hidden on small viewports, like demonstrated below, with extra screen services. We hide all of them initially using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra techniques
A beautiful technique is when you need a web link or maybe a switch upon your webpage to direct to the slide carousel on the other hand as well a certain slide within it being detectable at the time. You may actually do this via assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Handling
By means of information attributes
Employ data attributes in order to quickly direct the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Call slide carousel by hand together with:
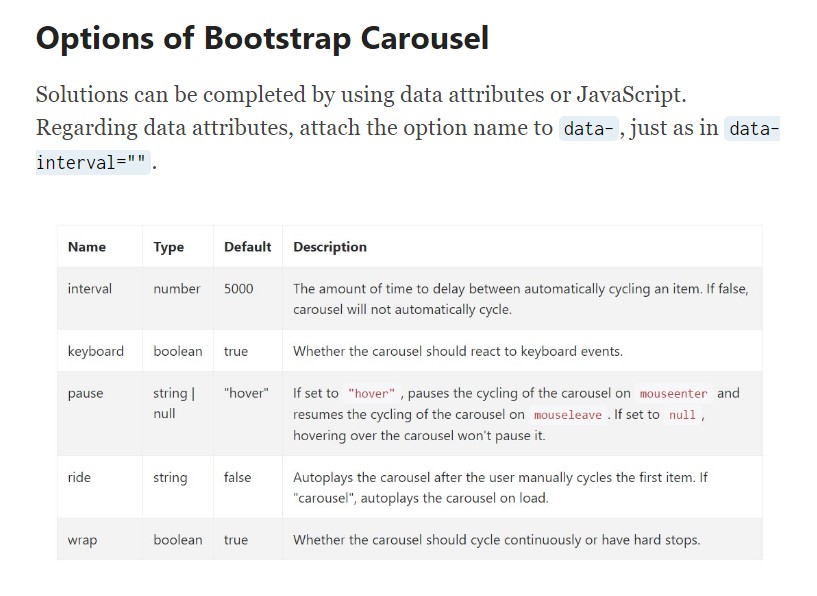
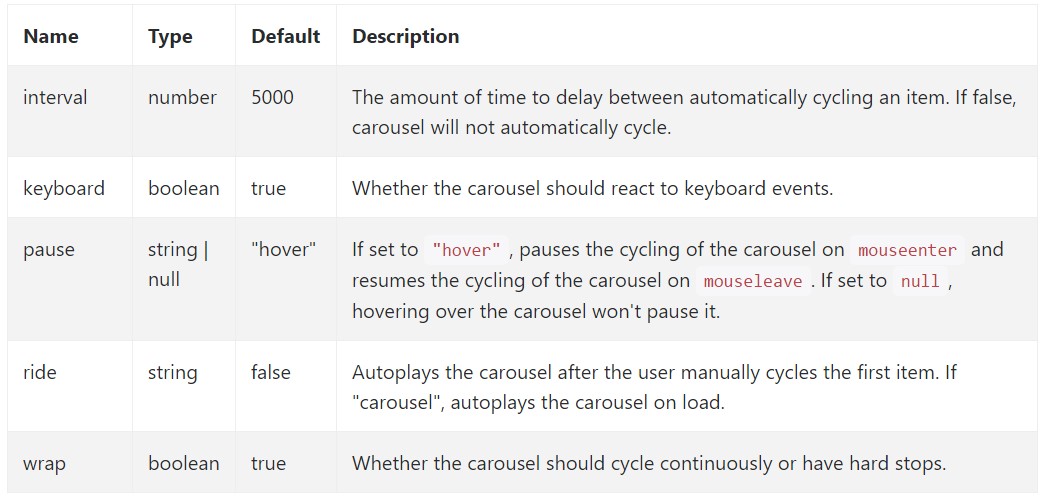
$('.carousel').carousel()Possibilities
Opportunities can possibly be passed by means of data attributes or JavaScript. For data attributes, attach the option name to
data-data-interval=""
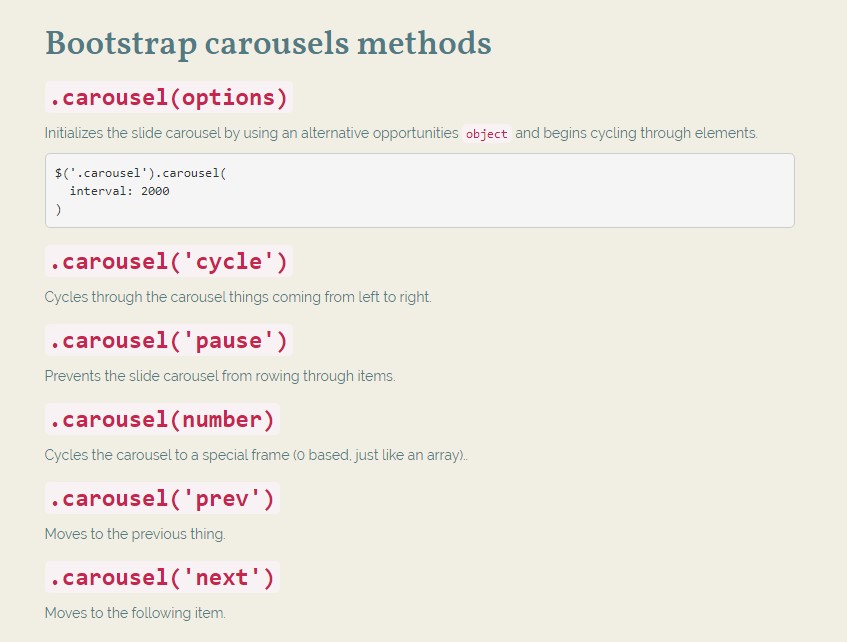
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an optionally available possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior object.
.carousel('next')
.carousel('next')Cycles to the next item.
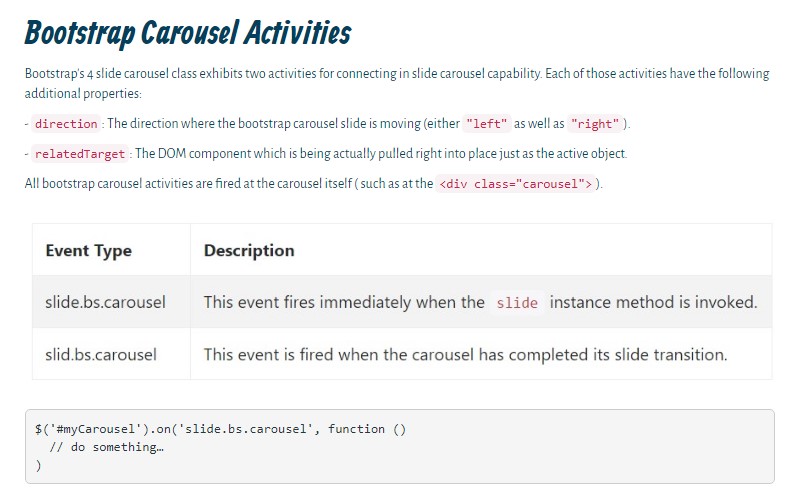
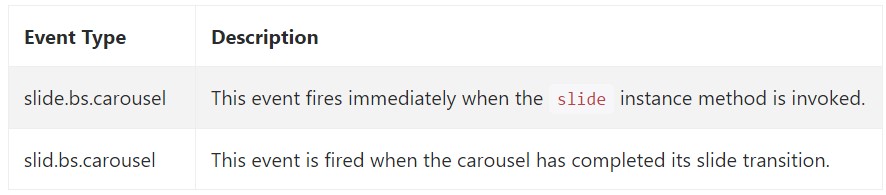
Activities
Bootstrap's slide carousel class exhibits two events for connecteding in to carousel functionality. Both of these occasions have the following added properties:
direction"left""right"relatedTargetEvery one of slide carousel activities are set off at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So actually this is the method the slide carousel element is structured in the Bootstrap 4 framework. It's straightforward and also really quick . Nevertheless it is fairly an practical and desirable way of feature a ton of information in less area the carousel element really should however be employed very carefully thinking of the readability of { the information and the site visitor's convenience.
An excessive amount of illustrations could be missed out to get seen with scrolling down the webpage and if they flow very speedily it might become hard certainly viewing all of them or read the texts which might just sooner or later misinform or else annoy the web page viewers or an important call to behaviour could be missed-- we certainly really don't want this to materialize.
Take a look at a couple of online video information about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel approved documentation

Mobirise Bootstrap Carousel & Slider

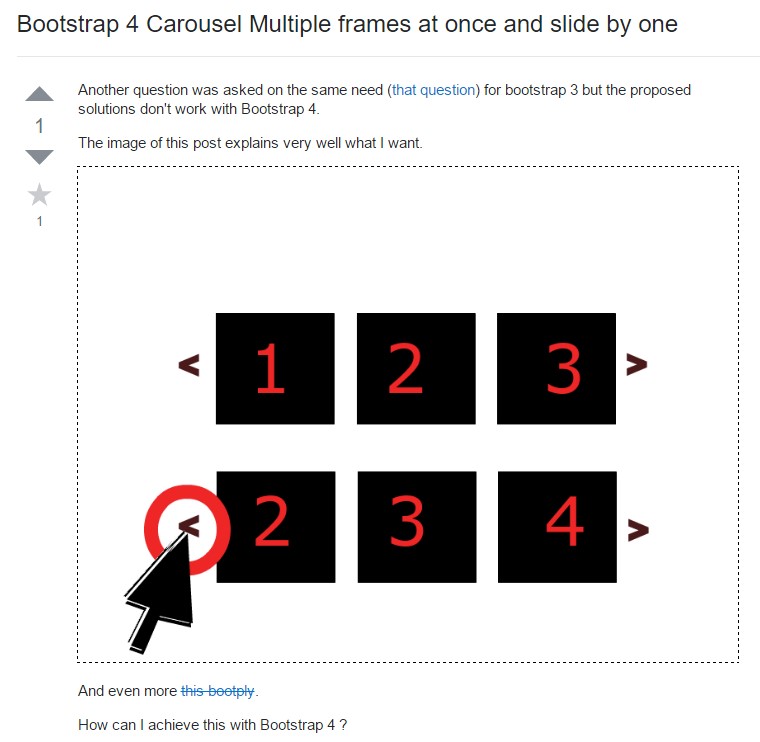
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel with Options
Responsive Bootstrap Image Carousel with Thumbnails