Bootstrap Modal Popup
Overview
Periodically we absolutely have to fix the attention on a targeted information remaining every thing others turned down behind to make confident we have definitely grabbed the website visitor's concentration or perhaps have lots of information wanted to be accessible directly from the page still, so extensive it certainly could bore and push the ones checking over the page.
For such cases the modal element is absolutely invaluable. What it works on is representing a dialog box using a huge area of the monitor diming out everything other.
The Bootstrap 4 framework has everything desired for producing this kind of element with the minimum initiatives and a easy user-friendly development.
Bootstrap Modal is structured, yet variable dialog assists powered by JavaScript. They support a lot of use cases starting with user notice to truly custom-made web content and provide a variety of practical subcomponents, sizings, and a lot more.
Information on how Bootstrap Modal Event behaves
Before starting with Bootstrap's modal element, ensure to review the following since Bootstrap menu options have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are actually set up over everything else inside the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap typically supports one modal pane simultaneously. Embedded modals aren't supported while we believe them to remain weak user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusContinue checking out for demos and usage instructions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To obtain the equal effect, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a trigger-- an anchor or switch to get hit in order the modal to get displayed. To perform so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now let us generate the Bootstrap Modal in itself-- first we need to have a wrapping element featuring the entire thing-- appoint it
.modalA smart idea would undoubtedly be additionally including the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might just like to add a close button inside the header appointing it the class
