Bootstrap Glyphicons Social
Introduction
In the recent few years the icons obtained a great area of the website page we got used to equally observing and developing. Together with the indicative and simple intuitive explanations they nearly immediately relay it got much more simple to specify a focus area, highlight, support as well as explain a full detail without any loading losing lots of time explore or designing proper pics and providing all of them to the load the internet browser will need to bring each and every time the web page gets presented on website visitor's display screen. That is actually the key reasons why eventually the so favorite and comfortably incorporated in the most popular mobile friendly framework Bootstrap Glyphicons Font got a long term place in our way of thinking when also developing up the truly following web page we're about to develop.
Brand new features
Though the many things do move on and never return and alongside the latest Bootstrap 4 the Glyphicons got abandoned due to the fact that up until now there are actually several decent alternatives for them providing a lot better assortment in forms and looks and the similar simplicity of use. So why limit your creative imagination to merely 250 signs if you can surely have many thousands? In this way the settler went back to take joy in the growing of a great varieties of free iconic fonts it has evoked.
In such wise in order to get use of some pretty good looking icons along with Bootstrap 4 everything you require is taking up the assortment fitting best for you plus include it inside your web pages as well with the assistance of its CDN web link or possibly simply by installing and having it locally. The current Bootstrap edition has being actually thought perfectly run together with them.
The ways to operate
For productivity causes, all of icons need a base class and specific icon class. To utilize, set the following code nearly anywhere. Don't forget to keep a gap in between the icon as well as message for proper padding.
Do not mix by having other components
Icon classes can not be straight away combined with other components. They should not be used coupled with alternative classes on the exact component. Instead, incorporate a embedded
<span><span>Only for use on blank elements
Icon classes need to only be used in relation to elements that include no text material and feature no child elements. ( more helpful hints)
Replacing the icon font position
Bootstrap assumes icon font information will be located within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Utilize the related URLs selection produced by the Less compiler.
