Bootstrap Tooltip Example
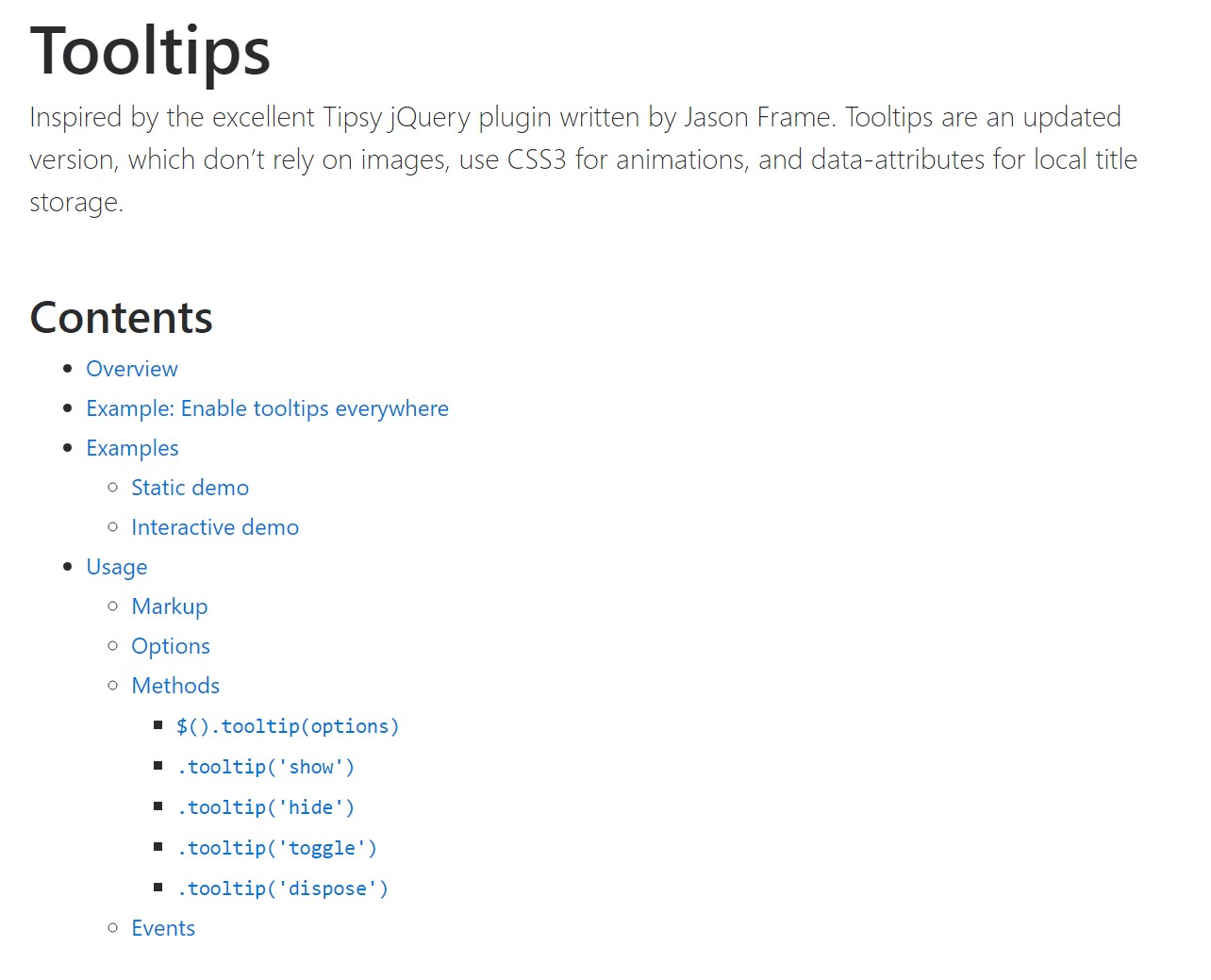
Overview
In several situations, most especially on the desktop it is a great idea to have a slight callout together with several hints emerging when the website visitor puts the mouse cursor over an element. Like this we make sure the appropriate info has been certainly provided at the right moment and eventually increased the site visitor practical experience and convenience when employing our webpages. This kind of behaviour is handled by tooltip element that has a consistent and trendy to the entire framework styling appeal in the current Bootstrap 4 edition and it's certainly simple to add in and configure them-- why don't we see exactly how this gets accomplished . ( click this)
Issues to realize while utilizing the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the 3rd party library Tether for setting up . You need to incorporate tether.min.js right before bootstrap.js needed for tooltips to perform !
- Tooltips are definitely opt-in for effectiveness purposes, in this way you must initialize them yourself.
- Bootstrap Tooltip Button with zero-length titles are never presented.
- Specify
container: 'body'components (like input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not work.
- Tooltips for
.disableddisabled- When caused from website links that span various lines, tooltips will be concentered. Employ
white-space: nowrap<a>Got all of that? Excellent, why don't we see exactly how they deal with certain instances.
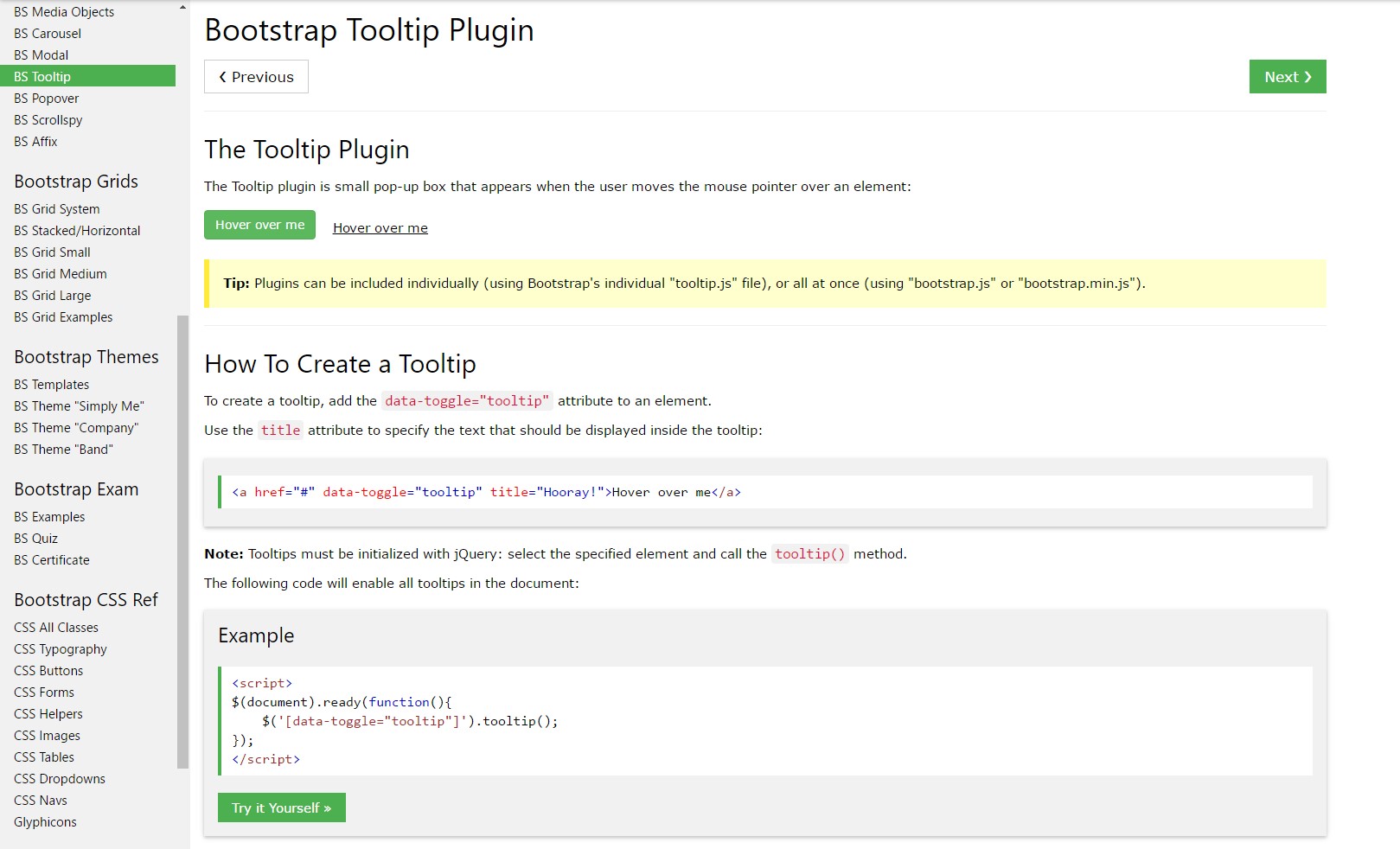
Efficient ways to make use of the Bootstrap Tooltips:
First off in order to get use of the tooltips capability we really should enable it considering that in Bootstrap these elements are not enabled by default and demand an initialization. To accomplish this provide a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is receiving what's inside an element's
title = ””<a><button>Once you have triggered the tooltips functionality just to delegate a tooltip to an element you have to put in two vital and a single one extra attributes to it. A "tool-tipped" elements must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has stayed pretty much the same in both the Bootstrap 3 and 4 versions due to the fact that these really do work pretty properly-- pretty much nothing much more to be wanted from them.