.closedata-dismiss="modal"Basically this id the design the modal elements have in the Bootstrap framework and it practically has kept the same in both Bootstrap version 3 and 4. The brand-new version includes a bunch of new ways but it seems that the developers crew believed the modals do the job all right the approach they are and so they directed their attention away from them so far.
And now, lets us take a look at the a variety of sorts of modals and their code.
Modal components
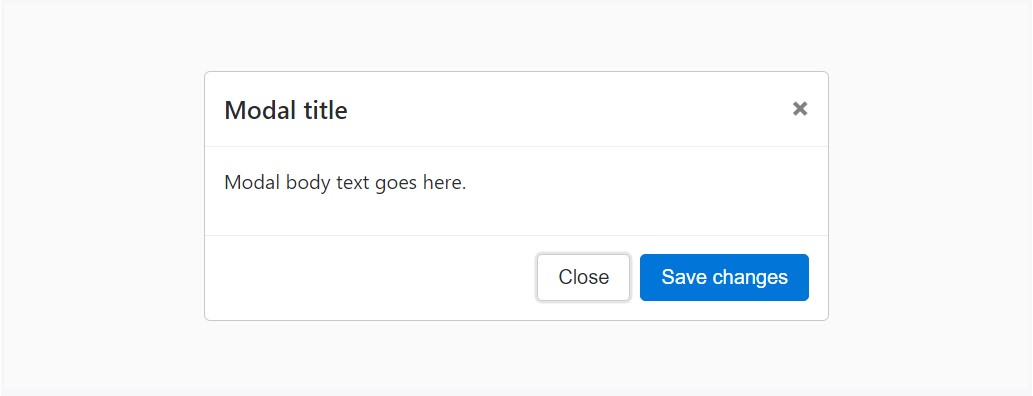
Here is a static modal example (meaning its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
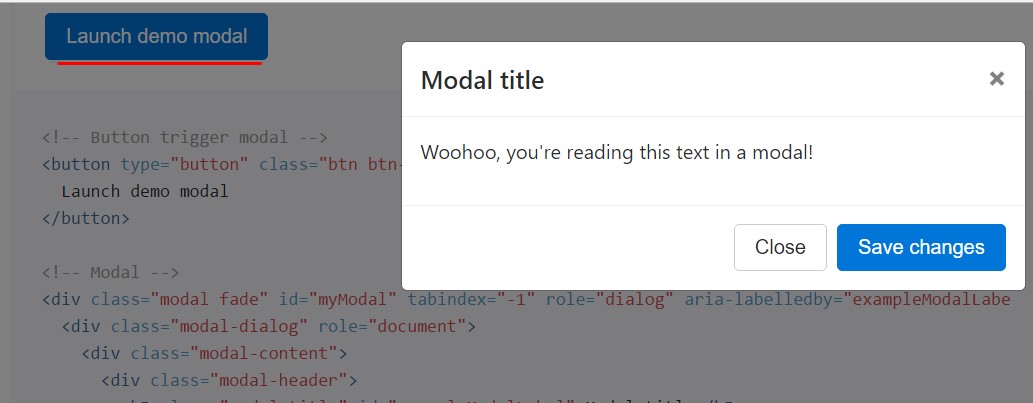
Whenever you are going to make use of a code shown below - a functioning modal test will be activated as showned on the image. It will certainly go down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
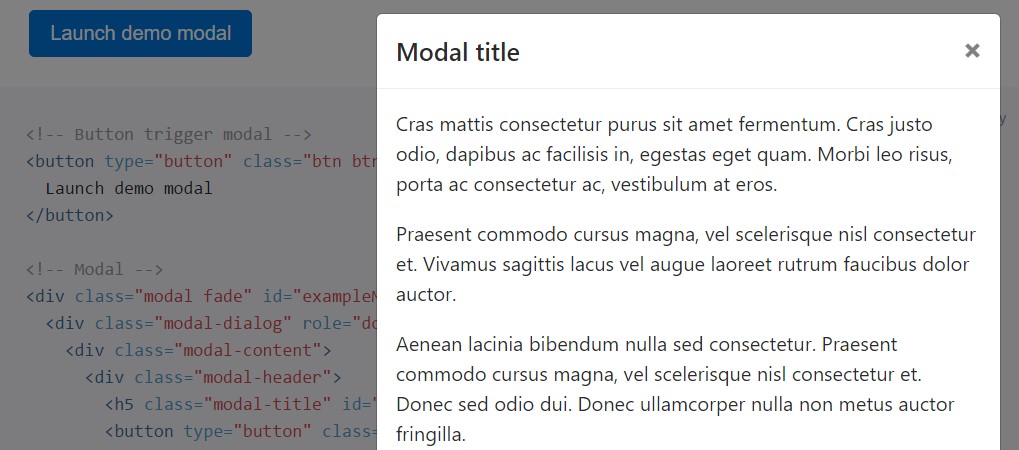
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration listed below to discover things that we show ( find out more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
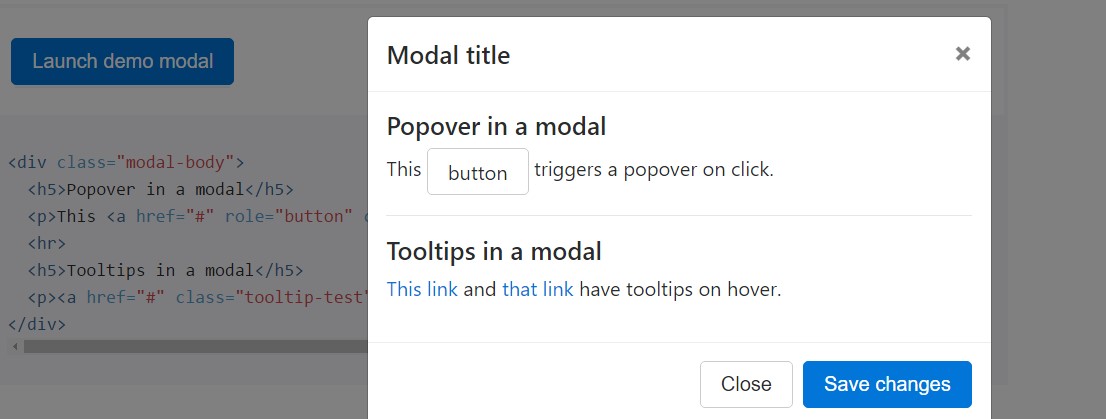
</div>Tooltips plus popovers
Tooltips plus popovers are able to be placed inside modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
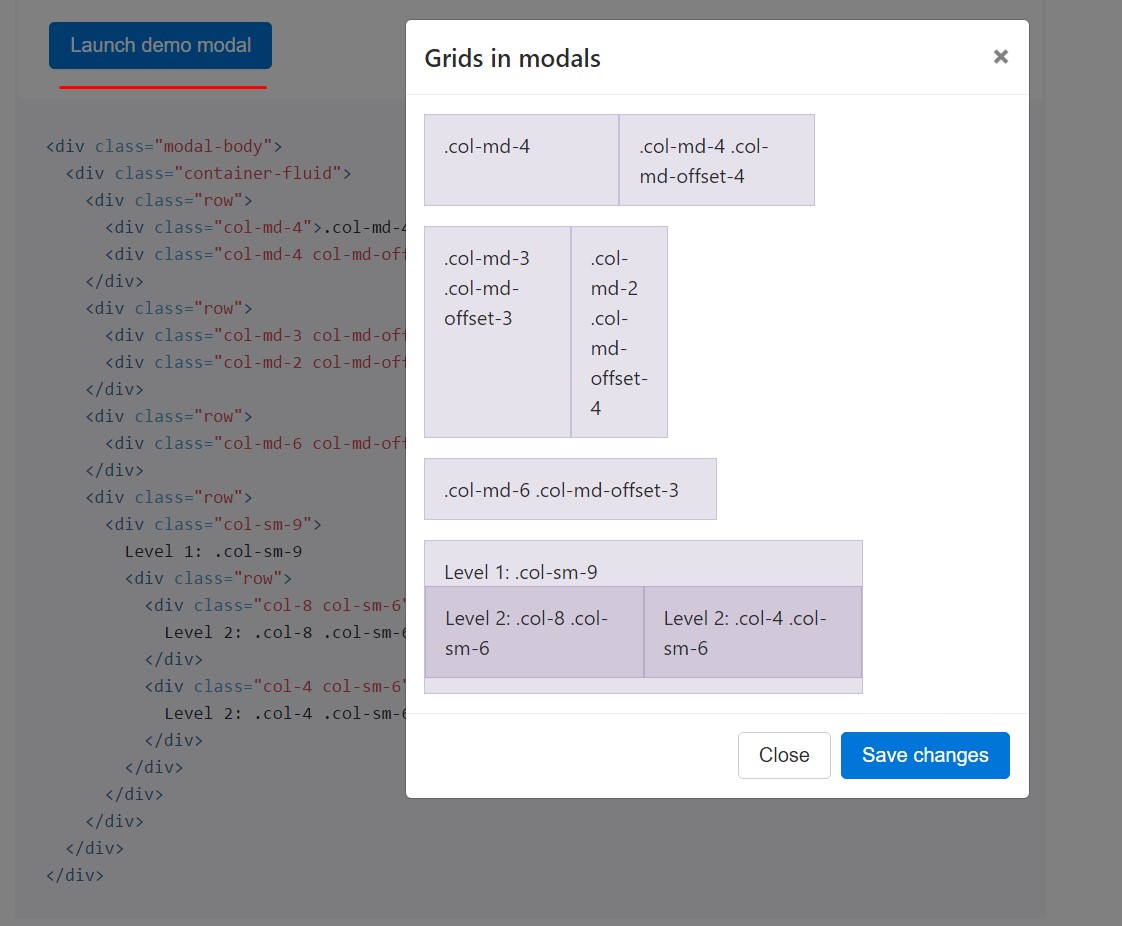
</div>Using the grid
Utilize the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
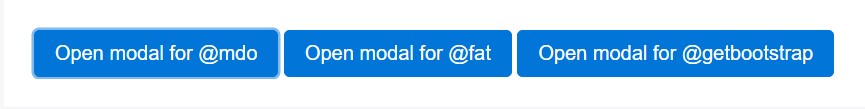
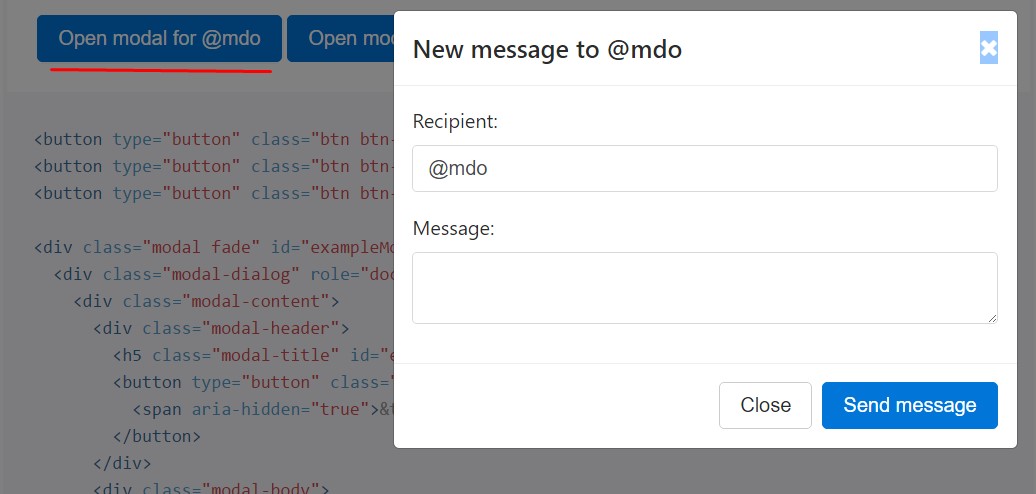
</div>A variety of modal web content
Feature a number of tabs that activate the very same modal together with a little bit separate elements? Apply
event.relatedTargetdata-*Below is a live demonstration followed by example HTML and JavaScript. For more details, read the modal events docs with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just pop up in lieu of fade into view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
Whenever the height of a modal switch though it is open up, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Implanting YouTube web videos
Implanting YouTube videos in modals calls for special JavaScript not within Bootstrap to automatically put an end to playback and even more.
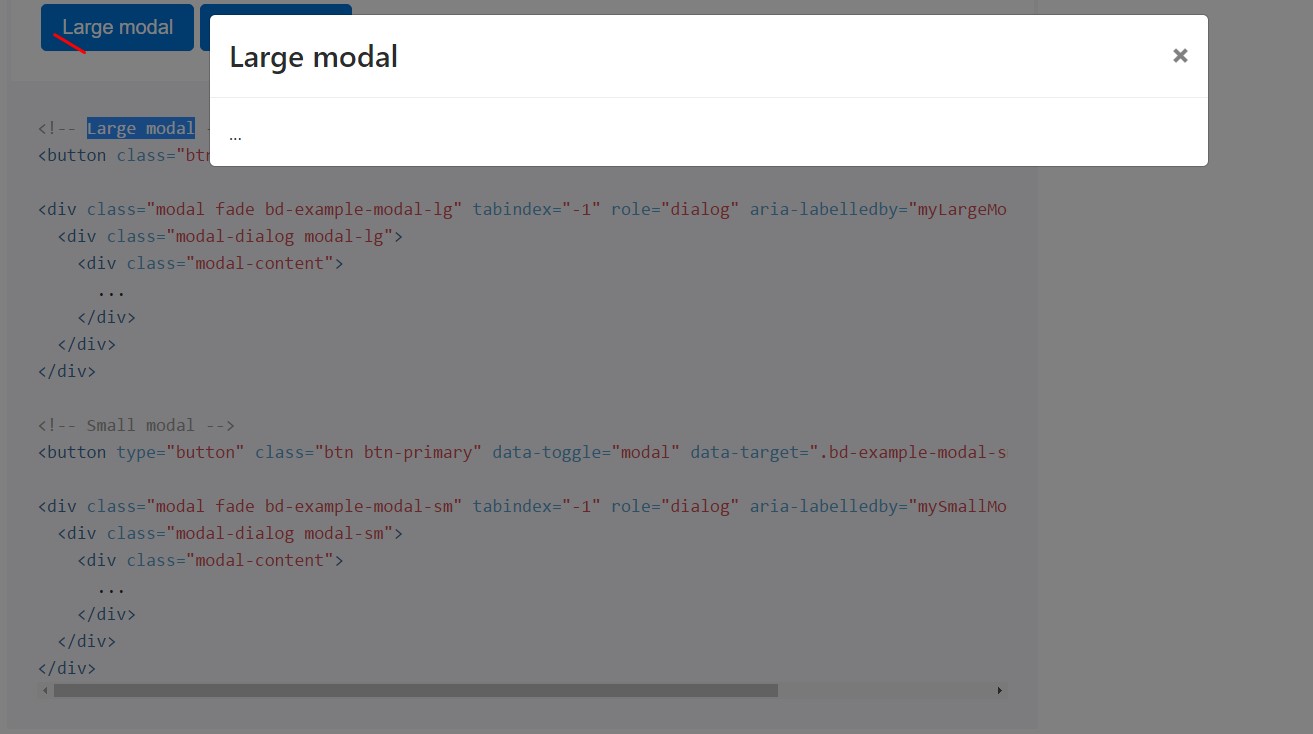
Alternative sizings
