Responsive Web Authoring Software
Recently I had the possibility investing some time discovering a Third celebration Web Building Software theme which boasted regarding having loads of blocks-- I counted almost one hundred really-- and also today returning to the excellent gold indigenous Web Building Software atmosphere I obtained reminded of something which occurred to me a few years earlier. For a factor I needed to go to as well as drive about in a city I barely recognized with an additional person's auto much more recent as well as fancied than mine at the time which went and choked off every single time I lifted my foot off the gas. Lastly returning from this unforgettable journey as well as seeing my old parking area before the block I nearly sobbed embraced and also kissed the everything as a dearest good friend. Well that's exactly the way I felt returning to the indigenous Web Building Software 2 theme after checking out Unicore and I'll tell you why.
Web Building Software is regular as well as reliable - if an aspect acts in a way in one block-- it acts similarly all over the place each time. There is no such thing as unanticipated behavior distracting and confusing you in the chase of the very best look.
Web Building Software is versatile-- one block could be set up in countless ways ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be nearly countless. The only limitations get to be your vision and creativity.
Web Building Software progresses-- with every considerable update announced with the appear window of the application we, the customers get a growing number of priceless and also well thought tools fitting the growing user demands. For instance just a few months earlier you needed to compose your own multilevel menus and also the concept of creating an on the internet shop with Web Building Software was simply unimaginable as well as currently just a few versions later we currently have the possibility not simply to market everythings with our Web Building Software sites yet additionally to completely customize the appearance and feeling of the procedure without composing a simple line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is stable-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop I've never obtained the "Program requires to close" message or shed the outcomes of my work. It may be done in my creativity, but it seems the program gets to run a bit faster with every next update.
So basically these with the exception of one are the reasons in the recent months the stunning Web Building Software became my preferred and also really main web style tool.
The last but perhaps crucial factor is the subtle and excellent HTML and CSS finding out curve the software application gives. I'm not quite sure it was deliberately created this way however it actually functions every time:
Allow's say you begin with an idea and need an internet site to provide it to the globe but lack any kind of knowledge in HTML. Googling or hearing from a close friend you start with Web Building Software and with virtually no time spent discovering the best ways to use it you've currently got something operating. You marvel it was so simple but in the humanity is to constantly desire some a lot more. Just what if the typeface was different from the integrated in font styles or perhaps the logo design a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Quickly after you should transform the look simply a little bit further and also risk to damage a block criterion uncovering the personalized HTML area to alter a character or 2 ... This is how it begins. Nobody's compeling you besides your curiosity and also the friendly atmosphere makes it look nearly like a video game. And not long after one day you mistakenly take an appearance at a bit of code and also get stunned you know exactly what it implies-- wow when did this take place?! Maybe that's the part regarding Web Building Software I like most-- the liberty to advance without pressure at all.
In this post we're going to take a much deeper check out the brand-new features introduced in variation 2 as well as discover the several means they could help you in the development of your next excellent looking completely receptive internet site. I'll also discuss some new tips and techniques I lately uncovered in order to help you broaden the Web Building Software capacities also further and possibly even take the primary step on the discovering contour we spoke about.
Hello Incredible Icons!
For the previous few years iconic font styles took a terrific restaurant in the web content. They are simple expressive, scale well on all display sizes considering that they are entirely vector aspects as well as take almost no transmission capacity as well as time for packing. These basic yet expressive pictograms could efficiently aid you share the message you require in a elegant and laconic way-- still an image is worth a thousand words. I think for Web Building Software Development group creating a module allowing you to freely insert web font icons right into felt kind of natural point to do. So web icons component has actually been around for a while and served us well.
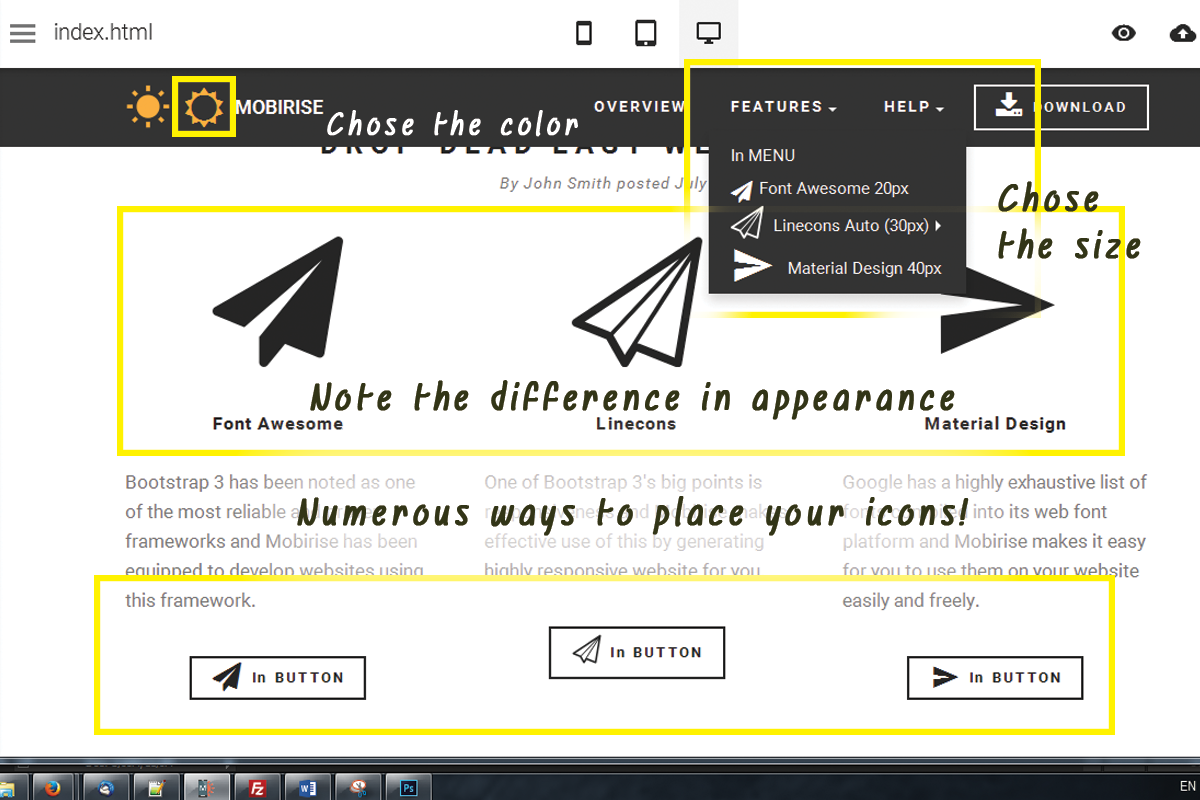
Fortunately are from this version on it will serve us also nicer! Currently with Web Building Software 2 we currently have 2 additional icon font style to maximize in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small fortune of goodies. Linecons offers us the refined as well as expressive look of in-depth graphics with numerous line sizes as well as carefully crafted curves and also Font Awesome offers substantial (and I imply huge) library of signs and also given that it gets filled all over our Web Building Software tasks gives us the liberty achieving some great designing results. Let's take a comprehensive appearance.
Where you can make use of the symbols from the Web Building Software Icons extension-- virtually all over in your job depending of the approach you take.
Just what you can use it for-- almost every little thing from including extra clarity and also expression to your material as well as enhancing your switches as well as menu things to styling your bulleted lists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could even include some movement leveraging one more constructed in Web Building Software functionality-- we'll talk concerning this later on.
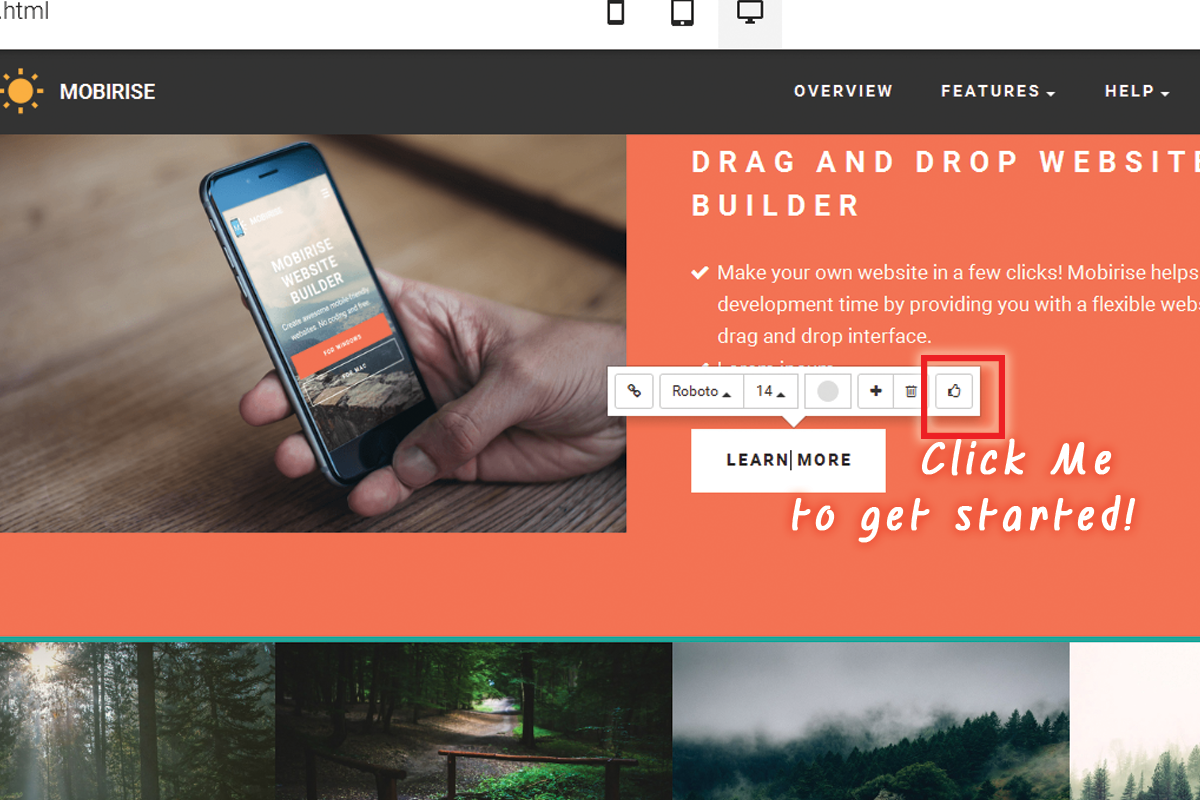
Including symbols through the constructed in graphic user interface-- clean and easy.
This is undoubtedly the simplest as well as fastest means as well as that is one of the reasons we love Web Building Software-- we constantly obtain a very easy means.
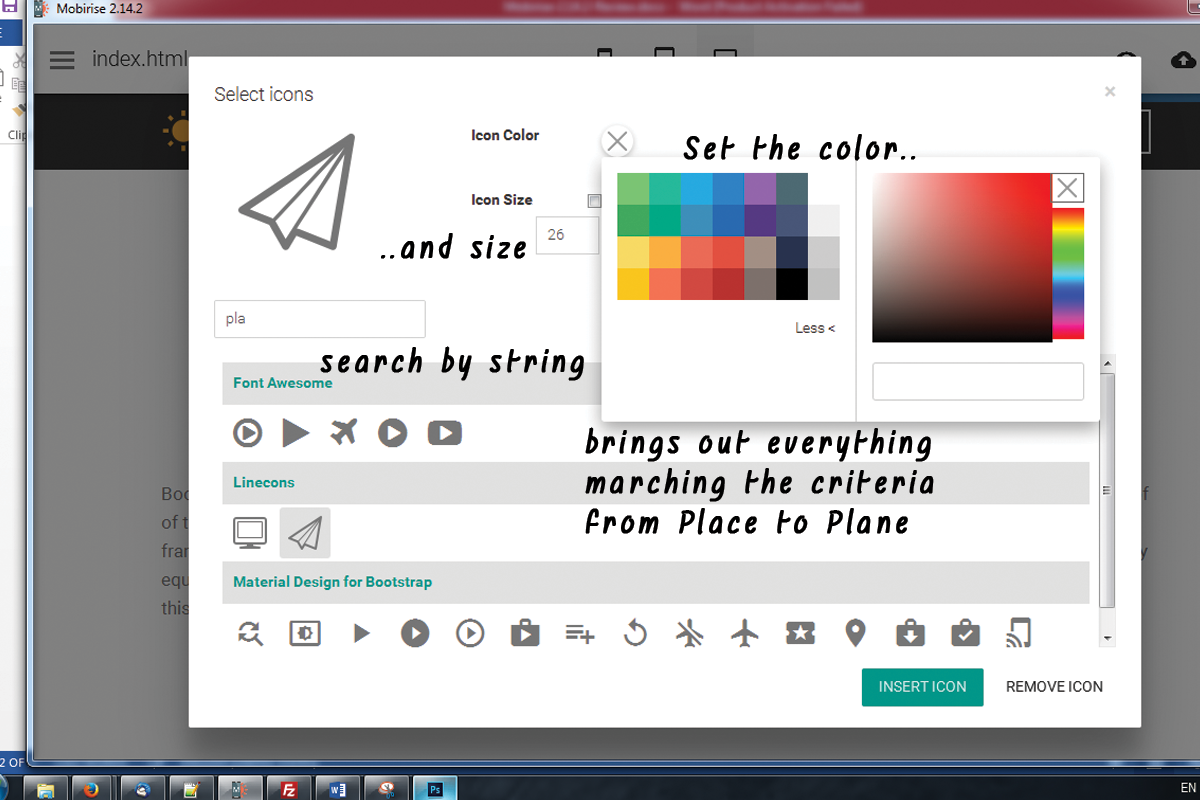
Through the symbols plugin you obtain the freedom putting icons in the brand block, all the buttons and also some of the media placeholders. Keep in mind that alongside with keeping the default dimension and also shade settings the Select Icons Panel allows you pick your values for these properties. It also has a beneficial search control helping you to locate faster the aesthetic content you need instead of endlessly scrolling down and also in some cases missing out on the best pick.
An additional advantage of the recently added Font Awesome is it has the brand marks of practically 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and waiting if you need them.
Essentially every important interactive component in the sites you are constructing with Web Building Software is capable of being increased additionally with including some beautiful, light weight and also totally scalable symbol graphics. Through this you are lining out your idea and also because forms and signs are much quicker identifiable and understood-- making the content a lot more intuitive as well as readable.
But this is simply a part of all you can achieve with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a wonderful advantage-- it worldwide consists of the Icon fonts in our Web Building Software jobs. This actions incorporated with the method Font Awesome courses are being designed provides us the freedom completing some pretty impressive stuff with simply a few lines of customized CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also giving it some life.
Have you ever before been a bit frustrated by the minimal alternatives of bullets for your listings? With the newly included in Web Building Software Font Awesome these days are over. It is in fact takes just a few simple steps:
- initially we certainly have to pick the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found right here:
http://fontawesome.io/cheatsheet/
it has all the icons consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when coping the worth you do not choose them-- it's a bit difficult the very first couple of times.
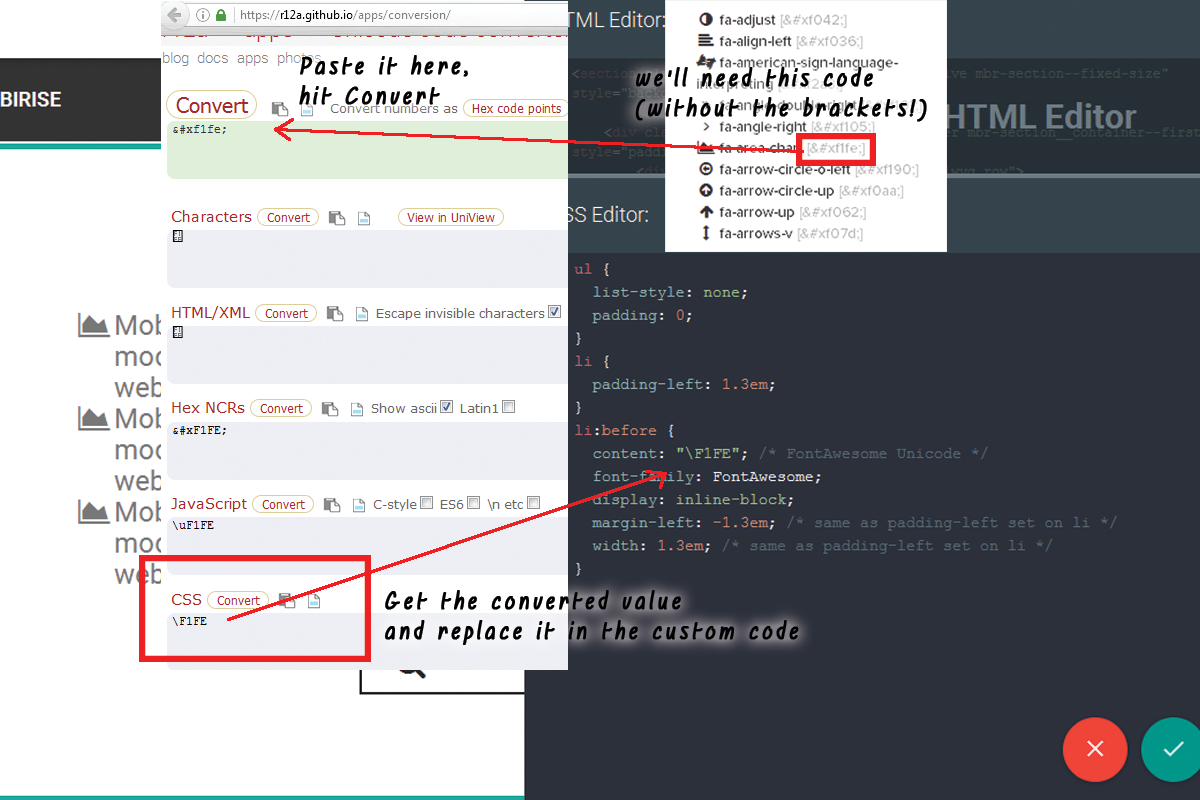
Scroll down and also take your time obtaining accustomed to your new collection of symbols as well as at the very same time grabbing the one you would certainly discover most ideal for a bullet for the checklist we're concerning to style. When you discover the one-- merely duplicate the & Unicode value without the brackets.
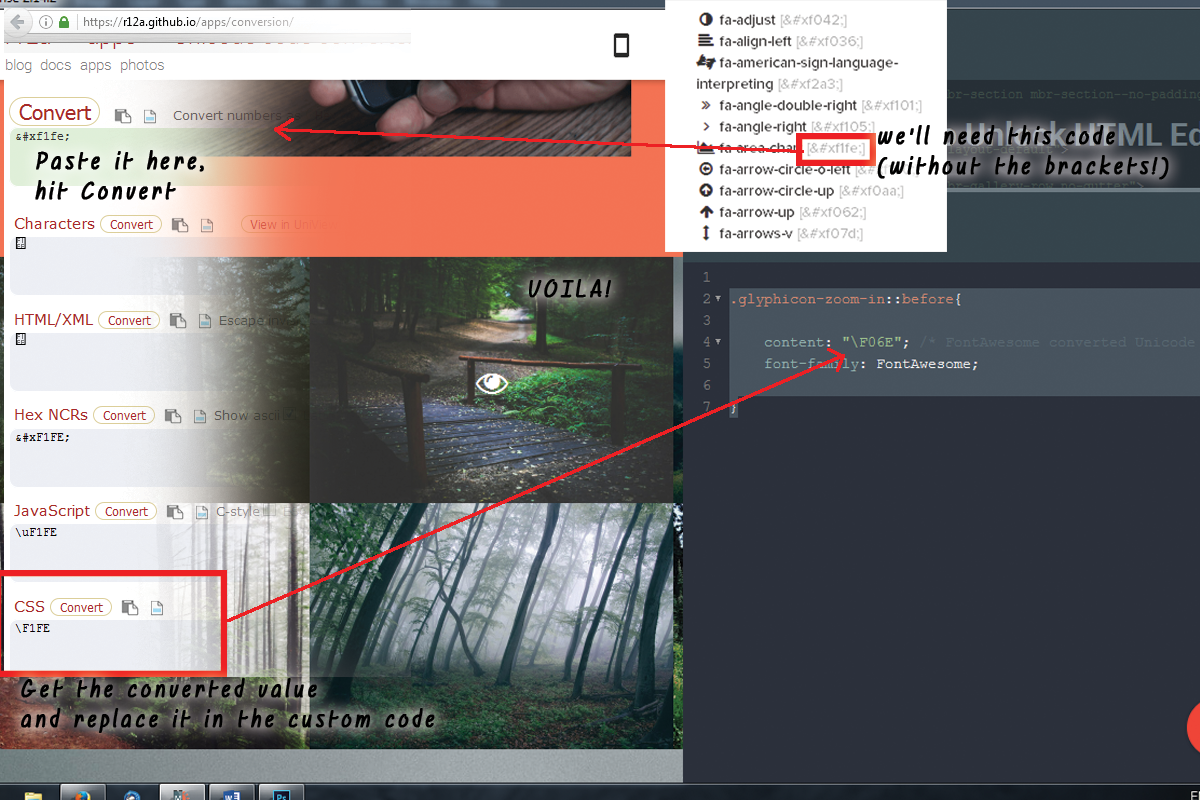
Now we need to convert this worth to in a manner the CSS will comprehend. We'll do this with the aid of an additional online device found below:
https://r12a.github.io/apps/conversion/
paste the value you've merely replicated and hit Convert. Scroll down until you locate the CSS field-- that's the worth we'll be requiring soon.
If you occur to discover difficulties defining the color you require for your bullets just shut the Code editor, check the text different colors HEX code via the Web Building Software's constructed in color picker select/ define the color you need, replicate the worth as well as leave decreasing adjustments. Now all you have to do is positioning this value in the Custom CSS code you've produced in a minute. That's it!
Let's move some more!
Another amazing everything you could achieve with just a few lines of custom-made CSS as well as without yet unlocking the custom-made HTML and also shedding all the block Properties aesthetic modifications is including some movement to all the icons you are qualified of inserting with the Icons Plugin. Use this power with care-- it's so simple you might quickly get addicted and a swamped with results site sometimes gets tough to review-- so utilize this with measure a having the overall appearance as well as feel I mind.