Representations
One method to initialize all of tooltips on a web page would certainly be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
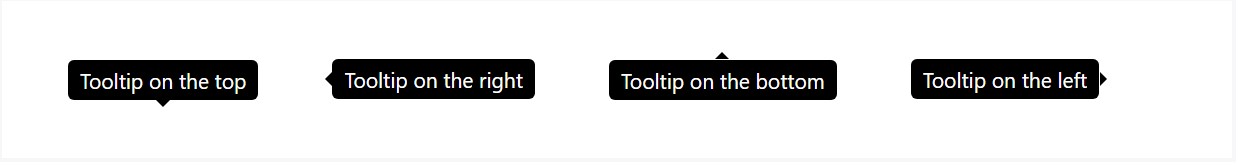
)Stationary Demo
Four approaches are readily available: top, right, bottom, and left coordinated.
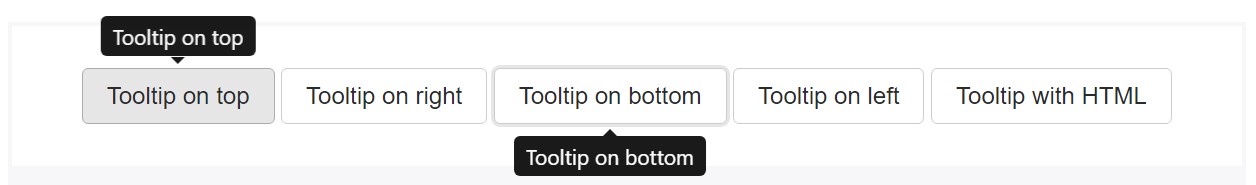
Interactive
Hover above the switches below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces information and markup as needed, and by default places tooltips after their trigger component.
Cause the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopMaking tooltips perform for key-board and assistive technology users.
You should simply just include tooltips to HTML components that are certainly usually keyboard-focusable and interactive (such as urls or form controls). Despite the fact that arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Solutions