Modals possess two extra sizes, provided with modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
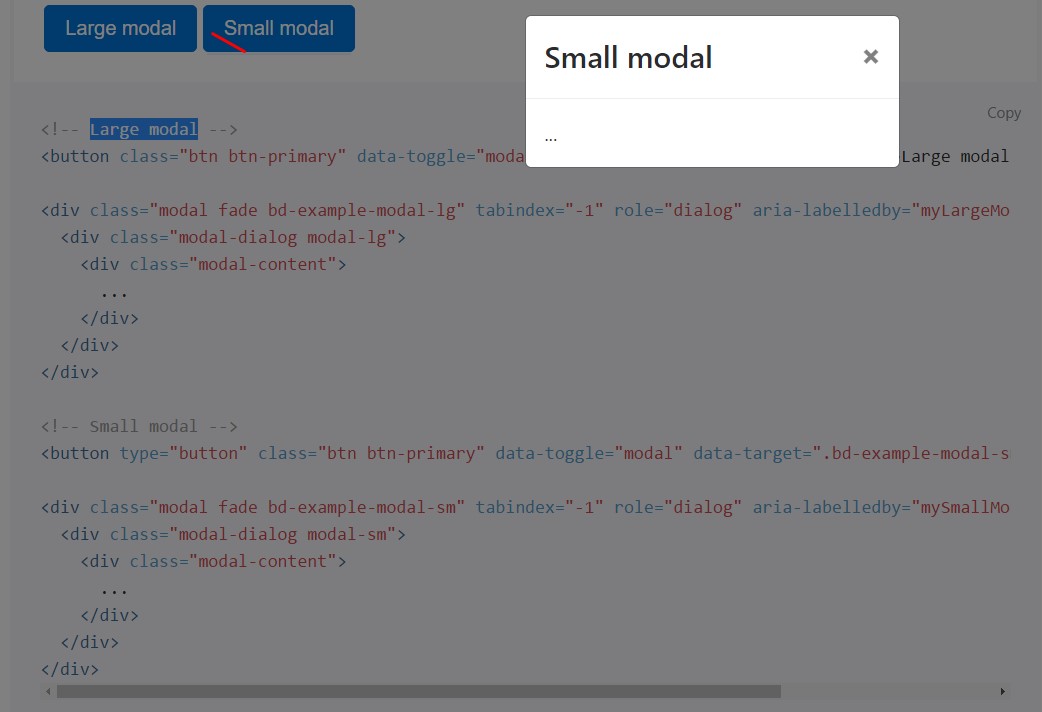
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Application
The modal plugin button your hidden information on demand, by using data attributes or JavaScript. It at the same time brings in
.modal-open<body>.modal-backdropUsing files attributes
Switch on a modal without creating JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
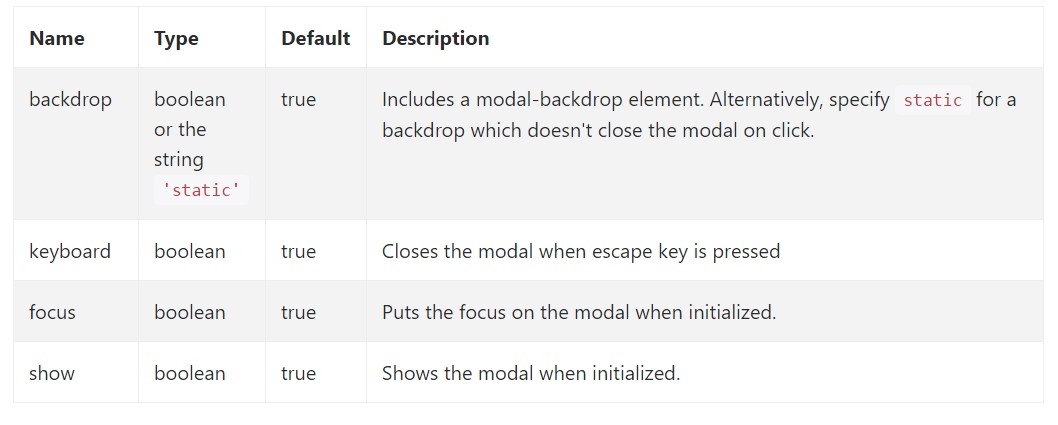
myModal$('#myModal'). modal( options).Options
Opportunities can be successfully pass through data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Inspect also the image below:

Solutions
.modal(options)
.modal(options)Activates your web content as a modal. Approves an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user just before the modal has in fact been demonstrated or disguised (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Go back to the caller before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user just before the modal has actually been covered (i.e. right before the