When the guideline obtains over this switch, allow's say you desire to add an icon to a switch which ought to only be visible. And because it's activity we're talking about, let's make it relocate when it's noticeable. The custom code you would intend to make use of is:
If you need some extra tweaks in the look simply fallow the remarks pointers to readjust the numbers. If required, and of course-- transform the animation kind. If you need this impact all the time-- delete the ": float" part and also uncomment "unlimited" making computer animation loop permanently not just once when the site tons ant the control you've just styled could be unseen
This strategy could easily be expanded to collaborate with all the inserted Font Awesome symbols in your Web Building Software job. In order to use to all the icons inserted in a block, just replace
. btn: hover >. fa with. fa: with.fa or float making it permanent.
Bear in mind to set computer animation loop forever if required.
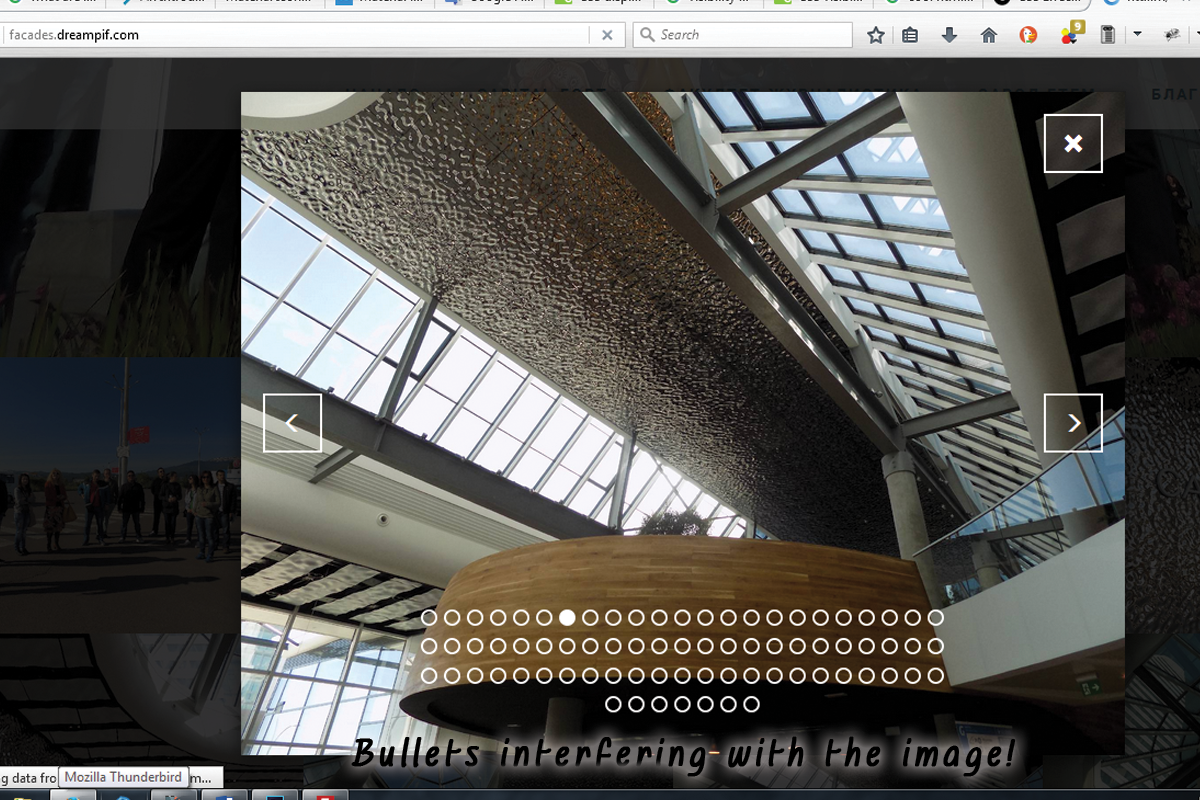
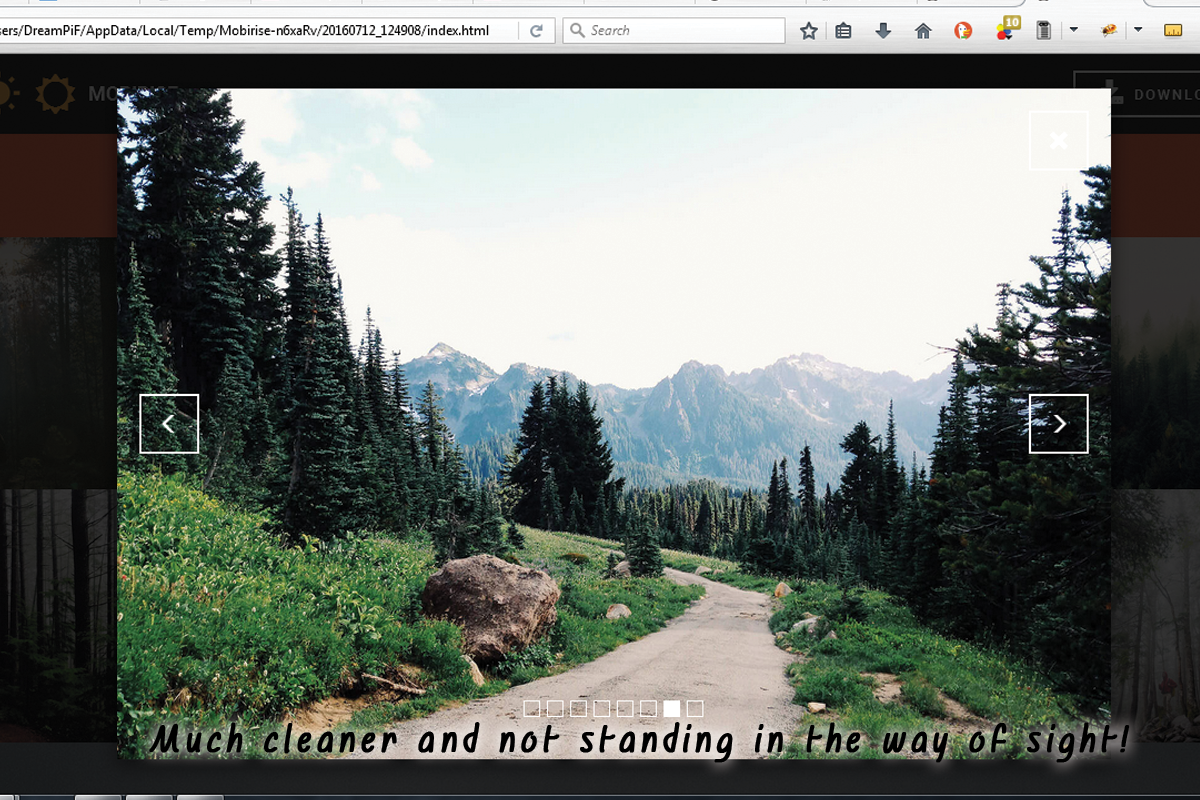
Include some character to the gallery.
One more amazing and very easy styling intervention you get efficient in attaining after the Web Building Software 2 update and also the addition of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any Font Awesome symbol you discover ideal. The procedure is quite similar to the one setting of the customized icon bullets. You require to choose the suitable icon and also transform its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block and also change the value-- merely like in the previous example.
Being Awesome everywhere.
And also now it's time to get a bit a lot more extreme and chat about positioning your icon at any placement in the message material of your website. Not a big fear though because you could constantly set the desired look originally and as a very last step insert the icons at the preferred places in the code.
The class specifying which symbol is being placed is the red one as well as could be obtained for all the FA symbols from the Cheat sheet we discussed. Heaven classes are purely optional.fa-fw repairs the width of the icon and fa-spin makes it (certainly) spin. There is another indigenous motion class-- fa-pulse, additionally self-explanatory.
All the symbols put by doing this right into your content could be openly stiled by the ways of the previous two instances, so all that's left for you is think about the ideal use for this remarkable newly introduced in Web Building Software feature and also have some fun experimenting with it!