Bootstrap Checkbox Field
Overview
Once in a while the most basic aspects might just get quite necessary-- especially each time you come to need them. For instance how do your site visitors connect with the web pages you set up stating a basic Boolean act-- simply just yes or no referring to a couple of the questions you should request, how they do confirm the conditions or maybe line up a few of the attainable choices they might possess. We normally surpass this with no paying a lot of an interest to the feature responsible for these sorts of actions however the Bootstrap Checkbox Form is actually a pretty critical component-- one our forms cannot in fact do without.
Within current fourth edition of the Bootstrap system we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to work with the Bootstrap checkbox:
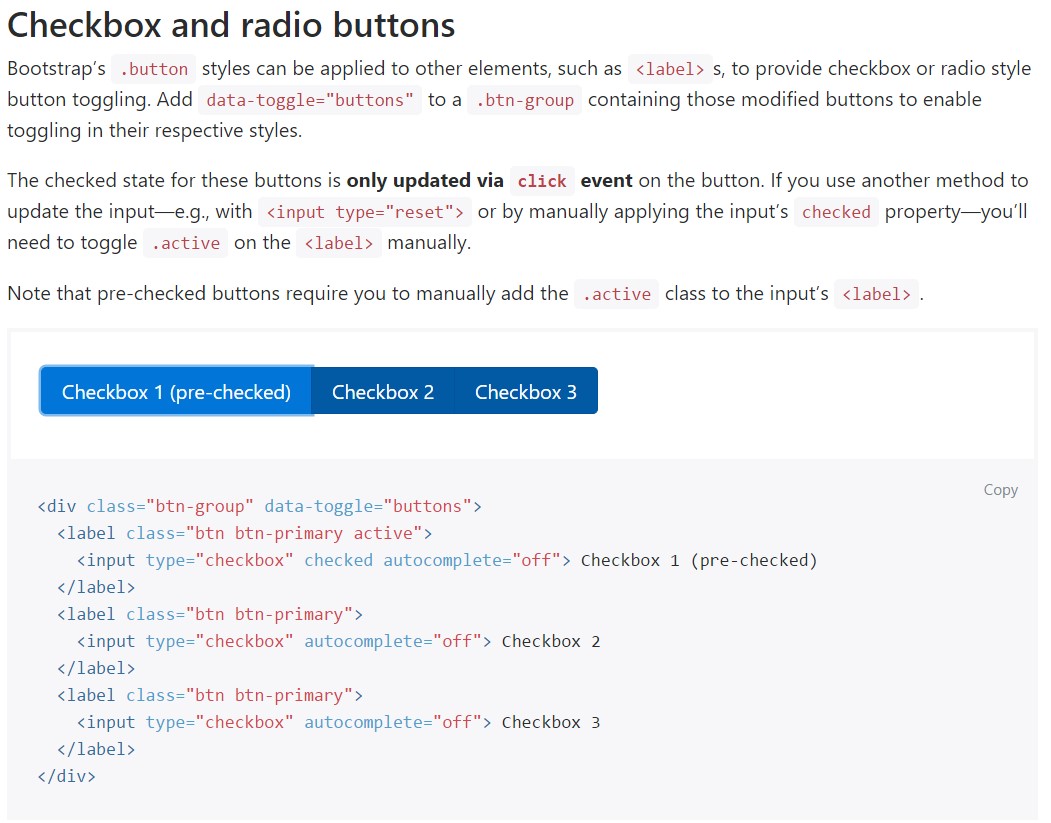
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we need the checkboxes to take place within our forms without the site visitor truly having the capacity to have any action clicking them-- that is really where exactly the disabled option shows up.
To disable appropriately a checkbox in Bootstrap 4 using the typical HTML attribute
disabledIn case that you really like the idea and actually wish to carry this out you need to designate the
.disabled.form-checkOne other scenario
Anytime you are utilizing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>In addition apply two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Class forms
Default checkboxes and radios are upgraded upon with the help of
.form-checkThe disabled class is going to in addition make lighter the message colour to help indicate the input's state.
A brand new component for the Bootstrap version 4 framework is the release of the so called custom form features. These are the same components we are known in usefulness however styled even more appealing and in the Bootstrap way. With them you can surely put in amazing spice and charm to your web content with just specifying a couple of extra classes to the commands you feature in your forms.
