Bootstrap Media queries Using
Intro
Just as we talked earlier in the modern net that gets browsed practically in the same way through mobile phone and computer devices obtaining your pages setting responsively to the display screen they get showcased on is a condition. That's why we own the powerful Bootstrap framework at our side in its most recent fourth edition-- still in development up to alpha 6 launched now.
But exactly what is this thing below the hood which it literally applies to execute the job-- just how the webpage's material gets reordered accordingly and what produces the columns caring the grid tier infixes just like
-sm--md-Steps to use the Bootstrap Media queries Grid:
The responsive behavior of one of the most prominent responsive system inside of its own newest fourth edition comes to get the job done with the help of the so called Bootstrap Media queries Class. Things that they work on is taking count of the size of the viewport-- the display screen of the device or the size of the browser window supposing that the webpage gets showcased on desktop and utilizing various styling regulations as needed. So in usual words they use the straightforward logic-- is the size above or below a specific value-- and respectfully activate on or else off.
Each and every viewport size-- like Small, Medium and more has its own media query determined besides the Extra Small display screen scale which in newest alpha 6 release has been applied widely and the
-xs-.col-xs-6.col-6The general syntax
The standard format of the Bootstrap Media queries Usage Using located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another point to observe
Informative thing to detect right here is that the breakpoint values for the several screen sizes vary by a individual pixel baseding to the regulation which has been actually applied like:
Small display screen sizes -
( min-width: 576px)( max-width: 575px),Medium screen size -
( min-width: 768px)( max-width: 767px),Large size display scale -
( min-width: 992px)( max-width: 591px),And Additional big display measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
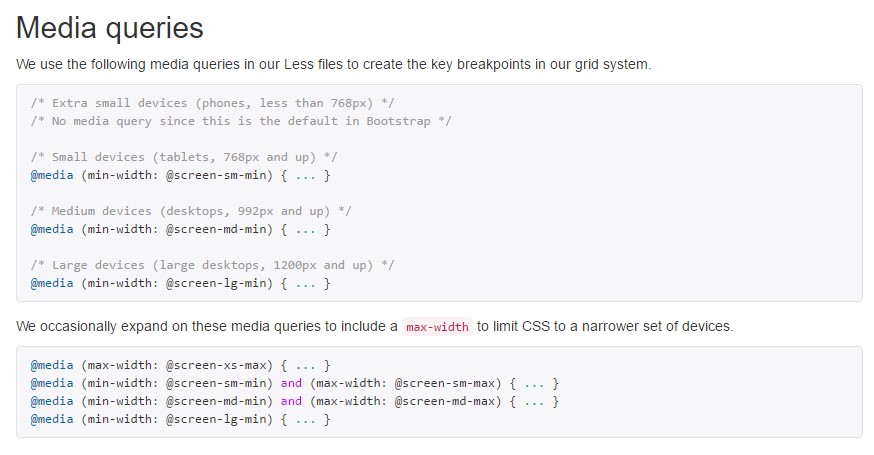
Since Bootstrap is certainly formed to get mobile first, we apply a small number of media queries to develop sensible breakpoints for formats and programs . These types of breakpoints are typically depended on minimum viewport widths and help us to size up elements as the viewport changes. ( see post)
Bootstrap primarily makes use of the following media query extends-- or breakpoints-- in source Sass files for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we prepare resource CSS in Sass, each media queries are really readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries which move in the some other direction (the granted screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are in addition accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a particular segment of display dimensions using the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical display dimension variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is really no
-xs-@mediaThis development is aspiring to brighten up both of these the Bootstrap 4's style sheets and us as creators considering that it complies with the natural logic of the manner responsive material works accumulating after a specific point and with the dropping of the infix certainly there will be less writing for us.
Take a look at several online video guide regarding Bootstrap media queries:
Related topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique