Bootstrap Row Table
Overview
Just what do responsive frameworks do-- they deliver us with a useful and working grid environment to put out the web content, ensuring if we determine it appropriate and so it will function and showcase correctly on any kind of gadget no matter the dimensions of its display screen. And the same as in the construction each framework involving some of the most popular one in its own most recent version-- the Bootstrap 4 framework-- feature just a few primary elements that laid down and incorporated appropriately can assist you create practically any sort of pleasing look to fit your design and view.
In Bootstrap, typically, the grid structure becomes assembled by three fundamental elements that you have undoubtedly already seen around examining the code of several pages-- these are actually the
.container.container-fluid.row.col-Assuming that you're rather new to this whole thing and occasionally can question which was the proper way these 3 should be installed inside your markup here is a plain tip-- all you ought to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll quickly adapt noticing the columns acting as the inner component it's not vary likely you would misjudgment what the primary and the last C stands for. ( get more info)
Handful of words regarding the grid system in Bootstrap 4:
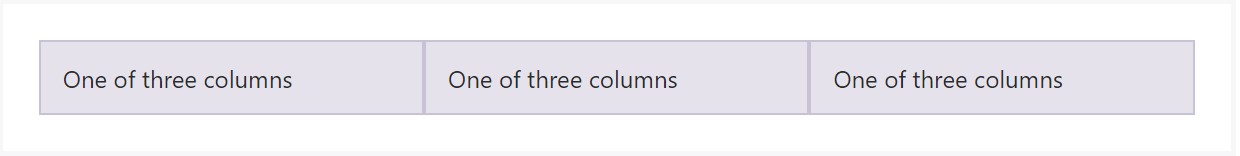
Bootstrap's grid method utilizes a set of containers, rows, and columns to style and also line up material. It's constructed through flexbox and is completely responsive. Shown below is an example and an in-depth look at just how the grid integrates.
The above example develops three equal-width columns on small, normal, big, and also extra large size gadgets utilizing our predefined grid classes. Those columns are centered in the web page with the parent
.containerHere is simply a way it operates:
- Containers provide a method to focus your internet site's contents. Use
.container.container-fluid- Rows are horizontal groups of columns which assure your columns are really organized appropriately. We employ the negative margin method regarding
.row- Material should be inserted in columns, and also simply just columns may be immediate children of Bootstrap Row Grid.
- Thanks to flexbox, grid columns without having a set width is going to automatically layout having equal widths. For example, four instances of
.col-sm- Column classes identify the quantity of columns you want to work with from the possible 12 per row. { So, in the event that you would like three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, normal, big, and extra large size.
- Grid tiers are based upon minimal widths, meaning they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Recognize the restrictions together with defects around flexbox, like the lack of ability to work with certain HTML components as flex containers.
Even though the Containers provide us fixed in max width or expanding from edge to edge horizontal space on display with small useful paddings all around and the columns supply the means to distributing the display space horizontally-- once again with several paddings about the real content granting it a territory to breathe we are simply going to aim our interest to the Bootstrap Row element and all the great methods we have the ability to utilize it for designating, coordinating and delivering its elements utilizing the brilliant brand-new to alpha 6 flexbox utilities which are truly a number of classes to incorporate to the
.row-sm--md-How you can work with the Bootstrap Row Table:
Flexbox utilities may be utilized for setting up the disposition of the features maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the vertical placing that in Bootstrap 4 flexbox utilities has been simply managed just as
.align-.align-items-start.row.align-items-end.align-items-centerYet another selections are coordinating the things by their base lines being aligned the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities spoken of so far uphold independent grid tiers infixes-- add them right before the very last word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply how this vital however at very first look not so adjustable element-- the
.rowExamine some video clip short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: formal documents

Multiple rows inside a row with Bootstrap 4

One more concern: .row
causes horizontal overflow
.row