For you to use custom checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's mostly everything you should do in order to place a checkbox feature inside of your Bootstrap 4 powered web pages and provide certain custom-made flavor to it incorporating it a fancy appeals. Right now all you ought to do is repeat the exercise before you have actually reviewed every one of the checkboxes desired are readily on the web page.
Check out some on-line video tutorials relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox authoritative documentation

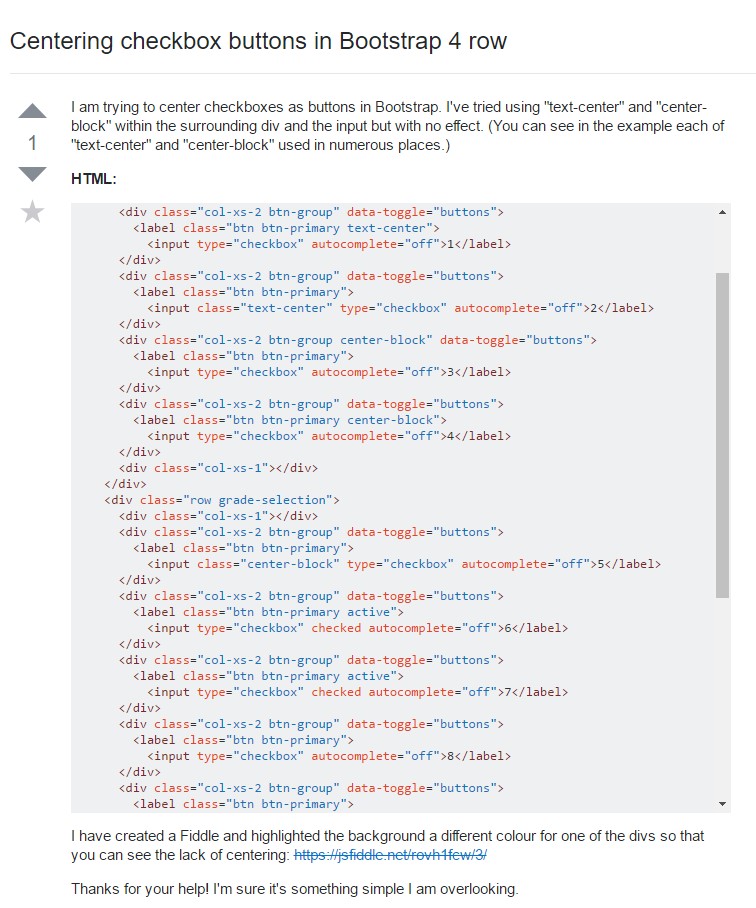
Centering checkbox buttons in Bootstrap 4 row

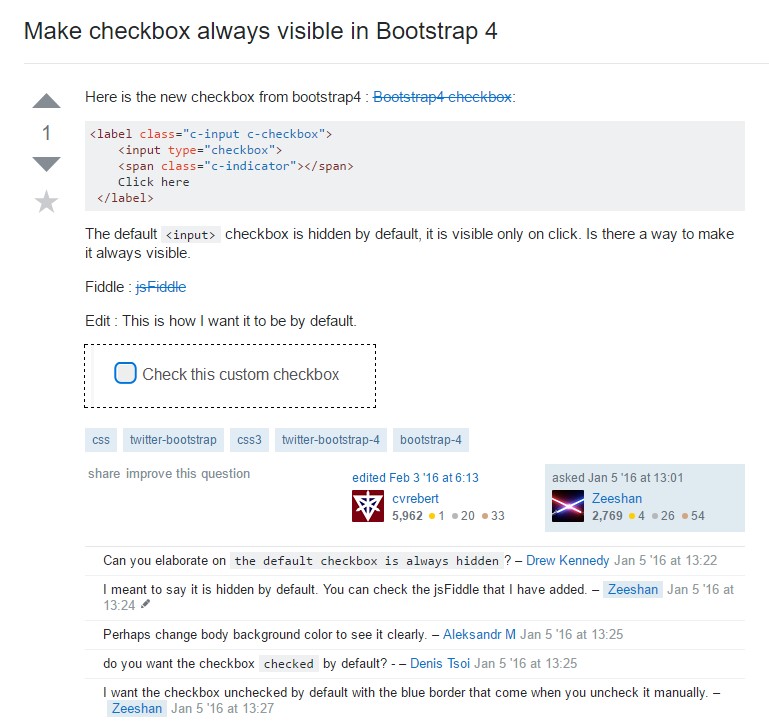
Make checkbox always visible in Bootstrap 4