Bootstrap Button groups dropdown
Introduction
In the pages we generate we commonly possess a few feasible alternatives to exhibit as well as a few actions that may possibly be at some point taken pertaining to a particular product or a topic so it would undoubtedly be rather useful assuming that they got an convenient and simple solution designating the controls in charge of the user having one path or a different inside a small group with commonly used appeal and styling.
To handle such cases the most recent version of the Bootstrap framework-- Bootstrap 4 has full assistance to the so called Bootstrap Button groups dropdown which in turn typically are exactly what the title specify-- bunches of buttons covered just as a particular component together with all of the elements within seeming nearly the exact same and so it's simple for the site visitor to pick out the right one and it's much less bothering for the eye since there is definitely no free space among the some components in the group-- it appears as a one button bar using various selections.
The best ways to utilize the Bootstrap Button groups responsive:
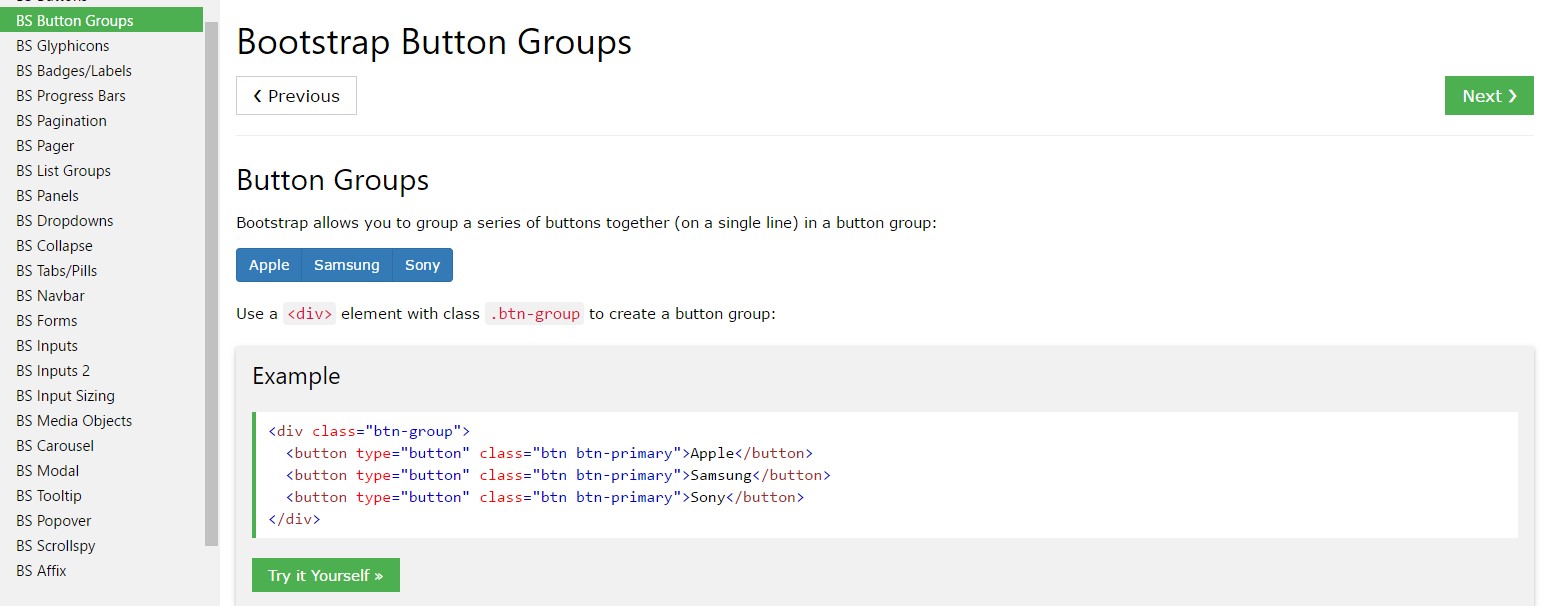
Setting up a button group is definitely really simple-- everything you really need is an element along with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can be universally dealt with so with assigning a single class to the whole group you can certainly acquire both small or large buttons in it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
Cover a variety of buttons by using
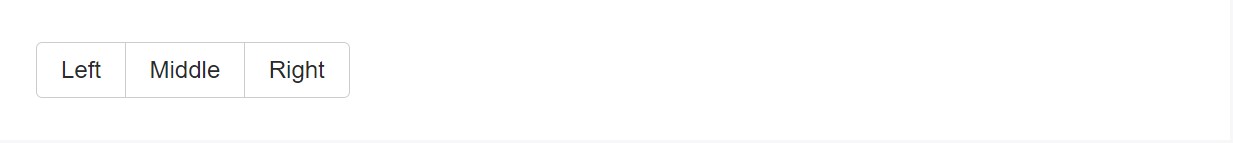
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
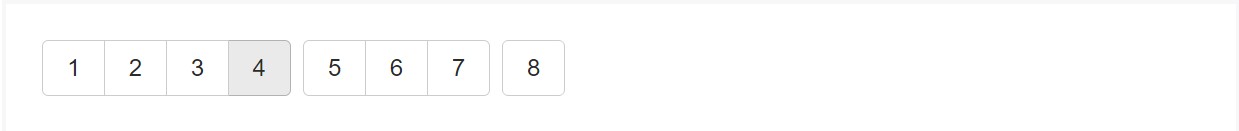
Combine bunches of Bootstrap Button groups dropdown right into button toolbars for more complex components. Use utility classes as demanded to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
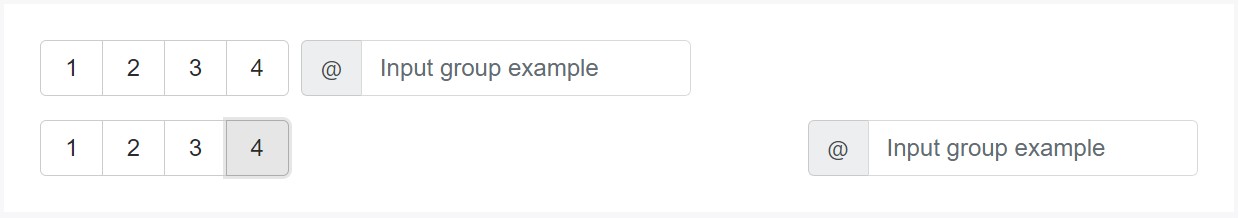
</div>Do not hesitate to mix up input groups with button groups in your toolbars. Like the example just above, you'll likely really need special utilities though to space items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
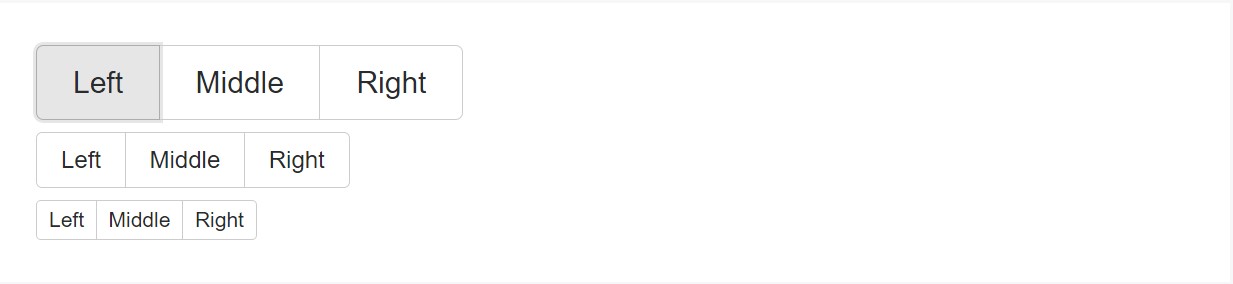
</div>Measurement
As opposed to utilizing button scale classes to each button within a group, just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
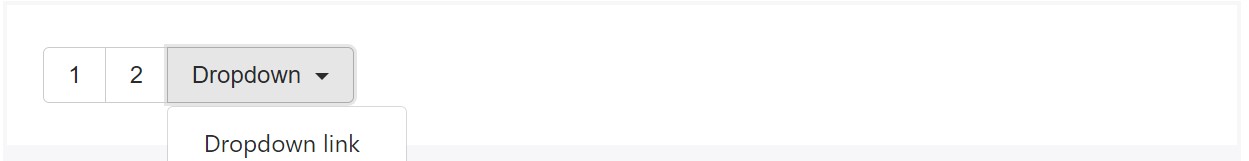
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
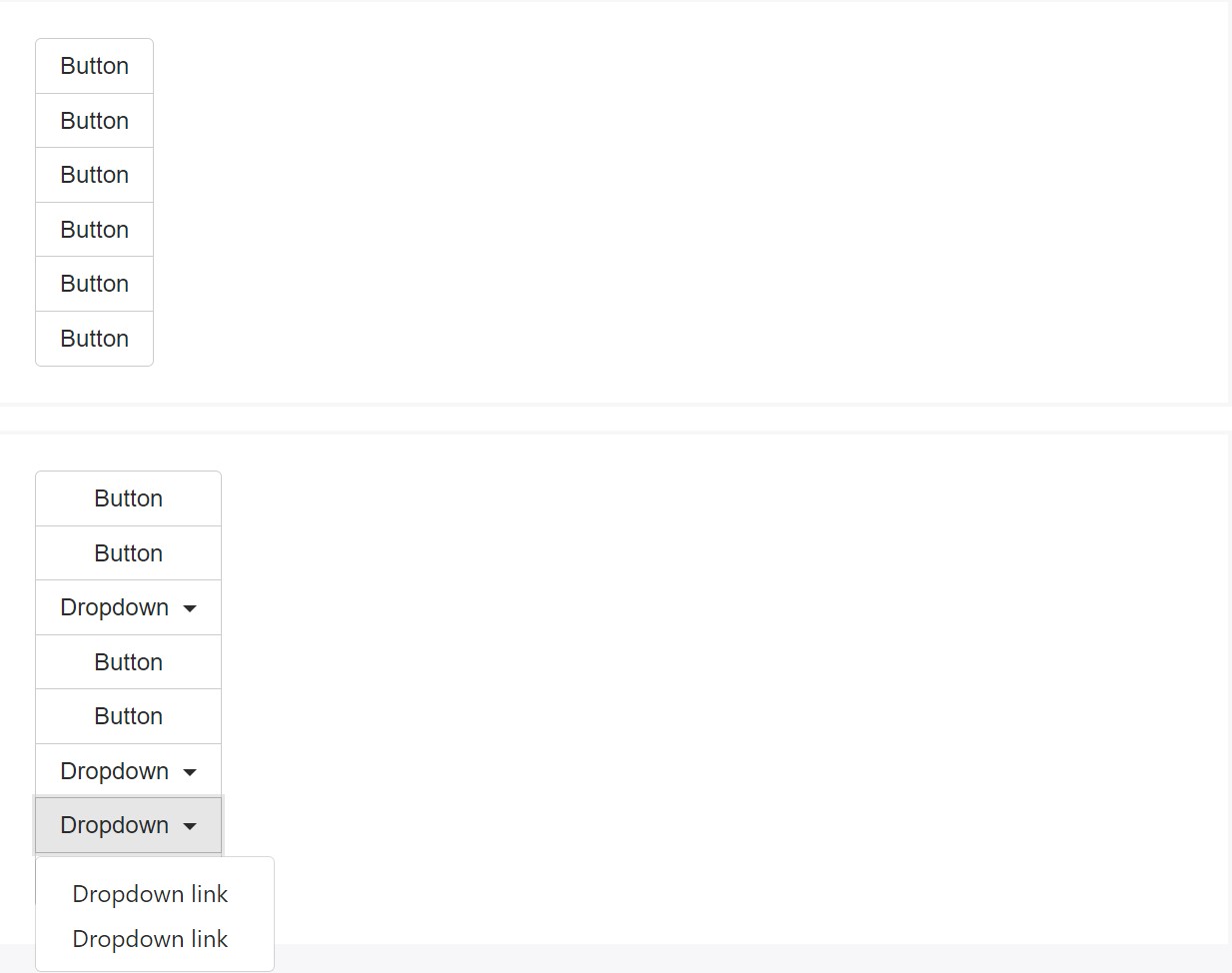
</div>Vertical variety
Generate a set of buttons show up up and down loaded as opposed to horizontally. Split button dropdowns are not actually assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the certain implementation ( and also additional components), a bit of special casing is demanded for tooltips and also popovers within button groups. You'll need to determine the option
container: 'body'Another factor to keep in mind
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is normally the way the buttons groups get developed through the absolute most popular mobile friendly framework in its most current version-- Bootstrap 4. These may possibly be fairly practical not only display a handful of achievable possibilities or a paths to take but also just as a additional navigation items coming about at certain locations of your web page coming with regular appeal and easing up the navigation and total user appearance.
Inspect several online video information about Bootstrap button groups:
Connected topics:
Bootstrap button group approved documents

Bootstrap button group short training

Establish buttons with Bootstrap v4