27 Beautiful and Inspiring Mobile Carousel Roundup
Amazing CSS Image Slider List
This slide show theme is clean, contemporary and easy-- ideal for a web site with a minimalist theme, or one that intends to flaunt a contemporary style attitude.
The slideshow photos are actually large, which makes this template best for image-focused web sites, such as digital photography portfolios or shopping internet sites.
Each slideshow photo 'drops' into place up and down, with a little bit of bounce in the end makings the action feel extremely organic as well as all-natural. The amount of time each graphic remains on display screen is actually short, yet this can, certainly, be readjusted in cssSlider. The brief intervals indicate that viewers could observe all the images on provide very swiftly. A 'pause' switch in the top-left edge makes it possible for the audience and stop the slide show off participating in as well as pay attention to an image that catches their attention.
Grafito Gallery Plug-in - CSS3 Image Slider
This gallery possesses a modern-day beauty and an unusual color design. The end result is very distinct and also stunning!
There is actually no framework effect and the slides, making it possible for the images to take up the max quantity of room. Nevertheless, the images carry out possess a 'rounded corner' impact, that makes them resemble modern-day pictures from automobiles.
The typeface utilized is Averia Sans Libre, a special font style that was produced off the standard of numerous various other fonts. It has a fun and also a little hand-drawn hope to this, which enhances the unusual modern-day feel of the gallery properly.
Gentle Simple Slider - Angular Slideshow
A photo slide carousel is actually a suitable device for almost any sort of website and also may supply it a polished and specialist appeal. Even the best essential website design will definitely show up great along with incorporating a graphic slide show.
The pictures present the historic design, thus this slide show may be utilized for any kind of form of discussion and feature historical properties.
The slider thinks modern-day as well as satisfying to apply. The use off bullets makes this crystal clear the means the navigation device operates, therefore this slide carousel is actually straightforward and comprehend and also administer.
Retina-friendly Chess Slideshow - jQuery Image Slider
This slider has a straightforward, well-maintained as well as really contemporary concept that utilizes monochrome.
Floating over the slider lets two navigational arrows appear, one on each side. The arrow is composed of a white colored arrowhead mind along with a dark semi-transparent circle laid out along with a thin white colored border. Hovering over the arrowhead creates the arrowhead stand apart a lot more with its own less clarity. Hitting on an arrow patterns you from the photos. Due to this internet sites well-maintained and present day style, this slider will function well on modern technology websites, computer software companies and also websites regarding modern-day style. It would certainly also be a great option for science-fiction authors and also any sort of website concerning exterior space or potential thinking.
Turquoise Picture Slider - Responsive Image Slideshow
The turquoise template will definitely amaze your site website visitors with its own initial elements. The arrows are actually ordinary circles with arrowhead indicators inside that have darkness dropping apart. The description font style possesses an attractive shadow too. That's just what creates this slide show spatial to interact the visitors' focus. Because pictures in the slide show have different measurements, the shift effect allows all of them fluently develop into one another.
If you float over the thumbnails, you'll observe a cycle along with a loophole in this on the gray semi-transparent history.
This slideshow would agree with in websites for bistros, cooking events as well as various other to inveigle target audience.
Parallax Image Gallery - Responsive Slideshow
The existing responsive image bootstrap gallery can create every person pleasingly starving. Considering this slider, individuals are going to chill out because of this green-colored style. On left as well as the right fit slide sides 2 arrow buttons are actually presented. They include a rectangle colored in greenish possessing a dual arrow inside. The button reveals a small preview graphic while hovering the mouse. The content explanation is located in the bottom-left slide edge. The font style 'Indie Flower' is actually filled in an environment-friendly rectangle. You could effortlessly go to any kind of slide through clicking on thumbnails.
Zippy Photo Gallery - JavaScript Slider
Zippy design template is actually certainly not just like the others. The arrows are actually situated in the best leading and also base edges, both in one edge. The arrow button is built from an orange cycle and a slim black arrowhead. The explanation is actually likewise excellent. It is actually created with a Garamond font. The explanation has no history so the writing appears present day.
On the reduced portion of the slider one can locate trendy bullets - orange dots. The Turn effect has a solid influence on customers obtaining their interest.
Cursive Image Slider - HTML5 Image Slideshow
This css-only carousel theme is exciting and also spirited whilst maintaining a modern simpleness. That is quick to tons, completely receptive, and performs certainly not need javascript or even JQuery to operate.
The layout utilizes cursive fonts and also a 'skimpy' design visual that aids the slideshow look handmade. However, only a single different colors is actually used, making this style ideal for sites targeted at imaginative miss, such as cooking blog posts, scrap-booking websites and also other 'Mommy writers'.
Given that the slide show utilizes just css and produce the interface and switch effects the slider is remarkably fast to load and also will focus on any gadget with a modern-day browser. Utilize this gorgeous slider to feature your recipes, hand crafted arts-and-crafts, or even crafty items.
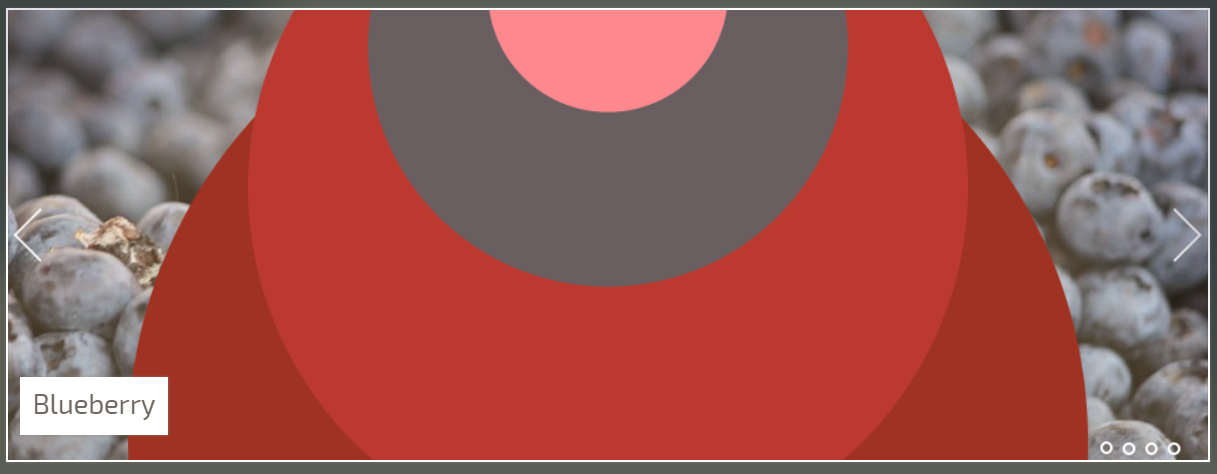
Ionosphere Style Gallery - Mobile Slider
Everyone will be actually satisfied entrance this scope and multicolored slide show where we can find french florals as well as out-of-date properties. Including this slider will definitely promise that viewers will not have the capacity to maintain their eyes off of your web site.