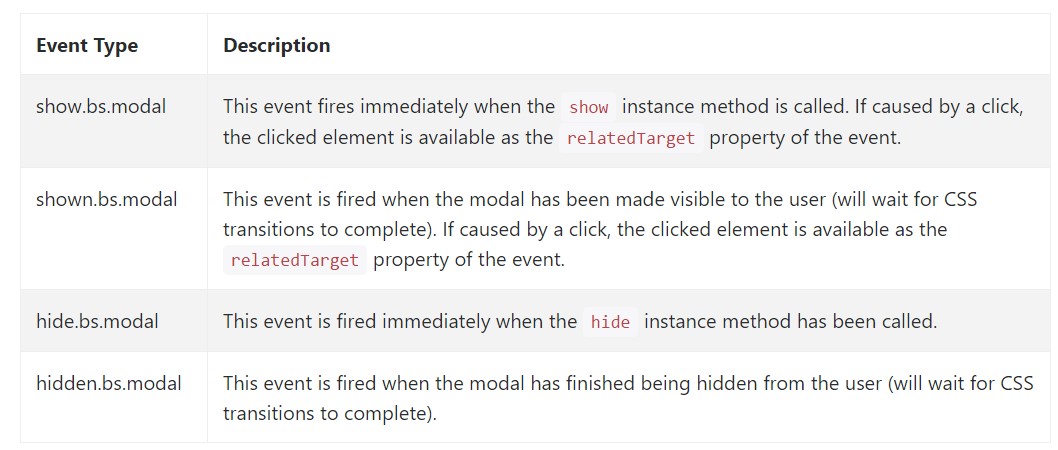
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced precisely how the modal is developed however exactly what might actually be within it?
The answer is-- practically any thing-- coming from a very long phrases and aspects plain section with certain headings to the very complicated structure that using the modifying design methods of the Bootstrap framework might in fact be a web page in the page-- it is technically feasible and the option of executing it falls to you.
Do have in head though if ever at a certain point the content as being soaked the modal becomes far too much it's possible the much better strategy would be inserting the entire subject inside a individual web page if you want to gain more or less more desirable appeal along with utilization of the whole display size attainable-- modals a pointed to for smaller sized blocks of material urging for the viewer's treatment .
Check out some online video tutorials relating to Bootstrap modals:
Linked topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal