Bootstrap Button Radio
Intro
The button components as well as the urls covered inside them are possibly the most necessary components helping the users to interact with the web pages and move and take various actions from one webpage to another. Specifically currently in the mobile first world when at least half of the pages are being viewed from small touch screen gadgets the large comfortable rectangular zones on display very easy to discover with your eyes and touch with your finger are even more crucial than ever before. That's reasons why the updated Bootstrap 4 framework advanced delivering even more pleasant experience dropping the extra small button size and adding in some more free space around the button's subtitles to make them a lot more easy and legible to apply. A small touch providing a lot to the friendlier appeals of the brand-new Bootstrap Button Radio are at the same time just a little bit more rounded corners that along with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Example
In this version that have the identical number of cool and easy to use semantic styles bringing the feature to relay interpretation to the buttons we use with simply adding a specific class.
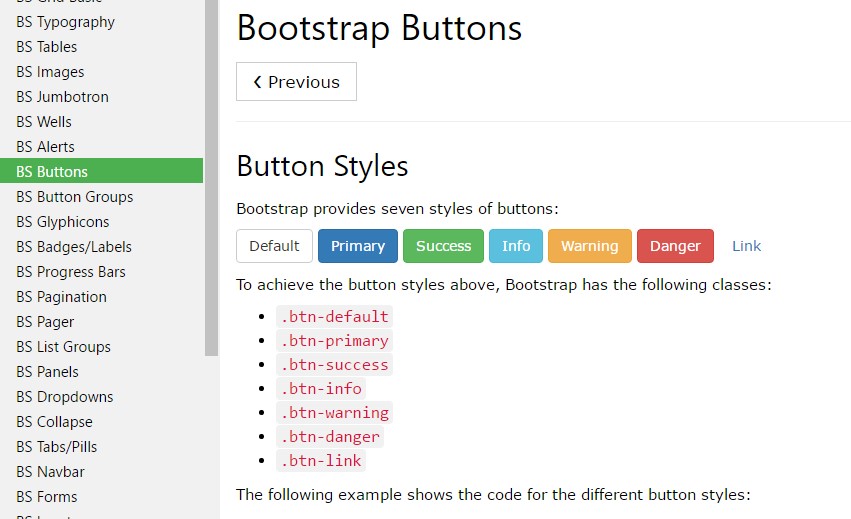
The semantic classes are the same in number as in the latest version however with some renovations-- the not often used default Bootstrap Button basically having no meaning has been cancelled in order to get changed by even more keen and intuitive secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first put in the main
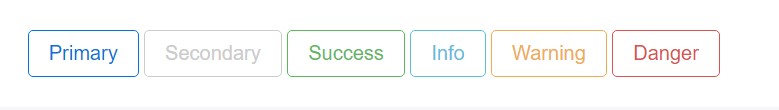
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
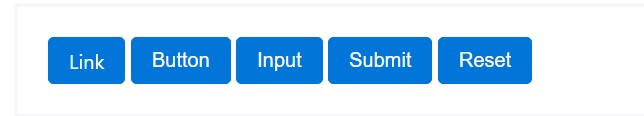
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable looks you are able to put in your buttons in Bootstrap 4 ever since the updated version of the framework as well gives us a brand new suggestive and desirable approach to style our buttons keeping the semantic we right now have-- the outline procedure ( see post).
The outline procedure
The solid background without border gets replaced by an outline using some text message with the equivalent colour. Refining the classes is really simple-- simply just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important thing to note here is there really is no such thing as outlined hyperlink button and so the outlined buttons are actually six, not seven .
Substitute the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Although the semantic button classes and outlined looks are actually fantastic it is crucial to bear in mind a number of the page's targeted visitors probably will not really have the chance to view them so in the case that you do have some a little bit more important interpretation you would love to put in to your buttons-- make sure as well as the visual options you as well add in a few words explaining this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
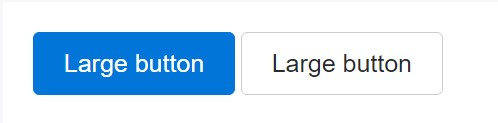
Like we declared before the brand new version of the framework pursues readability and comfort so when it refers to button scales along with the default button proportions which requires no additional class to get selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to appear clicked ( having a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons seem out of service by simply putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- A number of future-friendly styles are involved to disable each of the pointer-events on anchor buttons. In browsers which assist that property, you will not see the disabled cursor anyway.
- Disabled buttons have to provide the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
The
.disabled<a>tabindex="-1"Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox plus radio
The inspected state for these kinds of buttons is only updated via click event on the button. If you work with one other approach to modify the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons demand you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
So primarily in the new version of the most well-known mobile first framework the buttons evolved planning to become more readable, extra friendly and easy to use on smaller sized display screen and a lot more impressive in expressive solutions with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Review a few video information about Bootstrap buttons
Linked topics:
Bootstrap buttons formal documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button