The pleasing lightbox has actually pivoted advantages providing your internet site the best charming appearance. Floating over the turned up pictures allow blue navigating arrows turn up to head to for as well as back through the slider.
At the picture base you'll see the slide description along with dark background that shows up from below. The entire design completely matches the principle of this particular discussion, so it may be used and create your website look more gorgeous.
Route Content Slideshow - Angular Slider
This Route Slider encompasses excellent mother nature landscape graphics. This will perfectly match the principle from a holiday company, ecological preservation association as well as other business. Floating over the thumbnails of the natty lightbox dims wonderfully prepared images slightly and make them stand apart. At the right and left edges we can easily view navigating arrowheads being similar to sophisticated gray cycles with triangulars inside off them. They disappear with a discolor effect and put up again while changing between slider images. Alongside them brief explanations function the very same exciting audiences along with its own establishment.
Metro Image Gallery - Responsive Slideshow
The ideal slide show for a floral outlet and biologic communities is this Metro picture gallery. If you point your mouse cursor on a lightbox thumbnail, you'll observe a summary package appear off under. If you click on that, the gallery will definitely begin. Below you discover encircled arrowheads and description in white colored and also grey colours allowing individuals and change pictures in an effortless method. The picture frame resizes easily depending on to the photo size.
This remarkable slide show is actually totally mobile-friendly, so that may be checked out on tools like tablet computers or phones and also pcs with no problems.
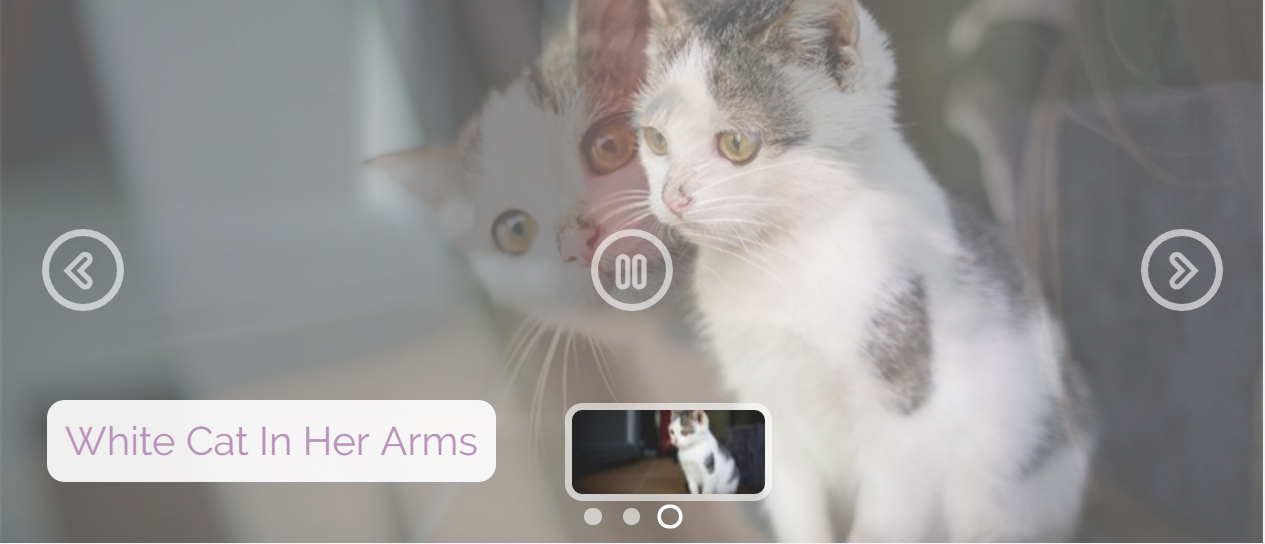
Mobile-friendly Bubbles Slider - CSS Carousel
This slider is extremely handy and also simple. This participates in continually, and also since it gets to completion that scans backwards, comes in for the 1st imagine, as well as automatically repeats the total correct away. Individuals can identify which image they wish to look at through simply clicking the thumbnail image gallery situated straight underneath the slide show whenever. Furthermore, floating within the thumbnail displays the appeal header. The photos are actually sizable and also have the capacity to expose particulars that can or else leaves the human eye. As a result of this photos need to be hi-res and also premium quality.
Kenburns Photo Gallery - CSS Slider
The non-jQuery photograph gallery is created making use of solely CSS and that delivers a great technique to showcase your photos and to permit guests and your internet site observe the best of just what you need to give. It has a beautiful change result, along with a slow-moving and constant pan toward the facility off the pictures, therefore your target market will definitely possess an opportunity to see every detail that you want all of them and. Between its own graphic beauty and also its complete complement from controls for the visitor, this jQuery-free gallery will be a sure fine anybody that encounters your internet site.
With its unwinded speed and flexible appeal, this demo is the best CSS photo porch for an artist's internet site, an on the internet clothing shop or even a site committed to travel.
Dodgy Image Gallery - Free Image Slider
A contemporary frameless layout, this slider keeps command buttons and the edges so that the visitor's concentration performs the pictures. Easy, strong styling creates this slider suitable for modern internet sites.
For navigating, the jquery photo gallery has extra-large arrow controls at each side. Through hovering over these arrowheads, the user could see a thumbnail examine of the upcoming or previous slide. The preferred slide is actually advanced by clicking the appropriate arrow. The double arrowhead design on the navigation controls includes in the contemporary look of the slider.
The essential style of this particular slider is actually excellent for modern websites that value user-friendly design and easy display screens. Allow your images represent themselves.
Boundary Content Slider - JavaScript Slider
This a little uncommon slider theme is actually really present day as well as desirable. This is actually a much more 'straight' condition compared to the majority of internet site sliders, which enables is and benefit photos that aren't landscape. Maybe a great enhancement for a profile internet site, or even to feature portraits of people and also pets.
The slider uses a deep wine red color design, balanced out along with white colored. It's an unusual and also striking color that advises luxury and class.
Each photo in the slider focuses as well as out, slowly fading at the same time to uncover the following image.
Brick Content Slider - CSS Slideshow
The switch result is what produces this carousel truly outstanding. Each slides bets as high as 3 seconds prior to an additional picture substitutes it.
This instance provides the slide show during the course of a broad outstanding breathtaking screen that ensures to blow away everyone that finds this. This instance provides little clutter as you probably can to assure the imagines are actually displayed without impediment commonly parts fading away when certainly not being made use of. The typical computer animation effect is Brick, which slides photos in via the right. Once again, the shift is not challenging but sleek. The general result is a slide show that has actually been actually modern as well as elegant but simple.
Mobile-optimized Showy Carousel - Angular Image Carousel
The animation result is just what creates this carousel really captivating. Each slides participates in for concerning 3 seconds prior to yet another picture replaces this. In case the photo is beginning and transform, the upcoming picture's shadow gets there in the left, as well as externally the boundary. Once image has changed the existing one, consumers could observe the shadow in the leaving picture outwardly right in the framework. This effect definitely illustrates the appearance as well as brings in the user's passion, which is the cause that will certainly look wonderful for digital photography or traveling internet site, generally due to the fact that attracts individuals.
The utilization off bullets will definitely make it crystal clear what form of navigation unit works, which indicates this slide show is effortless to comprehend and also work with.
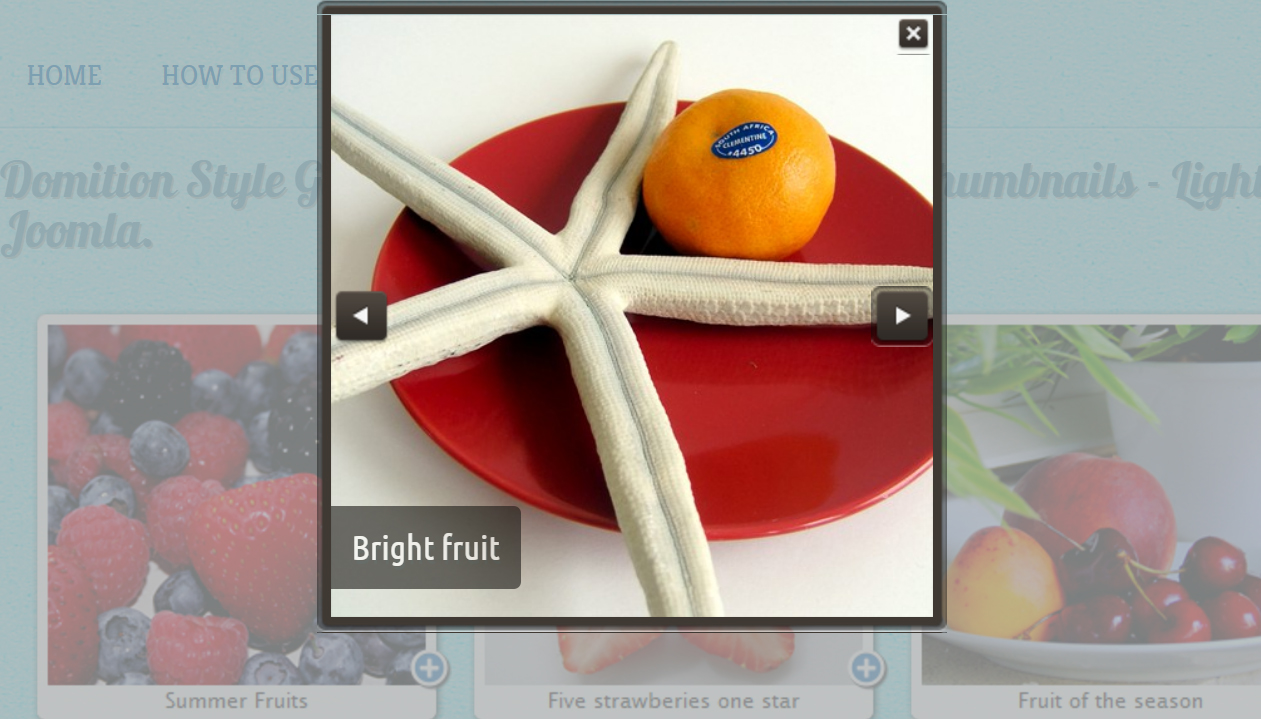
Dominion Slideshow - JavaScript Carousel
In this picture each thumbnail has an easy structure along with description as well as plus keys looking wonderful on any unit. The theme of the slider could look like a Summer Breakfast. Releasing the main porch shows a darken frame instead which finest contrasts with the 1st one. And emphasize the picture in the facility there is actually the grey semi-transparent history. The dark arrowheads look once you hover over the photo. This slideshow will suit on the menu page for a lunchroom or even dining establishment to present offered treats.
Showy Slideshow - Free Carousel
A deceptively and encouraging straightforward design along with stunning smooth impacts, these are actually the highlights of this particular demonstration slide show developed making use of the incredible Wowslider. The imagines revolve effortlessly details producing a striking and also appealing impact.
Each photo of the fantastic Oxford University is displayed for a pleasurable length. And also in the event you would like to opt for or in reverse a little, you can easily discover an arrow each on right and left slide show sides.
Every arrow instantly highlights as soon as you relocate the cursor over that as well as fades away perfectly. The layout is basic environment-friendly on a clear white colored history. The angled edges provide a feeling of originality to the arrowheads.
Fade Slideshow - Bootstrap Slider
This is a relaxed, lovely and also fun slider design along with a slightly womanly look. This will be best for web sites with an arts-and-crafts focus, for writers, or for romance as well as chick-lit authors.
The concept uses a purple and white colored color design, pivoted corners, and also clarity and create a smooth, slightly informal appearance. Naturally, every thing may be fine-tuned and tailored in cssSlider in order that the outcoming slider blends effortlessly along with your web site.
This slider is actually a great option for anybody which wants a relaxed slider design that still has powerful functionality and also a reliable framework.
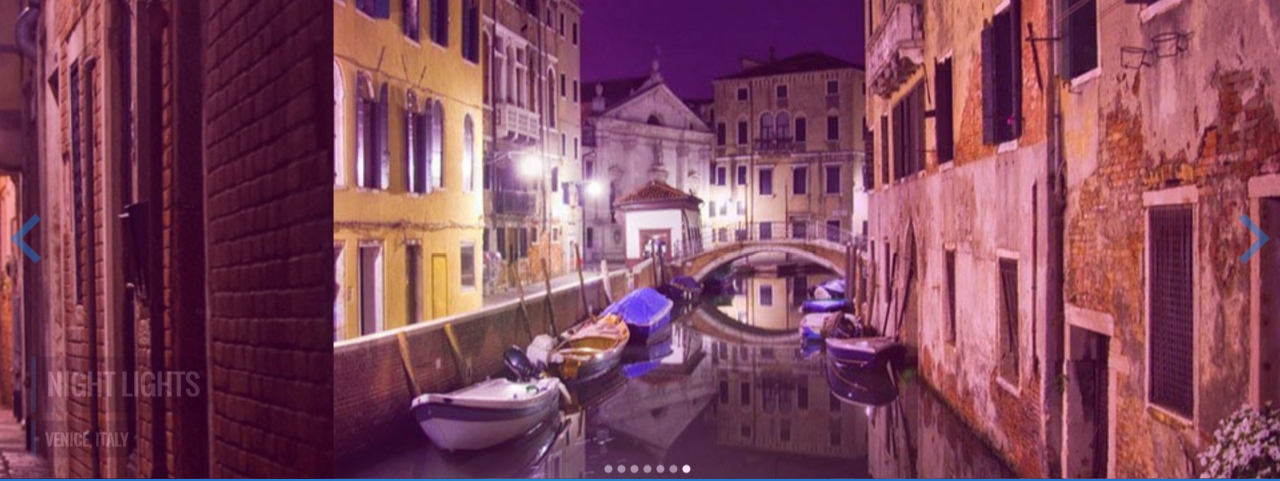
Ionosphere Slider - HTML Image Slider
This slider demonstration utilizes the widely known 'stack' effect for slide switches. In this particular effect, each brand-new slide just wipes in off the best edge to the left. No elegant putting as well as distracting magic secrets, a basic wipe. Through this, the customer really isn't sidetracked and also focuses directly on the imagine in front.
The slider demonstration has sharp, angular oblong packages for text, positioned in the reduced left side corner. Each package is a transparent dark with white colored cloudy creating.
The bullet points are put in the lesser center in the design off plain gray cycles. Straightforward blue arrowheads for navigating appear in correct and left side.
Epsilon Slider - Responsive Slideshow
The slideshow has quite low components to keep its convenience and also orderly appearance. That possesses an incredibly lean white framework that would certainly work excellent as a header slideshow for streamlined and also modern internet sites that intend to portray a neat as well as expert seek to its visitors, like wedding celebration photography sites, or a center product photography web site.
Above the slideshow, there are tiny containers that include little sneak peeks off the pictures that are actually in the slide show. This creates for quick switching off the slides. Each container from examine is actually highlighted with a violet border. The examines are actually slightly dulled to make sure that each examine on mouseover may fill in night contrast and the others.
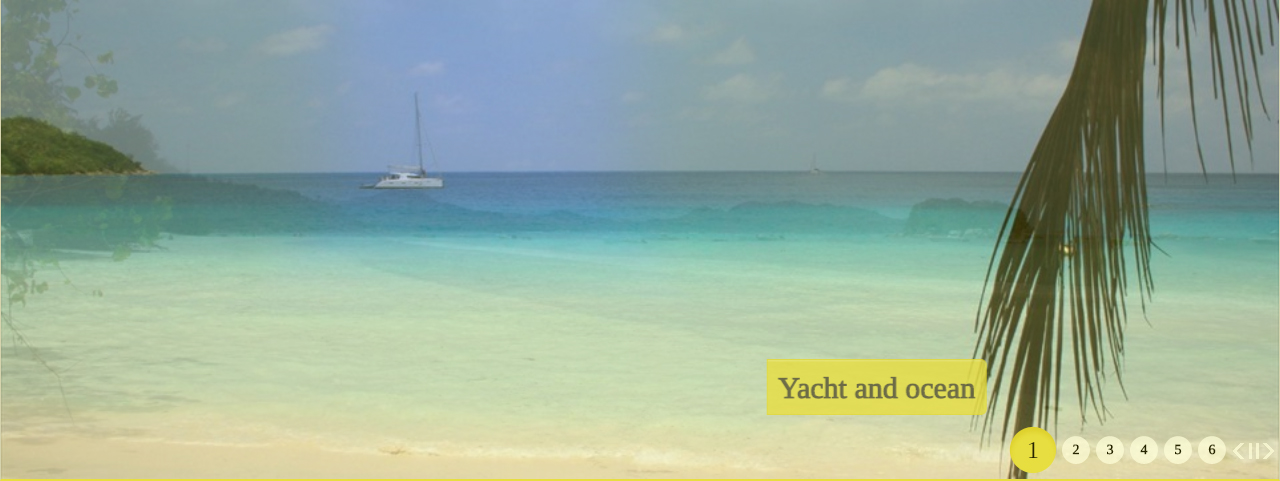
Mobile Sunny Slider - CSS Slideshow
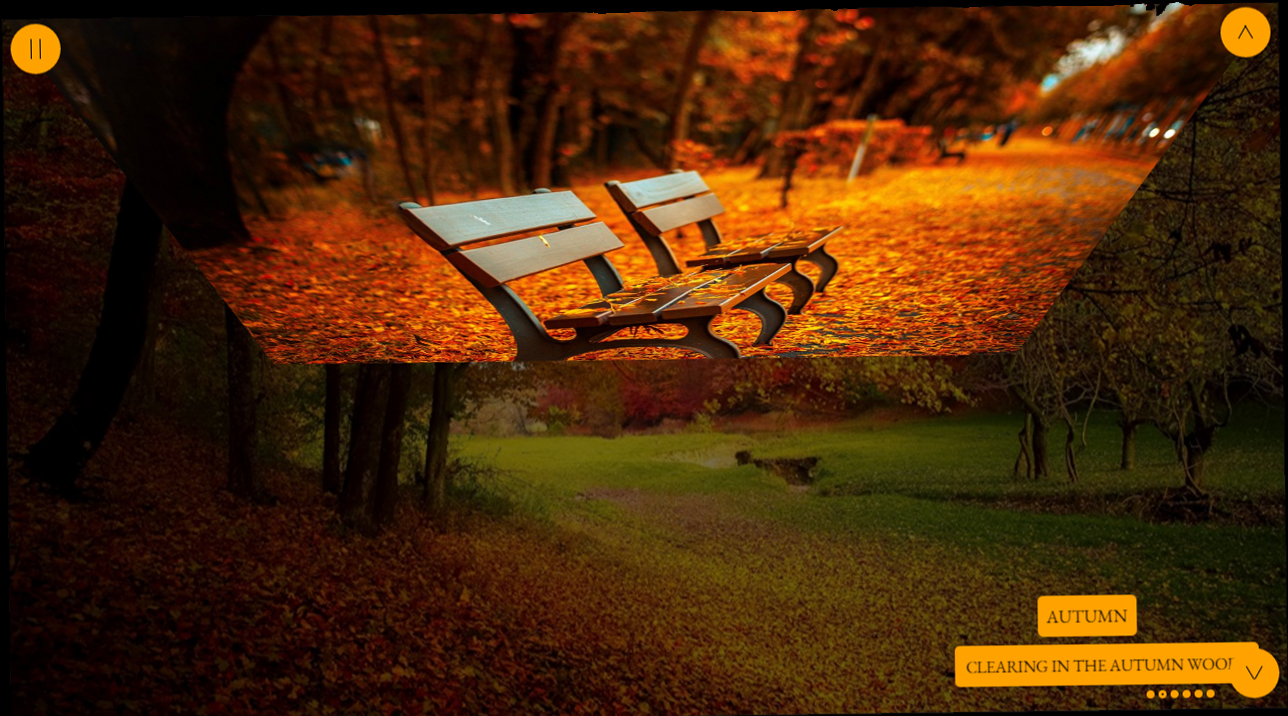
This Sunny Fade slider template delivers a gentle and quite coldness transition off slide to slide, enabling your site users and enjoy a relaxing slider from every one of your best graphics. With an integrated sneak peek panel as well as an audio attribute that they may manage, both the eyes and also ears of your visitors will certainly be accommodated while they look at your imagines at their very own rate. As consistently, you'll possess the most ideal slideshow technology at your solution, enabling glitch-free and nonstop shows that make certain and keep in the minds of your customers for times ahead. WOW Slider's templates operate every bit as well whether your audience is using that on a desktop computer or cell phone, so it will certainly certainly never limit your capacity and record the creative imagination from guests and your internet site, despite how they are actually accessing this.
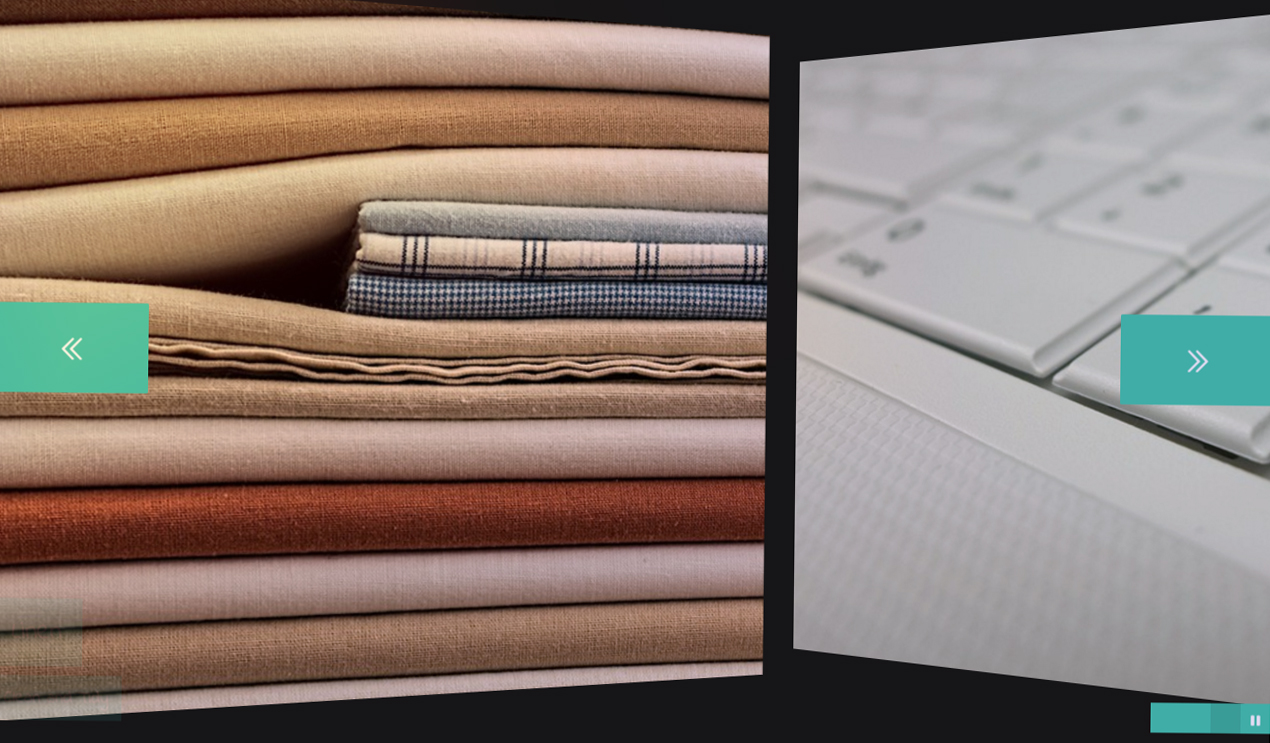
Slim Slider - Bootstrap Image Carousel
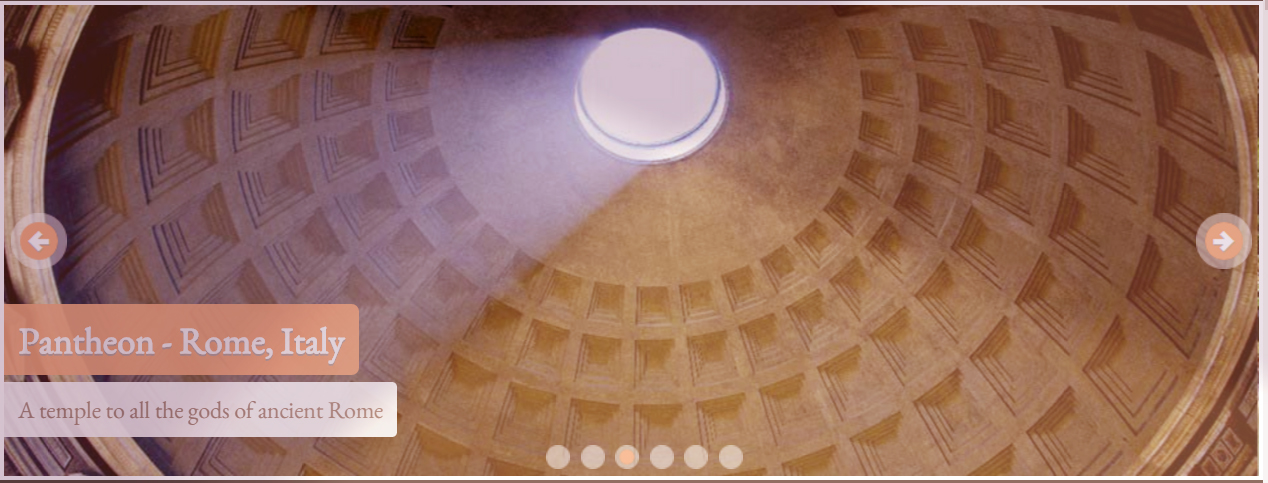
If you prefer a sophisticated slider layout with an out-of-date sophistication after that this is actually the one for you.
The layout makes use of a soft as well as vanished brownish, similar to sun-bleached natural leather, and also white. By utilizing just 2 colors, the concept takes care of and stay easy and also elegant but extra embellishments in the typography as well as UI factors cease it coming from really feeling also stark and also well-maintained.
This design is actually a perfect option for several internet sites. It will work particularly properly for antiques suppliers, anyone selling classic products, as well as clothing developers that transport an antique sophistication and also sophistication. It will likewise operate effectively for historical passion writers.
Non-Javascript Material Slider - Angular Slider
This demo displays your photos in a spectacular slide show that is about discussion! Arrowheads and also titles are rejected to the sides as well as edges and prevent muddling the display screen while consistently being conveniently available for easy control and access. You may progress and also in reverse by clicking the aforementioned arrowheads at the left as well as the right fit palm from the display which are framed in simple blue cycles that match the image headline's straight background as well as the ones at the base from the trial that quickly enable you and avoid and whichever photo you may wish to view at any instant. You can additionally scroll via them by clicking as well as grabbing the computer mouse over the images if you intend.
Bootstrap Gallery - CSS3 Image Slideshow
Bootstrap supplies a succinct element that is created and exhibit linked images in a grid with thumbnails. Clicking on the thumbnails of this terrific picture brings up a total display screen slider window with brand-new phone graphics. This slider is actually reactive just what indicates it resizes to match the screen that is being actually displayed on.
Website visitor may obtain to any sort of photo utilizing white bullets at the slide show base. The quick and easy however hassle-free change result offers a necessary technique off presenting the internet site material.
Adding a css image gallery to your internet site performs certainly not should be actually very difficult or time-consuming. That is actually clearly the most effective method and perk up your site.
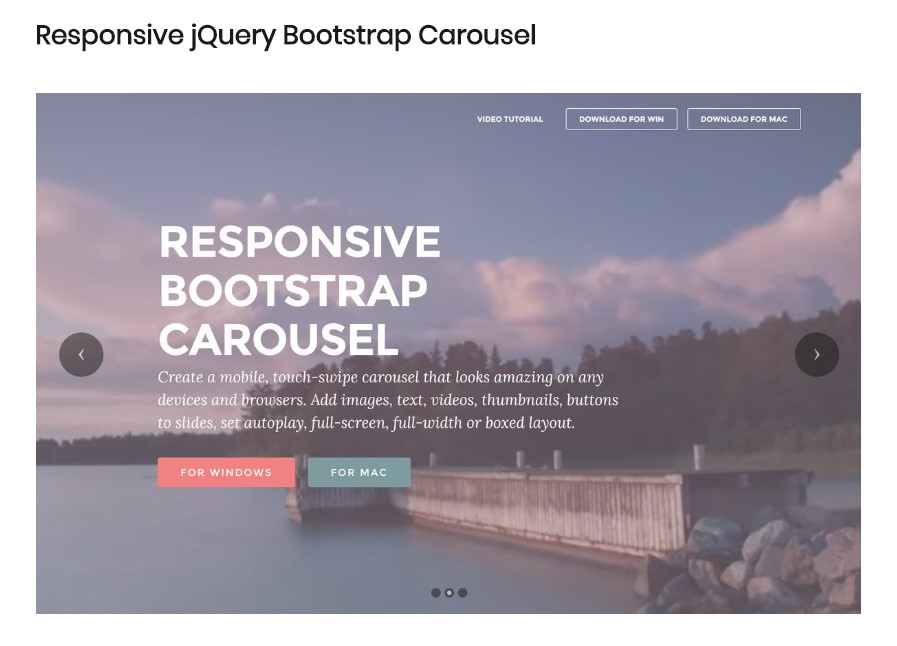
Bootstrap Carousel - Bootstrap Image Slider
To embed a sensational graphic slide carousel that's really present day off its own web attributes, you may use this slideshow located on Bootstrap-- the most highly effective and also trusted framework. That will certainly match the monitor from any device delivering a sleek appearance and believe pleasant your site visitors as well as making them remain on your page.
The Slider is complete display screen sized providing an ambient emotion best for offering products as well as solutions. The rectangular shape white colored arrowheads are put on the right and also left image ends. The white colored contemporary bullets let customer conveniently navigate through the entire slider.
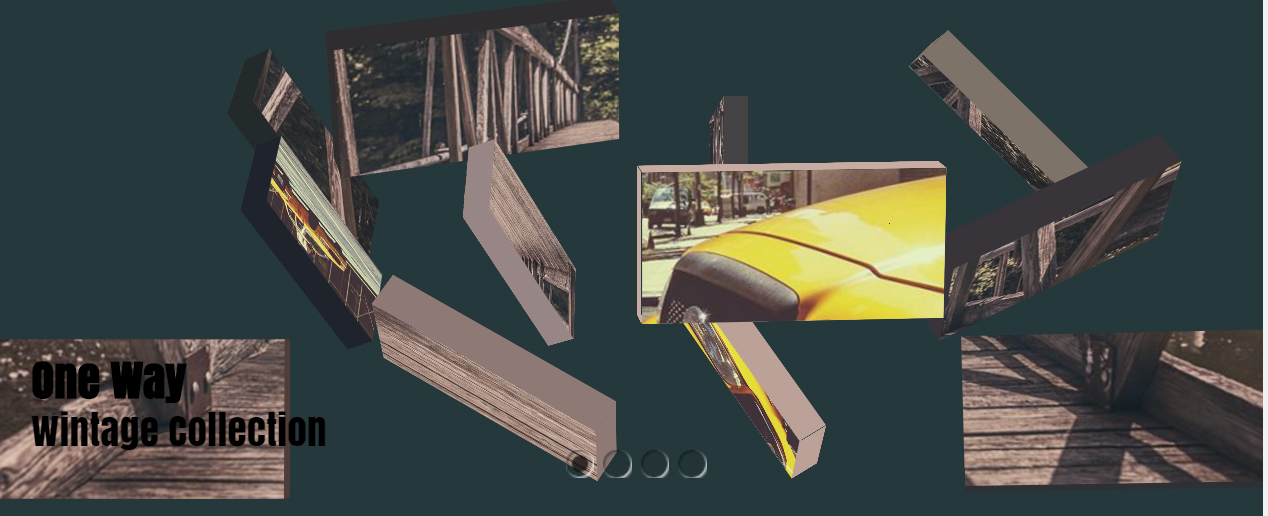
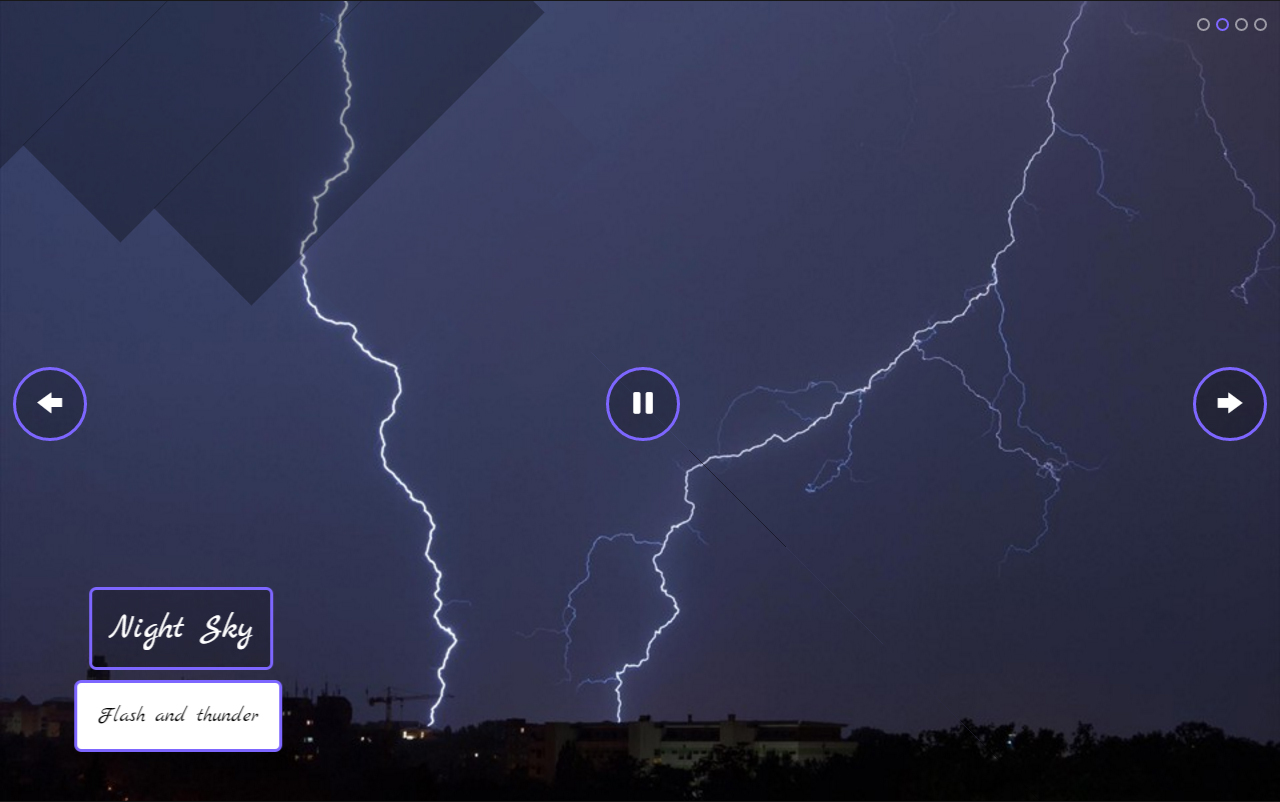
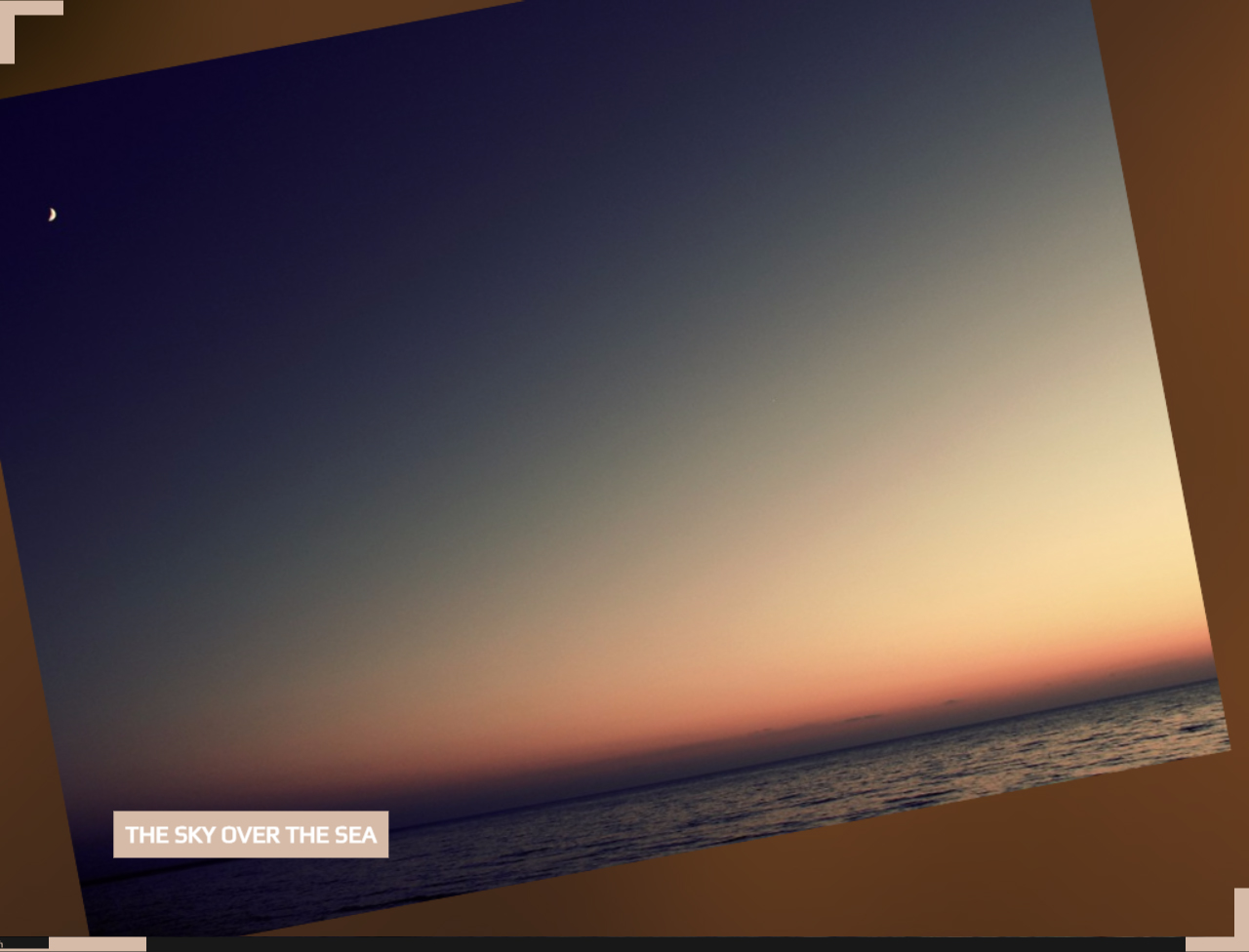
Responsive Angular Slider - CSS3 Image Carousel
This Demo Slideshow are going to draw fairly everybody along with its user-centricity and also receptive style. This presents a vibrant night attributes calming anyone which considers its sundown images. User may move forward for or in reverse selecting the bottom-right or top-left arrows like slants in addition to on examine buttons near the bottom. For that reason this slider theme is actually contacted Angular. There you'll observe small imagines for skipping slides and also going to the slide user would like to take a look at. This Collage impact along with its own tossing images right into the background and getting these off nowhere will certainly enthuse your internet site audience offering remarkable user-experience.
Carousel Slider - Mobile Slideshow
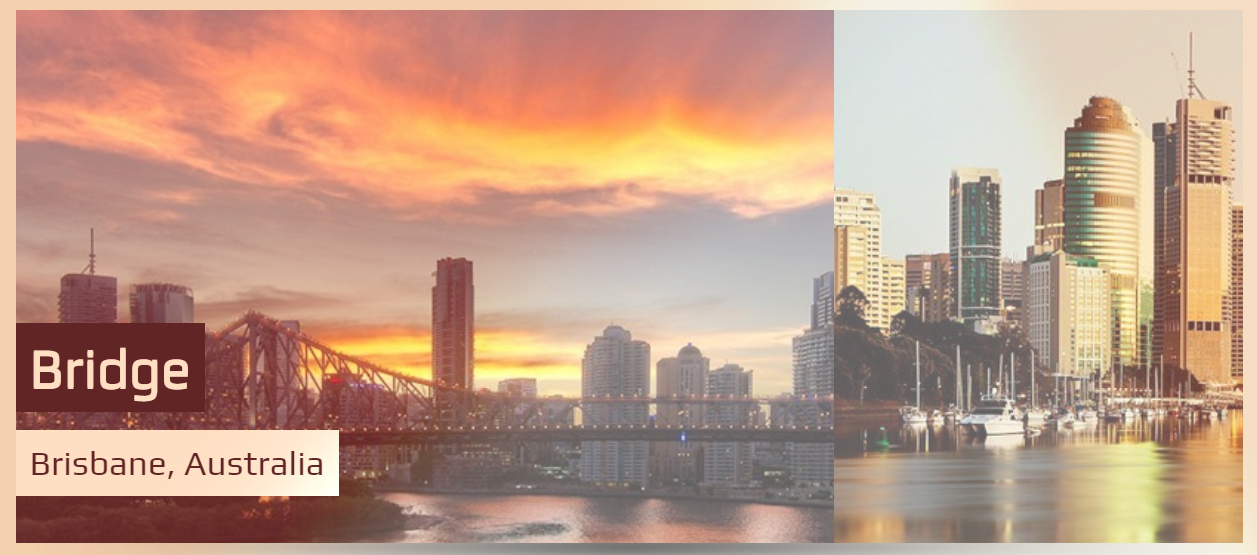
Several slider layouts appear extremely identical, and it is tough and locate one that sticks out and is unforgettable. This theme from cssSlider stays away from that complication through being actually exceptionally distinct in every aspect, whilst still looking professional and also present day.
This slider would certainly be actually best for websites that would like to be unforgettable but still appear expert and trustworthy. Financial websites would take advantage of its own well-maintained as well as authoritative appearance. Overall this slider design is developed, credible and remarkable-- working for any type of website that possesses a grown-up audience and discusses significant subject matters.
Like all cssSlider designs, the theme is completely responsive, fast-loading and reputable. There are actually no pictures used in the interface, which aids ensure the slider regularly works completely.
Utter Image Gallery - HTML5 Slideshow
The Push Stack slide show theme provides a pointy discussion for your photos, along with a significant shift coming from one slide and the following as well as lots of beneficial managements for audiences. Website visitors to your website will be petrified by the soft switch from image to graphic and also they'll without a doubt value the capability and stop on images that catch their interest, along with preview the remainder of the slides and go directly to any type of some of all of them along with absolutely nothing over a hit from the computer mouse.
You can anticipate the very same piece de resistance coming from this Utter template that you will from all WOWSlider slideshows. They are all created and work properly on any sort of tool and they've been actually repeatedly checked to guarantee that they are actually free of cost off problems, supplying internet designers with an amazing variety of tested victors for their web sites.
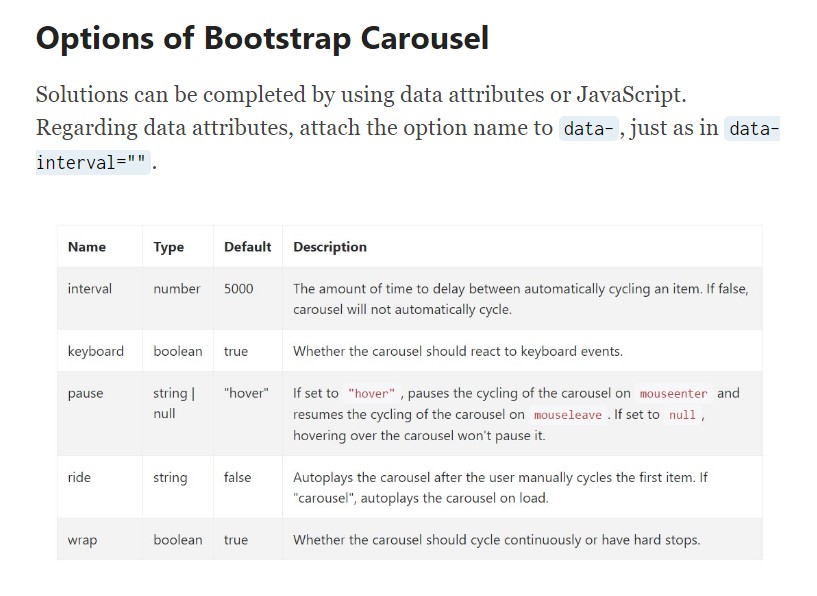
CSS Bootstrap 4 Carousel Examples
CSS Bootstrap Image Carousel Slide
Bootstrap Image Carousel with Thumbnails
jQuery Bootstrap Image Carousel with Video