Bootstrap Image Resize
Overview
Pick your illustrations in to responsive behaviour ( therefore they never come to be bigger than their parent components) and also incorporate light-weight designs to all of them-- all by using classes.
Despite of how effective is the text display inside of our web pages without a doubt we want a couple of as powerful images to back it up helping make the material really shine. And because we are actually inside of the mobile phones age we also require those pictures serving correctly for them to show finest with any sort of screen sizing since no one wants pinching and panning around to become capable to effectively discover just what a Bootstrap Image Template stands up to show.
The guys behind the Bootstrap framework are completely conscious of that and directly from its opening probably the most prominent responsive framework has been supplying easy and effective equipments for finest look and responsive behaviour of our illustration elements. Listed below is just how it work out in the current version. ( learn more)
Differences and changes
Unlike its antecedent Bootstrap 3 the fourth version incorporates the class
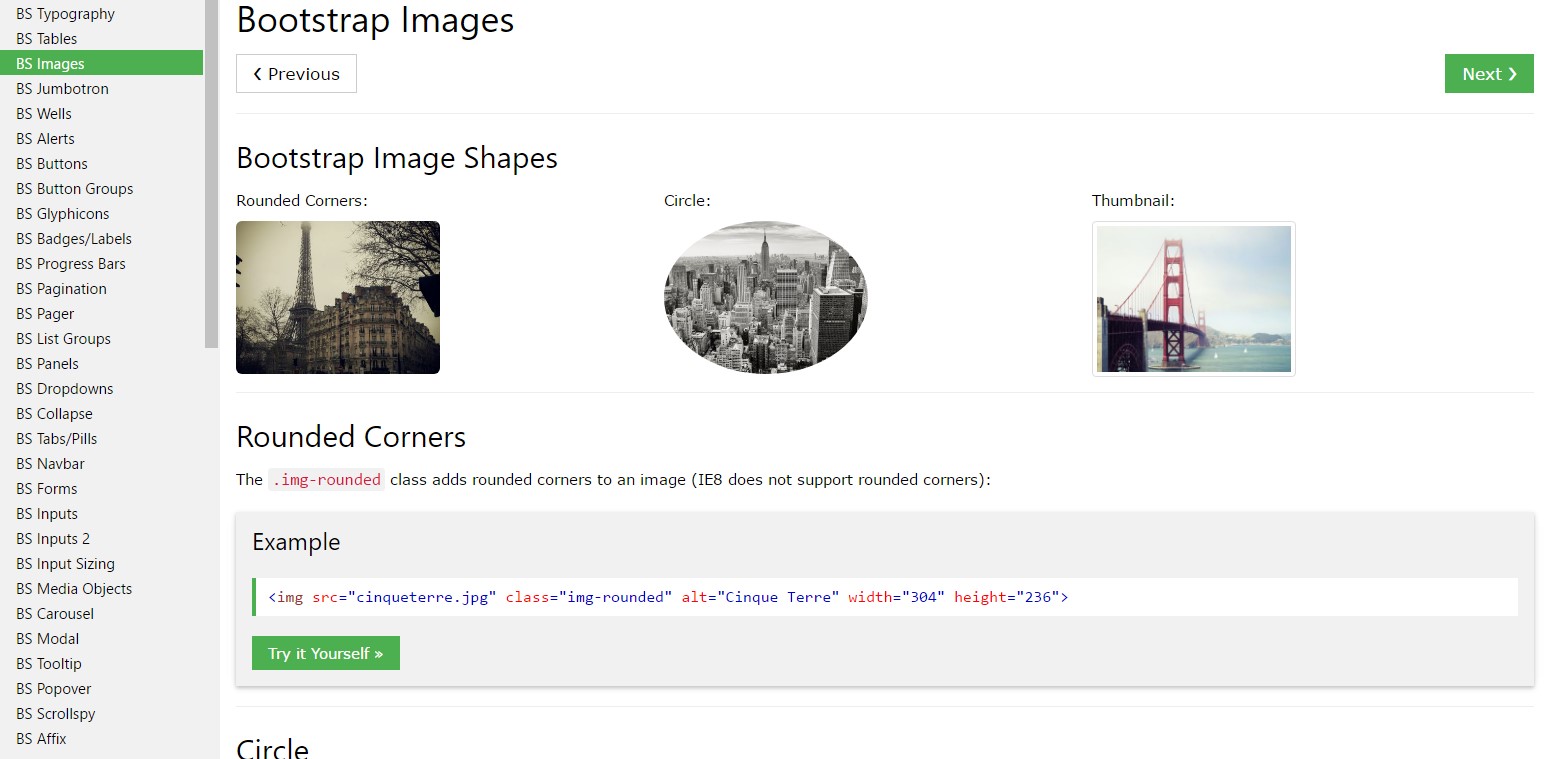
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise take advantage of the predefined designing classes creating a particular illustration oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are made responsive with
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pictures utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can easily employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
Whenever it goes to arrangement you are able to exploit a handful of really highly effective tools like the responsive float assistants, message positioning utilities and the
.m-x. autoThe responsive float instruments could be used to set an responsive illustration floating left or right as well as modify this arrangement baseding upon the proportions of the present viewport.
This specific classes have utilized a number of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pictures within Bootstrap 3 used to take place applying the
.center-block.m-x. auto.d-blockRegulate illustrations utilizing the helper float classes or message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content positioning utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is simply the technique you are able to incorporate just a number of easy classes to get from regular images a responsive ones utilizing the latest build of the most well-known framework for building mobile friendly website page. Right now all that is simply left for you is getting the best ones.
Take a look at a number of video clip tutorials about Bootstrap Images:
Related topics:
Bootstrap images official documentation

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.