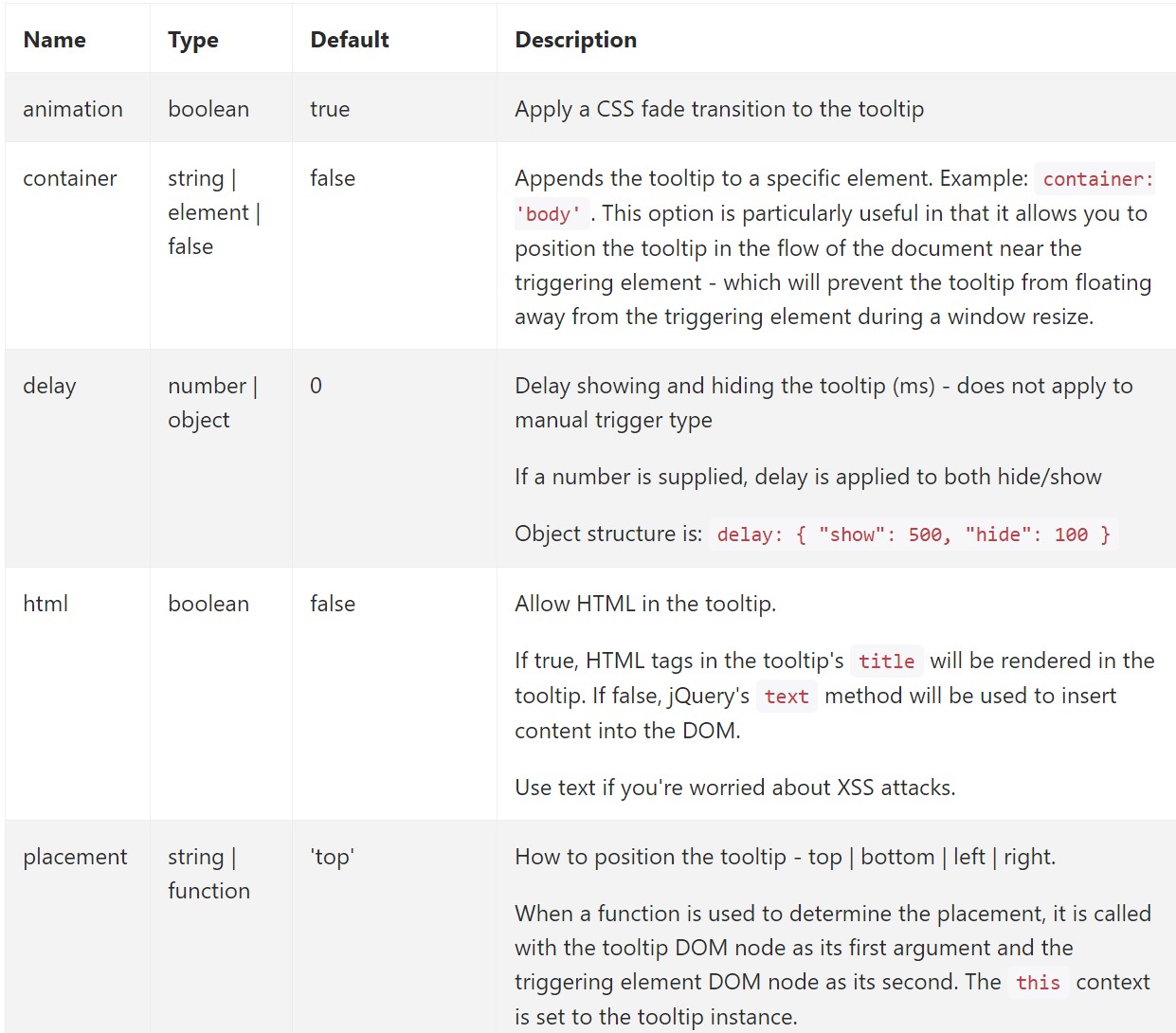
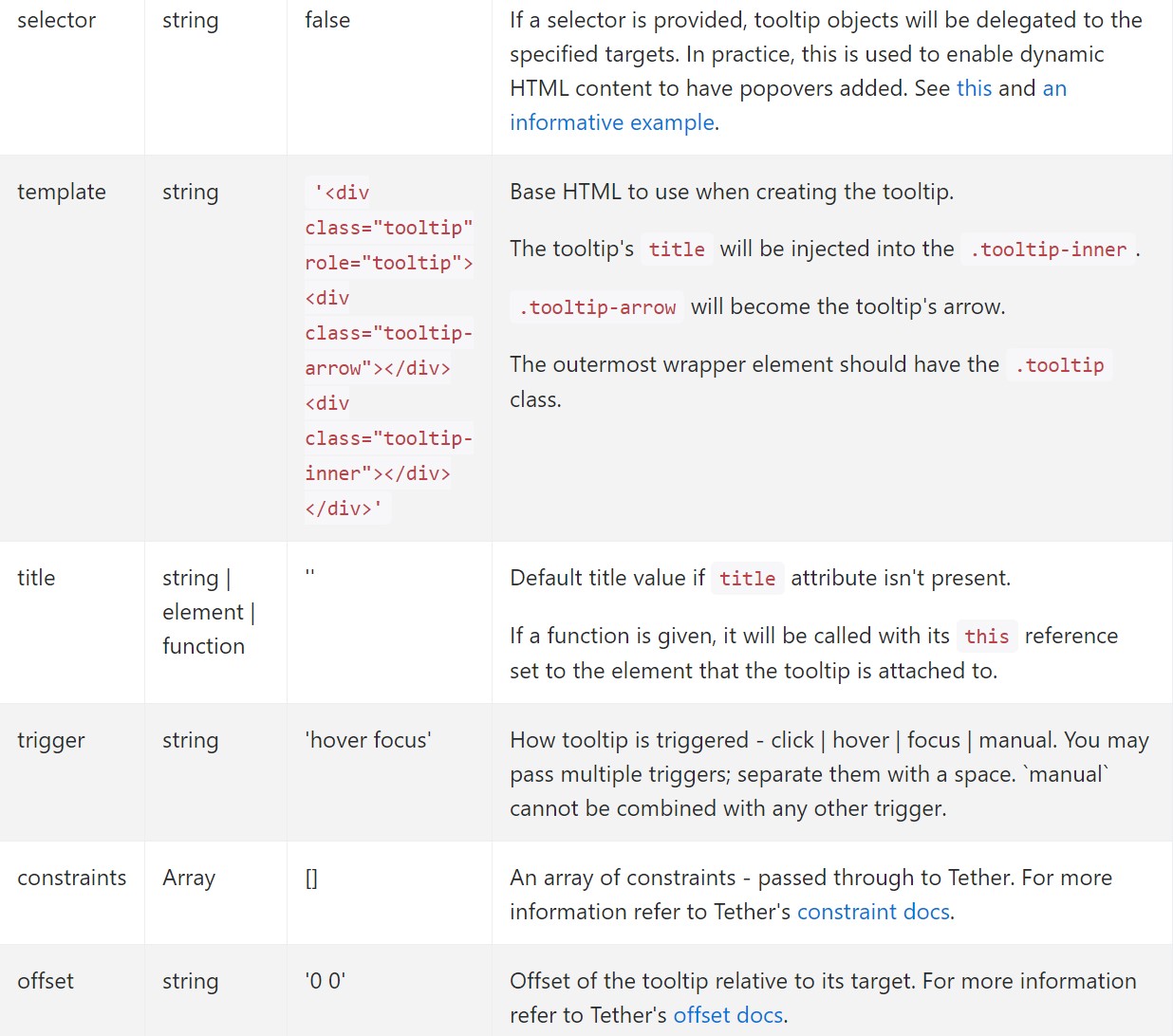
Alternatives may be pass on by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Options for special tooltips are able to additionally be specificed through the use of data attributes, as detailed aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Comes back to the caller right before the tooltip has really been demonstrated (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Goes back to the caller prior to the tooltip has really been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer right before the tooltip has actually been revealed or else stored ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that employ delegation (which are created utilizing the selector solution) can not be independently destroyed on descendant trigger components.
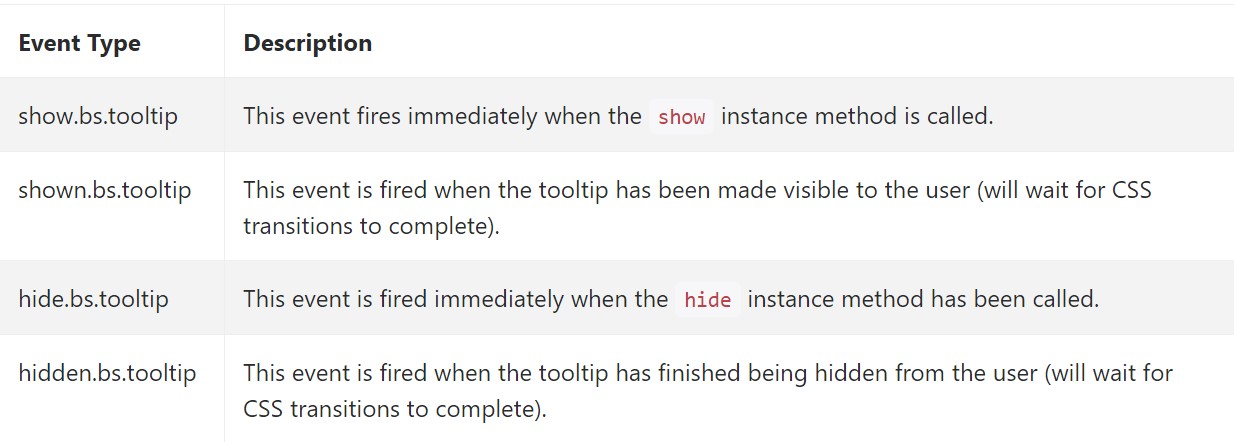
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the quantity of details which appears to be placed inside the # attribute and ultimately-- the location of the tooltip according to the position of the main element on a screen. The tooltips really should be exactly this-- quick meaningful suggestions-- inserting a lot of information might actually even confuse the website visitor rather than assist getting around.
In addition in the event that the major component is too near an edge of the viewport placing the tooltip alongside this very side might possibly cause the pop-up text message to flow out of the viewport and the info inside it to eventually become almost pointless. So when it concerns tooltips the balance in operation them is necessary.
Examine some online video tutorials relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh