Bootstrap Columns Work
Introduction
In the last few years and surely the coming ones to come the entire world of world wide web spreading more and even more extensively across all type of devices in this degree these days pretty much half of the views of the sites on the internet are carried out not on desktop and laptop computer screens however, from different mobile products with each and every sorts of small-scale display screen proportions. In this way if a web page will not display effectively-- meaning to resize and quickly find its most ideal fit on the device utilized its most likely will get browsed away to be substituted by a mobile friendly page offering comparable product or service.
Moreover-- the indexing mechanisms such as Google execute the so called mobile-friendly test and demonstrate far down your web pages in the search results. This pushing down is even further assuming that the search is executed by a mobile phone-- the internet search engines consider this thing very seriously. And so not having a mobile phone friendly webpage nearly points to not possessing a webpage in any way.
How you can use the Bootstrap Columns Stack:
And yet what certainly a webpage becoming responsive means-- typically-- fitting the whole width of the display which becomes revealed on presenting the components with legible and convenient manner at any scale. To handle this the Bootstrap framework employs so called columns and breakpoints . In a couple of words the breakpoints are predefined display screen widths at which a shift comes about and the Bootstrap Columns Using become reordered to hopefully suit better. The prior edition employed 4 breakpoints and the absolute most modern Bootstrap 4 framework launches one added so they get in fact five. Here they are together with the highest value they extend to. The exact boundary number in itself refers to the following display sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other advices
The horizontal space in Bootstrap 4 system becomes presented into 12 segments equal in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for every breakpoint you really need and each Bootstrap Columns jQuery will certainly be the identical width.
Identical width
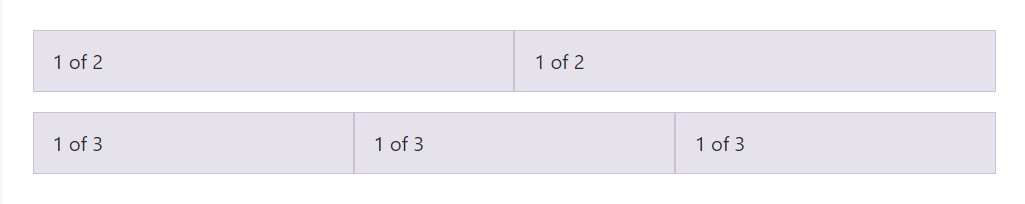
For example, listed here are two grid layouts that used on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Putting one column width
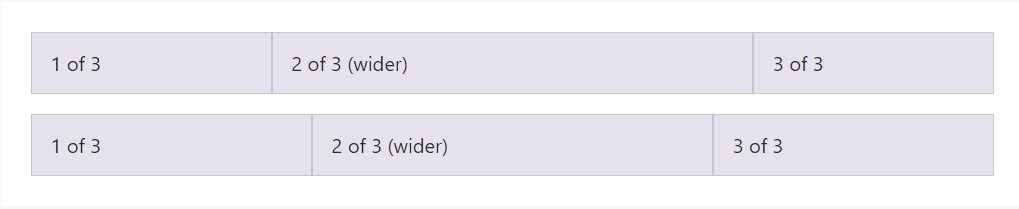
Auto-layout for flexbox grid columns as well indicates you are able to set the width of one column and the others are going to promptly resize around it. You may possibly employ predefined grid classes (as revealed below), grid mixins, or possibly inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
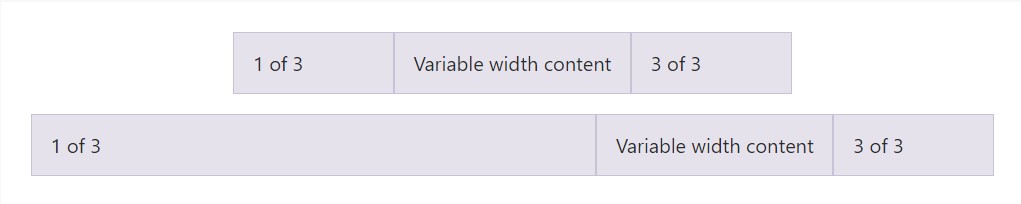
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
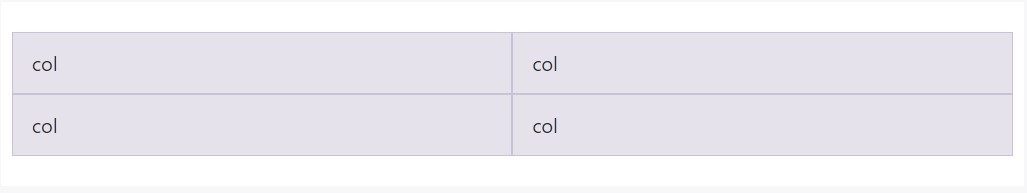
Generate equal-width columns which extend multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new thing
Another new thing upon the new Alpha 6 build of Bootstrap 4 is if you incorporate just a few
.col-~ some number here ~Final thoughts
So right now you find out exactly how the column elements form the design and responsive behavior of the Bootstrap framework and all that is actually left for you is making something truly outstanding using them.
Check out a number of on-line video short training relating to Bootstrap columns
Related topics:
Bootstrap columns authoritative documentation

Responsive columns in Bootstrap

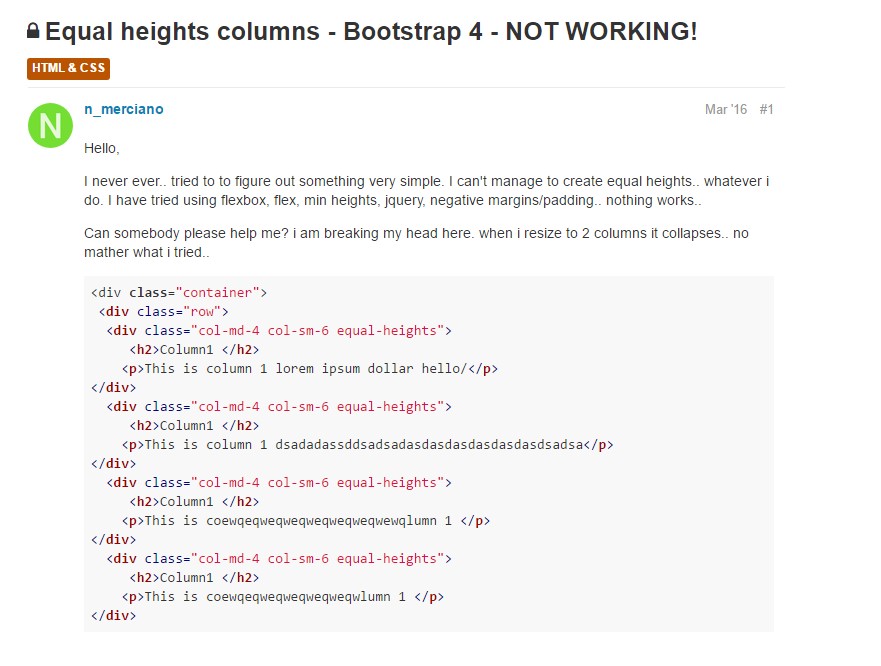
Problem with a heights of the Bootstrap columns