- Switch the
url()Utilize any opportunity best satisfies your certain development system.
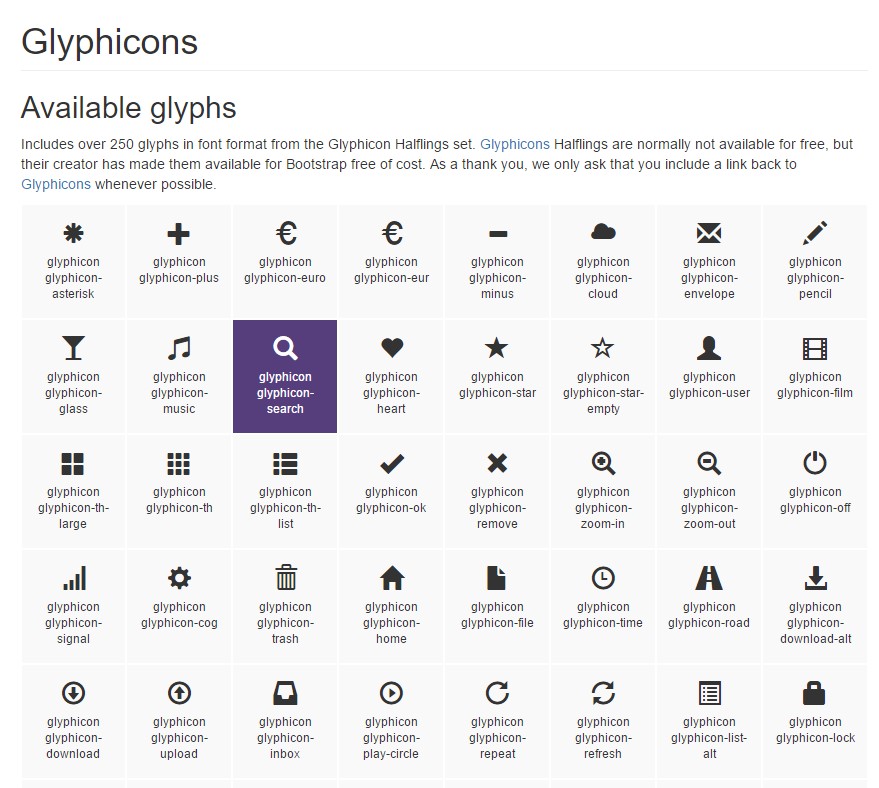
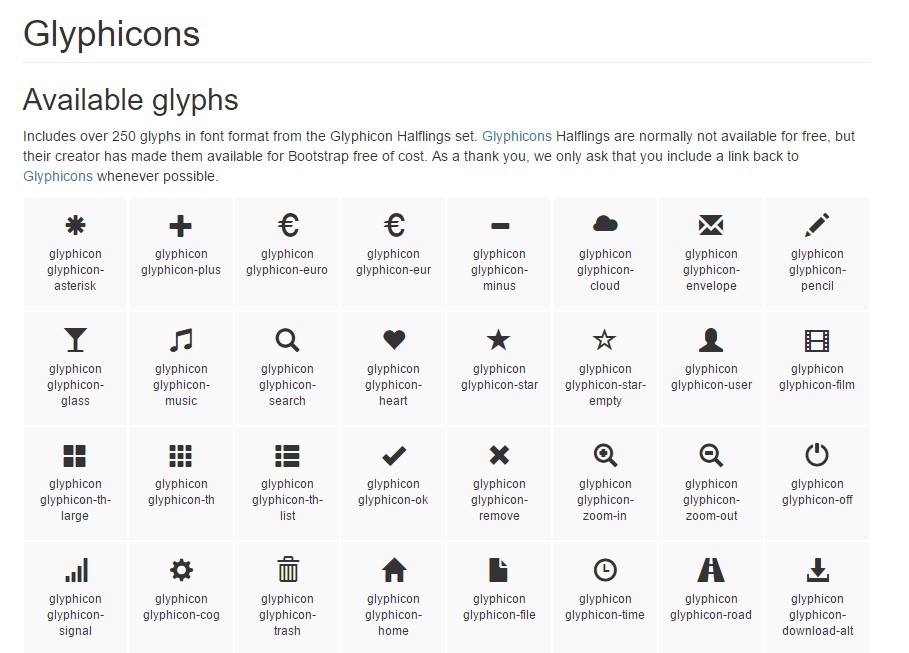
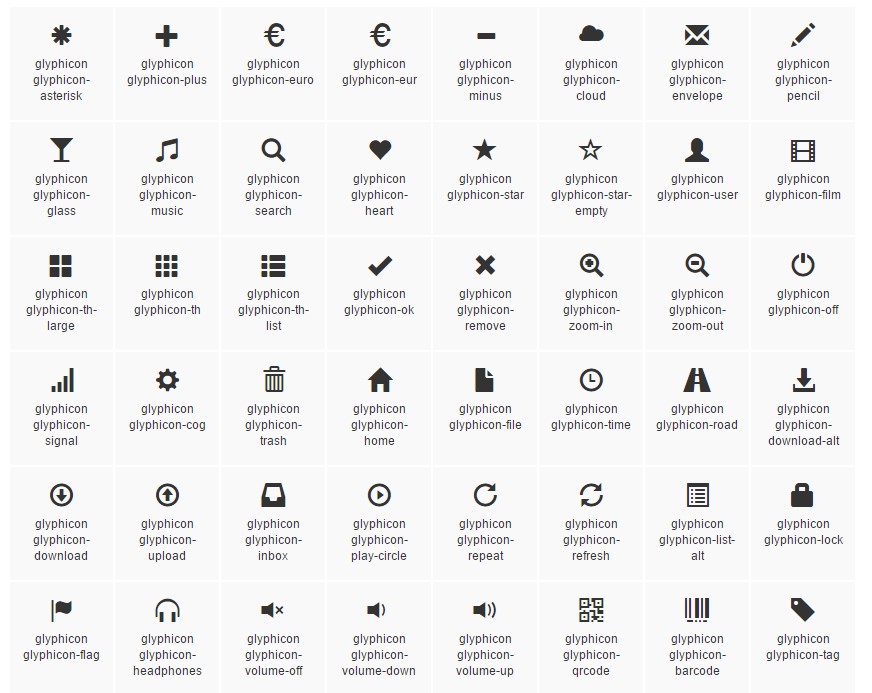
Available icons
Current editions of assistive modern technologies will certainly introduce CSS developed content, along with particular Unicode personalities. To stay away from tricky and unexpected end result in display readers ( especially if icons are employed simply for decoration ), we cover up all of them along with the
aria-hidden="true"If you are actually utilizing an icon to show definition ( instead only as a decorative feature), be sure that this particular interpretation is equally revealed to assistive technologies-- for example, involve extra material, visually covered through the
. sr-onlyIn case you're developing controls with no some other content ( for example, a
<button>aria-labelMost well-liked icons
Below is a selection of the super famous free and valuable iconic fonts that can be simply operated as Glyphicons alternatives:
Font Awesome-- consisting of even more than 675 icons and even more are up to arrive. All of these also come in 5 extra to the default scale and also the internet site provides you with the solutions of getting your personalised modifiable embed link. The operation is quite practical-- simply just set an
<i><span>Another assortment
Material Design Icons-- a library with overly 900 icons applying the Google Fonts CDN. If you want to involve it you'll require just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized assortment
Typicons-- a little bit small sized collection along with almost 336 things which primary web page is likewise the Cheet Sheet http://www.typicons.com/ where you can find the certain icons classes from. The usage is essentially the very same-- a
<span>Conclusions:
And so these are some of the selections to the Bootstrap Glyphicons Using coming from the old Bootstrap 3 edition that may possibly be used with Bootstrap 4. Using them is simple, the documents-- typically vast and at the bottom line only these three opportunities deliver just about 2k well-kept appealing iconic illustrations that compared to the 250 Glyphicons is almost 10 times more. And so currently all that's left for us is taking a view at every one of them and taking up the most appropriate ones-- thankfully the online catalogues do have a convenient search engine feature as well.

Tips on how to apply the Bootstrap Glyphicons Using:
Related topics:
Bootstrap Icons approved documents