Bootstrap Select Menu
Intro
Bootstrap is the most prominent framework for building entirely responsive web sites for the certain couple of years now and it becomes more strong, easy to use and well thought with every new version trying to stay up to date with the web design tendencies and web designer's desires. The new Bootstrap 4 edition is much faster and easier to employ compared to its predecessor which in turn turned into the absolute favorite whenever it comes down to mobile friendly. It is though still simply a great thought set of designating regulations and classes and not a magic wand efficient in delivering pretty much everything a web site designer might possibly imagine or a site visitor could possibly want-- no framework could ever accomplish that. ( more hints)
That's why promptly different plugins become produced just to fill in the little distances completing the necessity of specific look and behavior for this rare cases when the main framework just cannot do the job. This definitely is a good method due to the fact that typically we simply include the main framework information for best visual appeal and functionality and the plugins come in and get loaded by web browser only when really needed providing the optimal web server load and speed for our web pages.
Over here we're heading to have a peek at some of those plugins-- the Bootstrap Select Jquery. It gives a important extension to the default
<select>Tips on how to utilize the Bootstrap Select Tab Plugin:
The page you are able to gain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it only a bot you can identify the CDN web links in the event that you make a decision not to self-host. Right after you have actually attached it inside your web page you are able to easily have use of it assigning the class
.selectpicker<select>You can certainly sort the feasible alternatives located in the dropdown menu to a few groups-- simply wrap the
<option><optgroup>label= “ “A handful of selections might be selected simultaneously-- a thick shows beside the ones you desire inside the webpage-- supposing that you really need this kind of behaviour just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more cool capability is adding a helpful search box on the peak of the dropdown-- by doing this in the event of a definitely large selection of options the visitor can efficiently narrow the list down by just inputting a handful of letters of the name of the wanted one-- the list immediately becomes clarified. In order to get his usefulness you have to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply only a few uncomplicated cases to deliver you the whole impact tips on how you can certainly get the things performed-- generally, through just providing a number of words for custom attributes to the
.selectpickerInspect a number of online video tutorials regarding Bootstrap Select Dropdown plugin:
Linked topics:
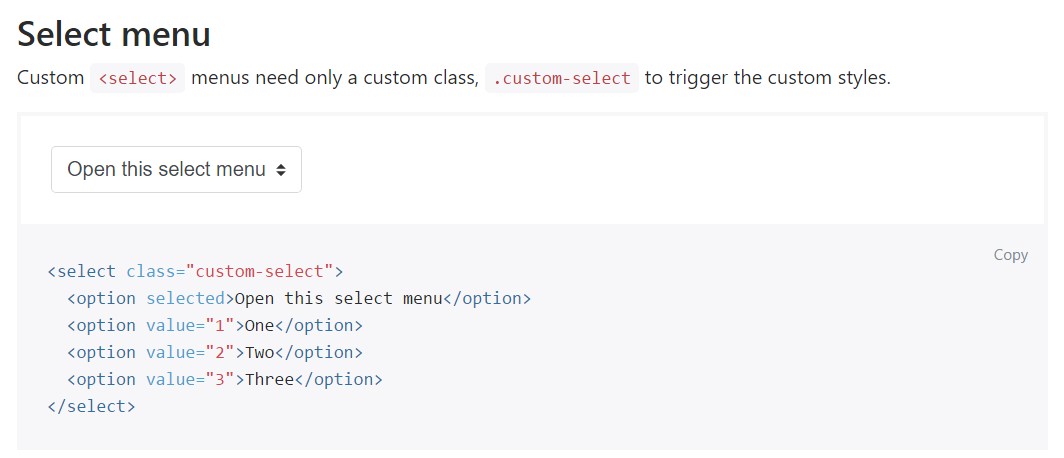
Some example of the select menu

Select plugin concern

Common usage of the select plugin