Bootstrap Multiselect List
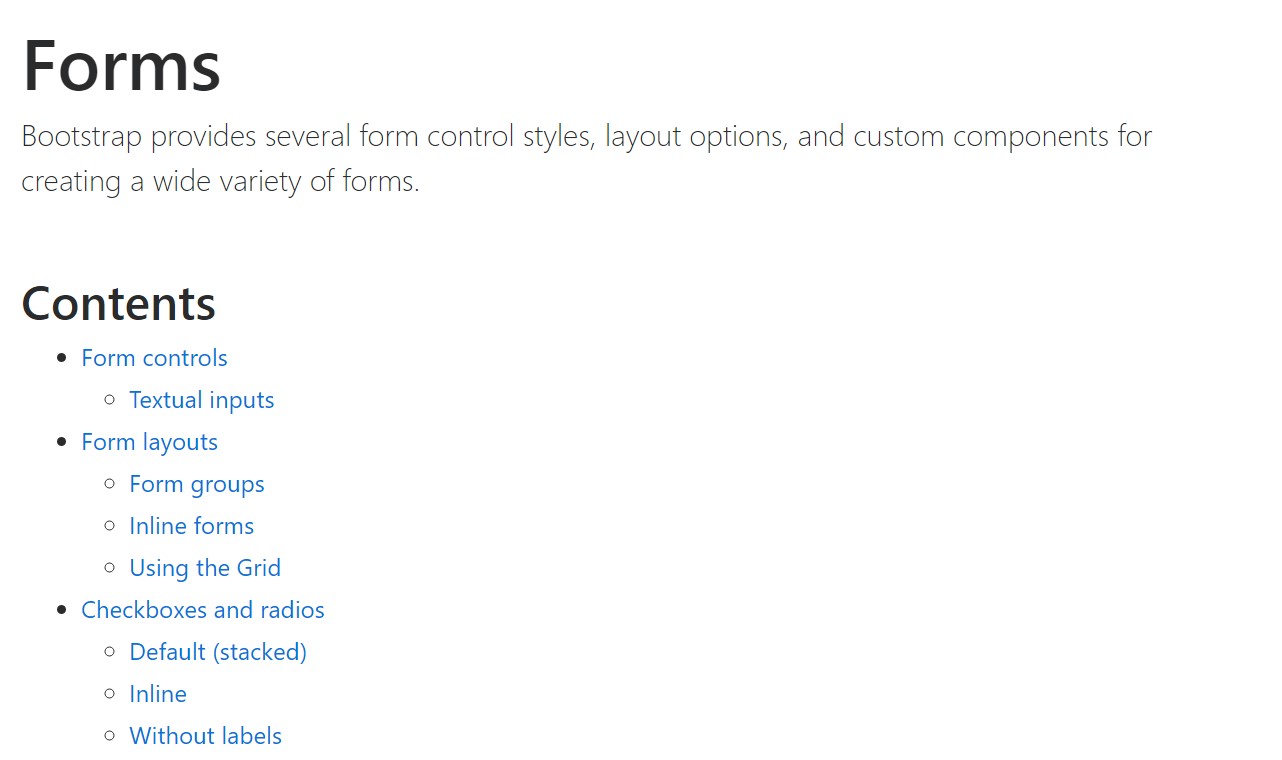
Overview
Forms are a considerable component of the webpages we make-- a incomparable manner we have the ability to get the viewers entailed in whatever we are exhibit and ensure them an simple and convenient way sending back some words, files or even set an order in the event that we are certainly using the web page like an online shop. Properly crafting the form's layout we are certainly aiming to visualize how the visitor would locate it most easy and enjoyable getting an action on it since if it is actually too basic it could be tough to sum up the submissions and yet in the case that it's too complex the visitor may be actually get bored and moved away-- and so the harmony actually matters. Let's visualize for example a basic product that may be in addition set up with multiple additionals and the users gets requested to select which ones should certainly take place. Wouldn't it be definitely awesome if this could be finisheded in a single element not developing them endlessly scroll down and selecting checkboxes or
Yes/NoThe so beloved and very well-known Bootstrap framework in its own current 4th edition ( presently up to alpha 6) has you covered upholding all the original HTML5 form elements giving cool designing and layout choices for a real style independence however because it is certainly not a magic stick solution there are really some small and fairly specific item just like the
<select>The best ways to put into action the Bootstrap Multiselect Modal:
Why don't we have a short sight just how it works:
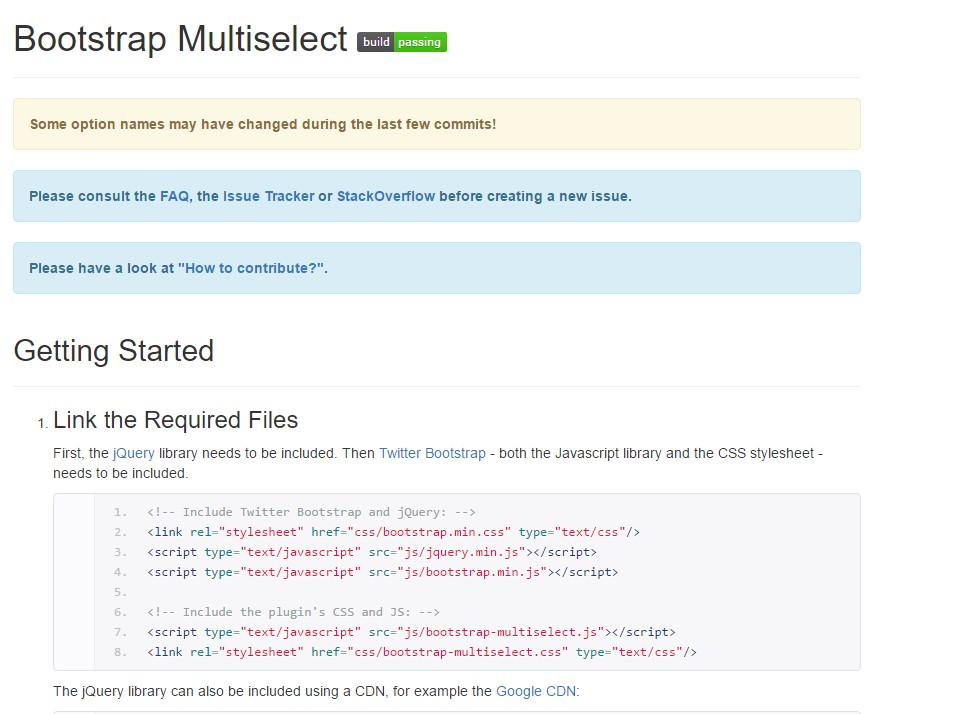
Providing it: In order the plugin to work you need to incorporate the jQuery Javascript library and do it prior to incorporating the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must take place in your
<head>Using it: Like been mentioned-- quite simple-- build a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
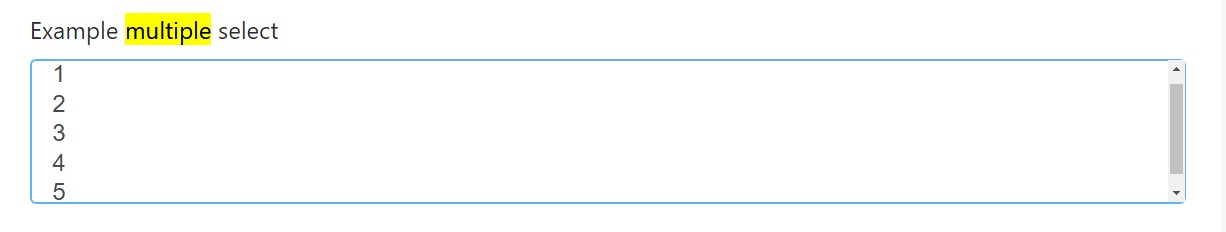
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
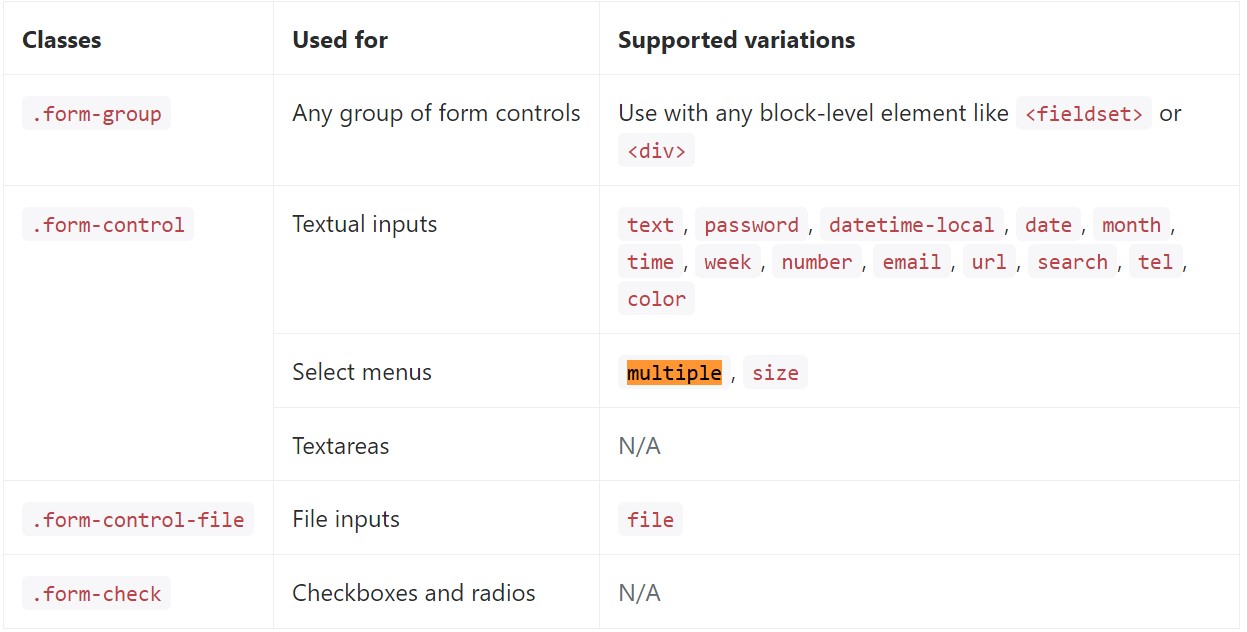
</div>Listed here is a whole list of the specific form controls upheld by Bootstrap and the classes that personalize them. Supplementary information is easily available for every group.

Conclusions
And that's it-- you possess a working and pretty good appearing dropdown along with a checkbox in front of each and every method-- all the visitors need to do right now is clicking on the ones they desire. In the case that you prefer to generate things a lot more fascinating-- look at the plugin's docs to see precisely how adding some simple specifications can surely spice items up even further.
Check a few video training regarding Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not really function with Bootstrap V4 alpha