Bootstrap Alert Example
Overview
The alerts are from these components you even usually do not think about until you really get to need them. They are put to use for giving quick in time responses for the user interacting with the website hopefully pointing his or hers focus to a specific course or evoking special actions.
The alerts are most frequently used along with forms to give the user a recommendation if a area has been completed wrongly, which is the correct format expected or which is the status of the submission as soon as the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that are used according to the particular circumstance in which the Bootstrap Alert has been presented on screen. Considering that it's an alert text message it is necessary to take user's attention but still leave him in the zone of comfort nevertheless it might even be an error notification. ( visit this link)
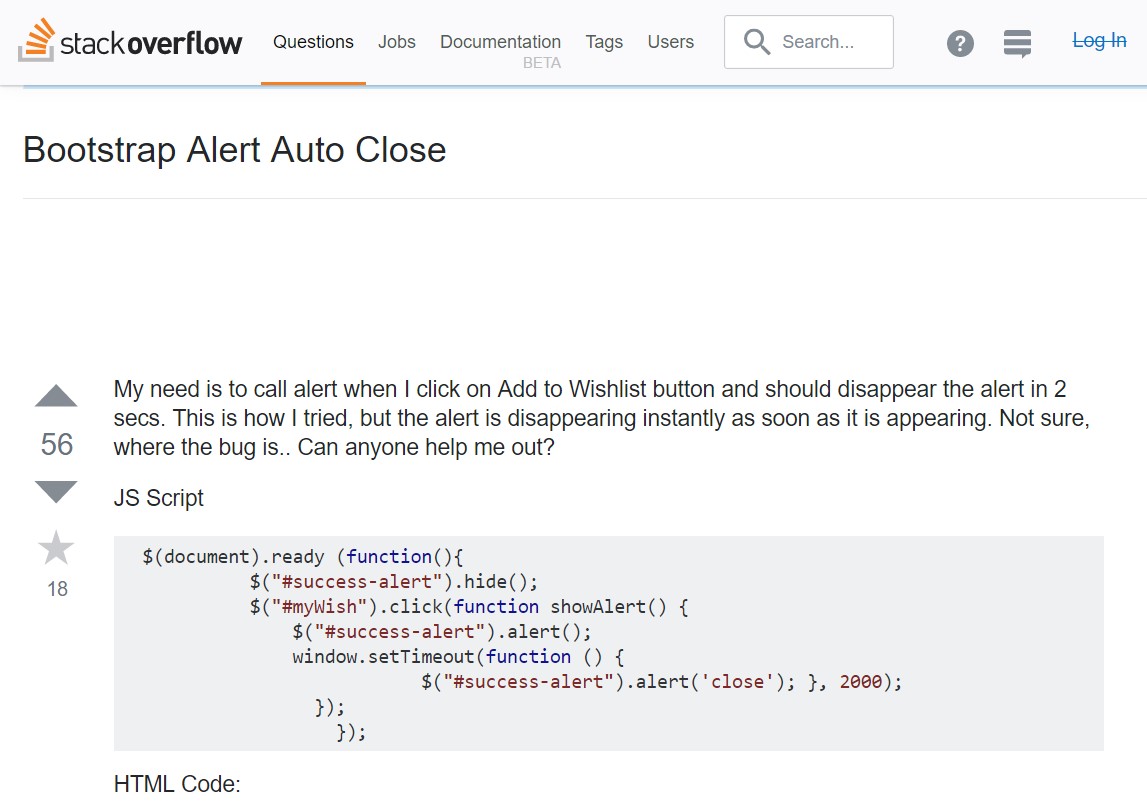
This gets achieved by the use of delicate toned colors each being intuitively connected to the semantic of the message information such as green for Success, Light Blue for fundamental information, Light yellow seeking for user's interest and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the hyperlink
This might not be seen at a quick look but the font color also is actually following this color design as well-- just the colours are much much darker so get subconsciously takened as black however it's not exactly so.
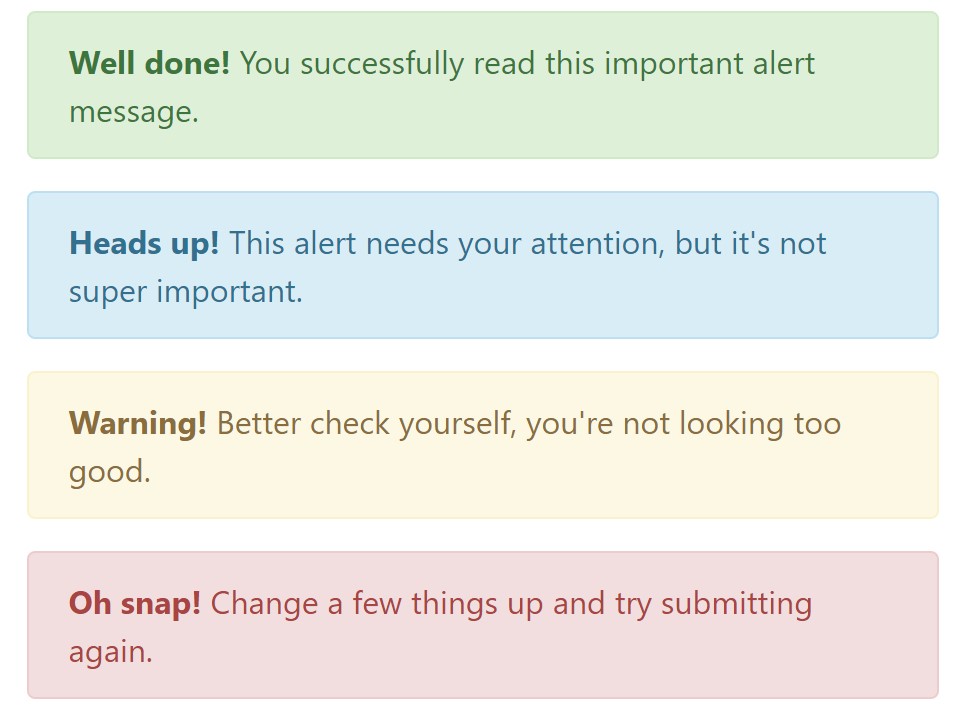
Same runs not only for the alert text message itself but also for the links provided in it-- there are link classes getting rid of the outline and painting the anchor elements in the appropriate color tone so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Special information and facts for alerts
A detail to mention-- the color tones bringing their obvious interpretation just for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
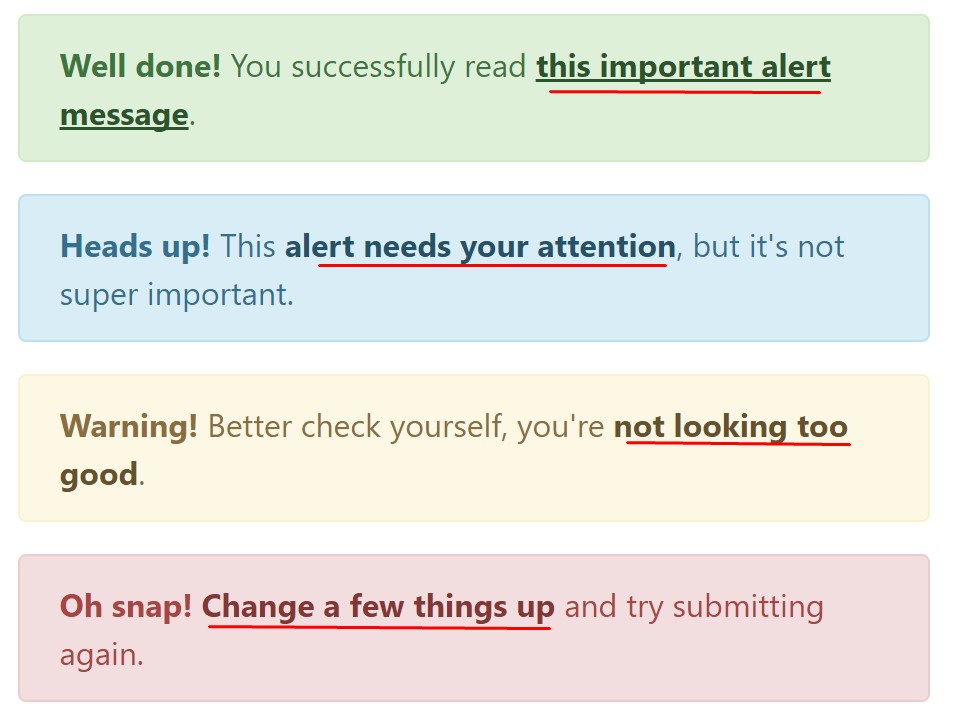
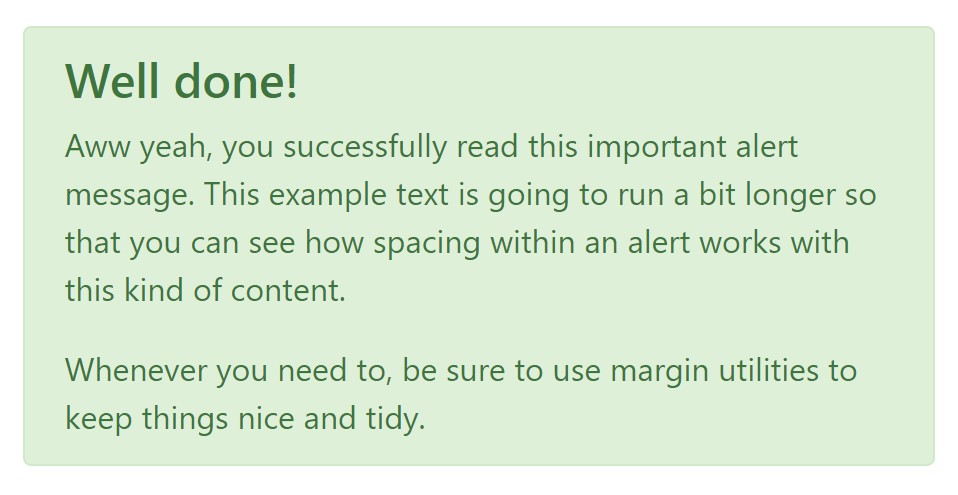
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you need to showcase a bit longer information (see page).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can additionally include an X icon to dismiss the alert and include a cool transition to it to again ensure the visual comfort of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't let however their titles to decrease the way you are actually using them-- all of these are simply some color schemes and the way they will be really implemented in your website is definitely up to you and completely depends on the special circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Colors
Triggers
Enable termination of an alert by using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or else with data features on a button located in the alert, as shown above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a couple of events for fastening into alert capability.
close.bs.alertclosed.bs.alertInspect a number of video clip tutorials relating to Bootstrap alerts
Linked topics:
Bootstrap alerts official documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue